ya pude solucionarlo, tenia mal tipeado la clave del LocalStorage, cuando almacene por primera vez habia escrito*** regsitro*** y en este último lo escribi bien y no encontraba la clave, por eso el error.
Disculpen, la ansiedad me ganó y en vez de revisar antes publique en el foro y después revisé :D
const botonAbrirCamara = document.querySelector("[data-video-boton]"); const video = document.querySelector("[data-video]"); const campoCamara = document.querySelector("[data-camera]");
const botonTomarFoto = document.querySelector("[data-tomar-foto]"); const mensaje = document.querySelector("[data-mensaje]"); const canvas = document.querySelector("[data-video-canvas]");
const botonEnviar = document.querySelector("[data-enviar]") let imgUrl = "";
botonAbrirCamara.addEventListener("click", async () => { const iniciarVideo = await navigator.mediaDevices.getUserMedia({ video: true, audio: false })
botonAbrirCamara.computedStyleMap.display = "none";
campoCamara.style.display = "block";
video.srcObject = iniciarVideo;
});
botonTomarFoto.addEventListener("click", () => { canvas.getContext("2d").drawImage(video, 0, 0, canvas.width, canvas.height); imgUrl = canvas.toDataURL("image/jpeg"); campoCamara.style.display = "none"; mensaje.style.display = "block"; });
botonEnviar.addEventListener("click", ()=>{ const recibirDatos = localStorage.getItem("registro"); const convertirDatos= JSON.parse(recibirDatos);
convertirDatos.img_url = imgUrl;
localStorage.setItem("registro",JSON.stringify(convertirDatos));
window.location.href = "./abrir-cuenta-form-3.html";
})
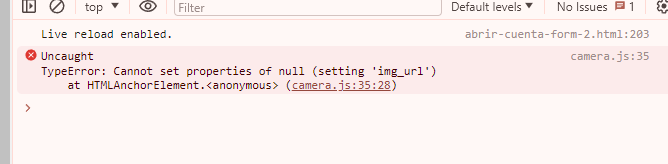
Proporciono todo el codigo, segui al profe tal cual puso todo pero me tira error cuando tiene que enviar la imagen al local storage en esta linea convertirDatos.img_url = imgUrl; me dice el siguiente error.