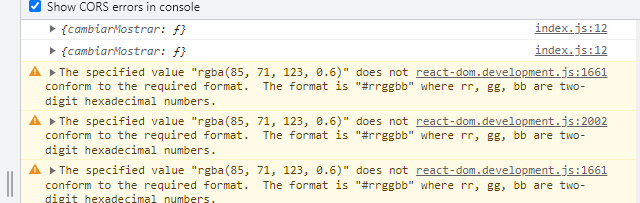
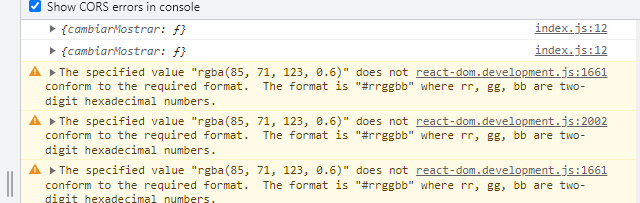
Hola a todos, me sale el siguiente erroro mensaje ![Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad]) cuando escojo el color para cambiarlo. Les ha pasado ?

Hola a todos, me sale el siguiente erroro mensaje ![Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad]) cuando escojo el color para cambiarlo. Les ha pasado ?

Hola Graciela,
Por lo que puedo ver en la imagen que has compartido, parece que estás experimentando un error de 'Controlled Component'. En React, un componente controlado es un componente que rinde un formulario, pero también controla lo que sucede en ese formulario basándose en los datos ingresados por el usuario. En tu caso, el error está ocurriendo porque estás intentando cambiar el valor del input de color sin tener una función que maneje este cambio.
En el video de la lección, se menciona que necesitas agregar una función onChange a tu input de color. Esta función se activará cada vez que el usuario interactúe con el input de color. Aquí te dejo un ejemplo de cómo podría ser esta función:
function handleColorChange(event) {
// Aquí puedes manejar el cambio de color
console.log(event.target.value);
}
// Y luego en tu componente
<input type="color" onChange={handleColorChange} />
En este ejemplo, cada vez que el usuario cambie el color en el input, la función handleColorChange se activará y imprimirá el nuevo valor del color en la consola.
Espero que esto te ayude a entender cómo manejar los cambios en los inputs de color en React. Recuerda que necesitas manejar estos cambios para evitar errores y asegurarte de que tu aplicación funcione correctamente.
¡Saludos!