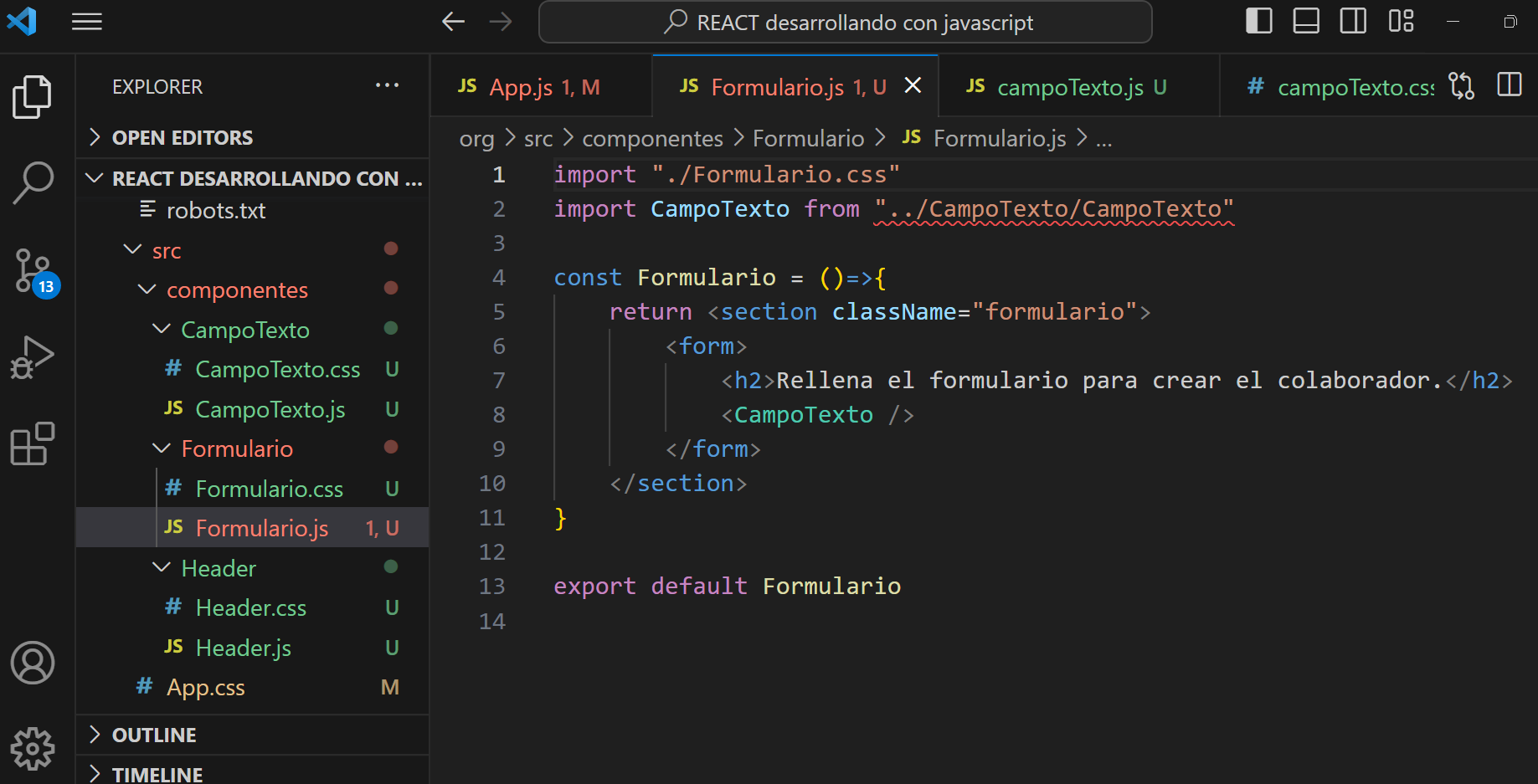
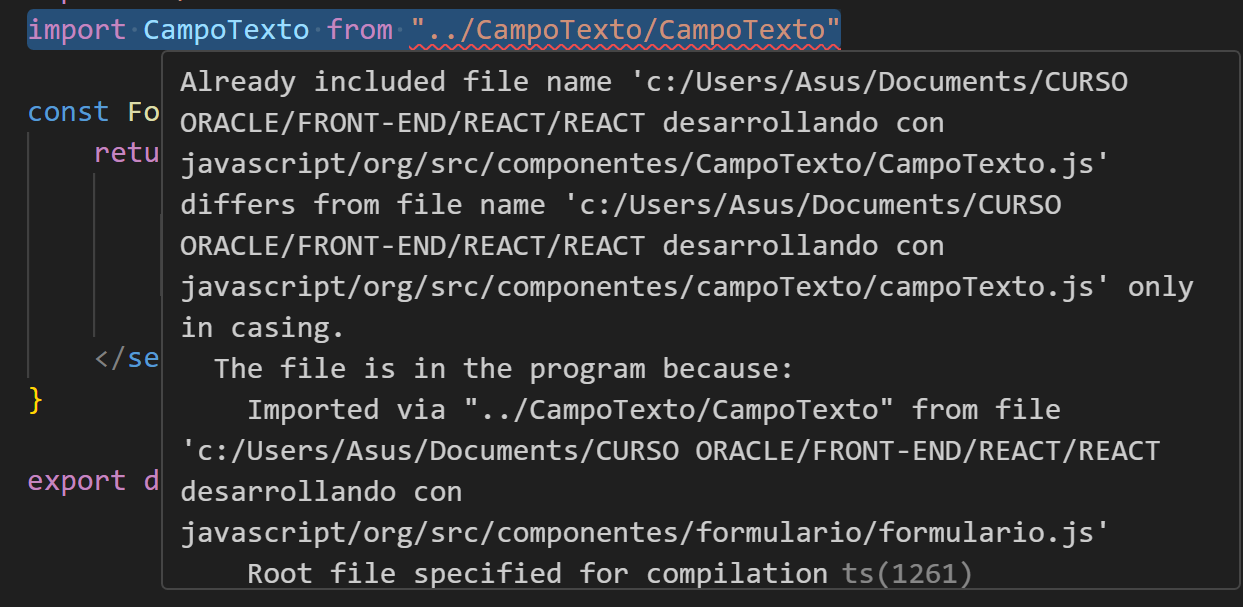
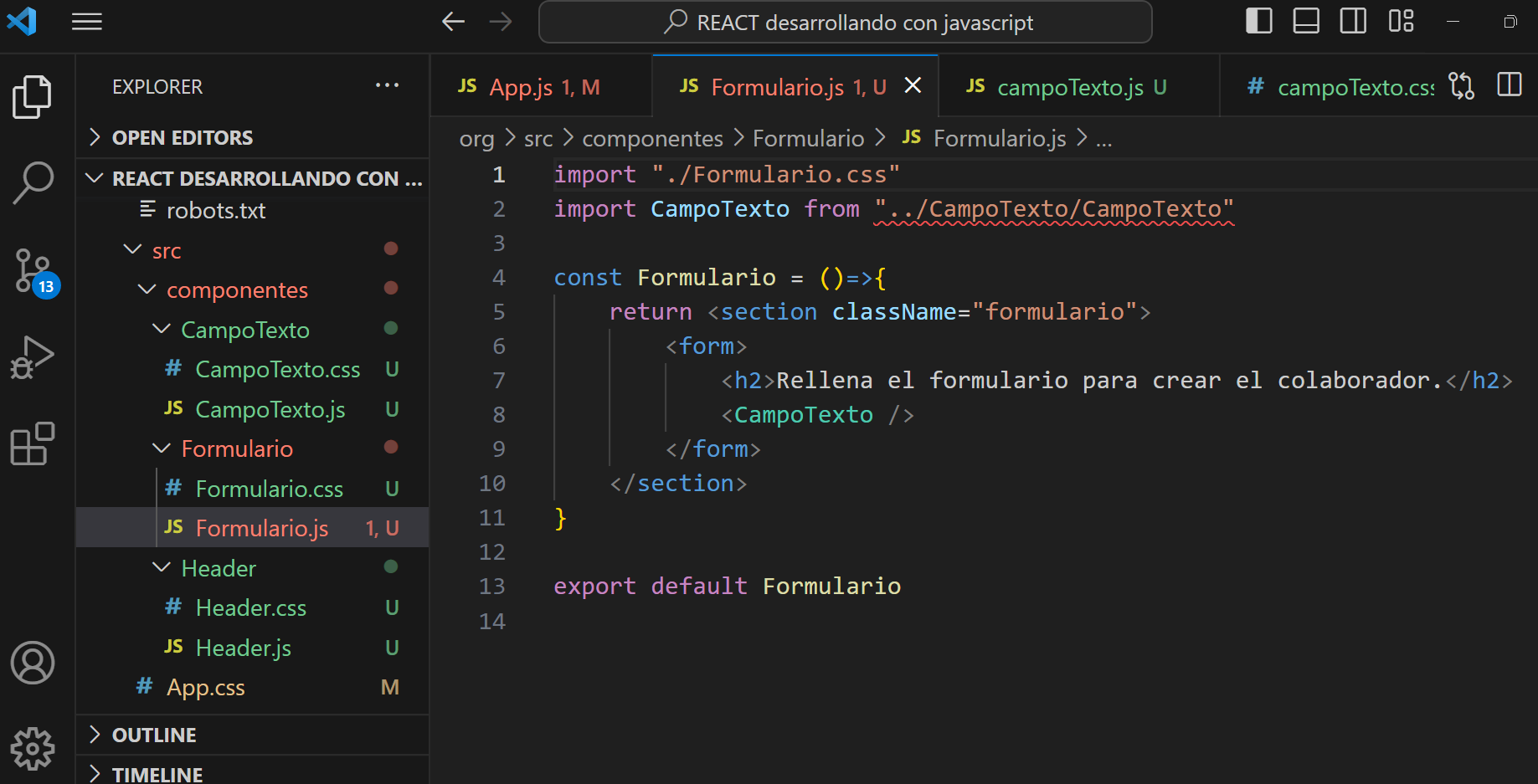
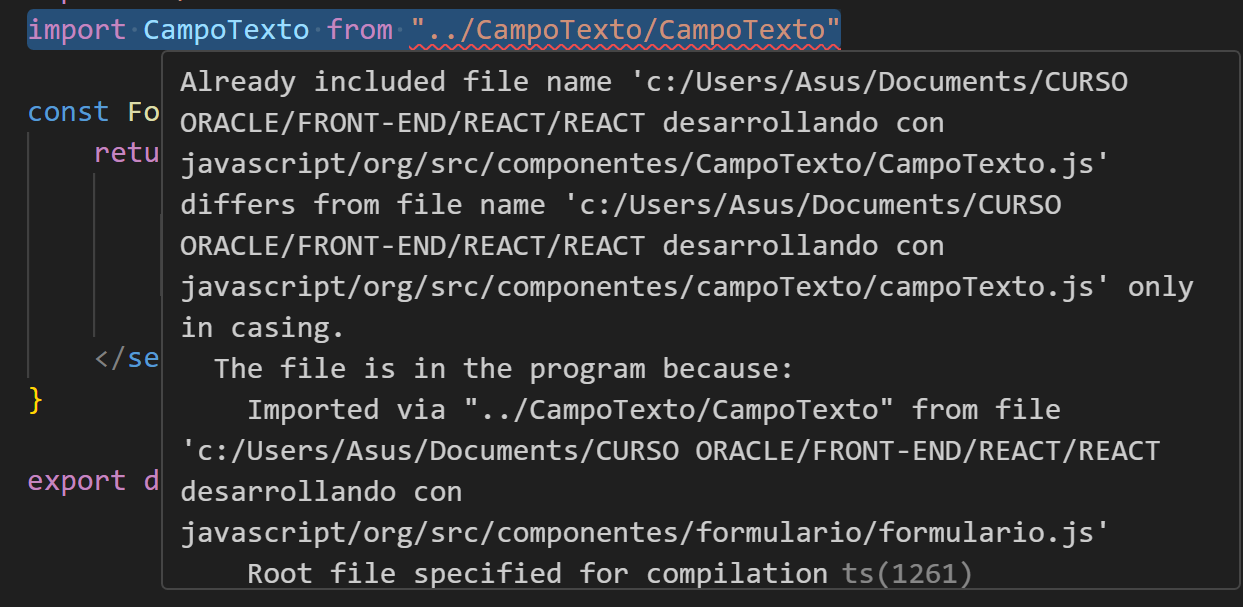
 cuando realizo el import CampoTexto from "../CampoTexto/CampoTexto" me sale el siguiente error, sin embargo el codigo me funciona perfecto.
cuando realizo el import CampoTexto from "../CampoTexto/CampoTexto" me sale el siguiente error, sin embargo el codigo me funciona perfecto.

 cuando realizo el import CampoTexto from "../CampoTexto/CampoTexto" me sale el siguiente error, sin embargo el codigo me funciona perfecto.
cuando realizo el import CampoTexto from "../CampoTexto/CampoTexto" me sale el siguiente error, sin embargo el codigo me funciona perfecto.

¡Hola Leidy!
Gracias por compartir tu duda en el curso de React. Parece que estás teniendo un error al importar el componente CampoTexto desde "../CampoTexto/CampoTexto". Aunque el código funciona correctamente, el error puede ser un poco confuso.
Una posible solución a este problema es verificar si estás importando correctamente el nombre del archivo. Según el contexto que compartiste, parece que has renombrado el archivo CampoTexto.js a index.js dentro de la carpeta CampoTexto. Esto significa que puedes importar el componente simplemente como "../CampoTexto".
Por lo tanto, te sugiero que pruebes cambiar la línea de importación a:
import CampoTexto from "../CampoTexto";
Espero que esto resuelva tu problema. Si aún tienes dificultades, no dudes en preguntar. ¡Estoy aquí para ayudarte!
Espero haber ayudado y buenos estudios!