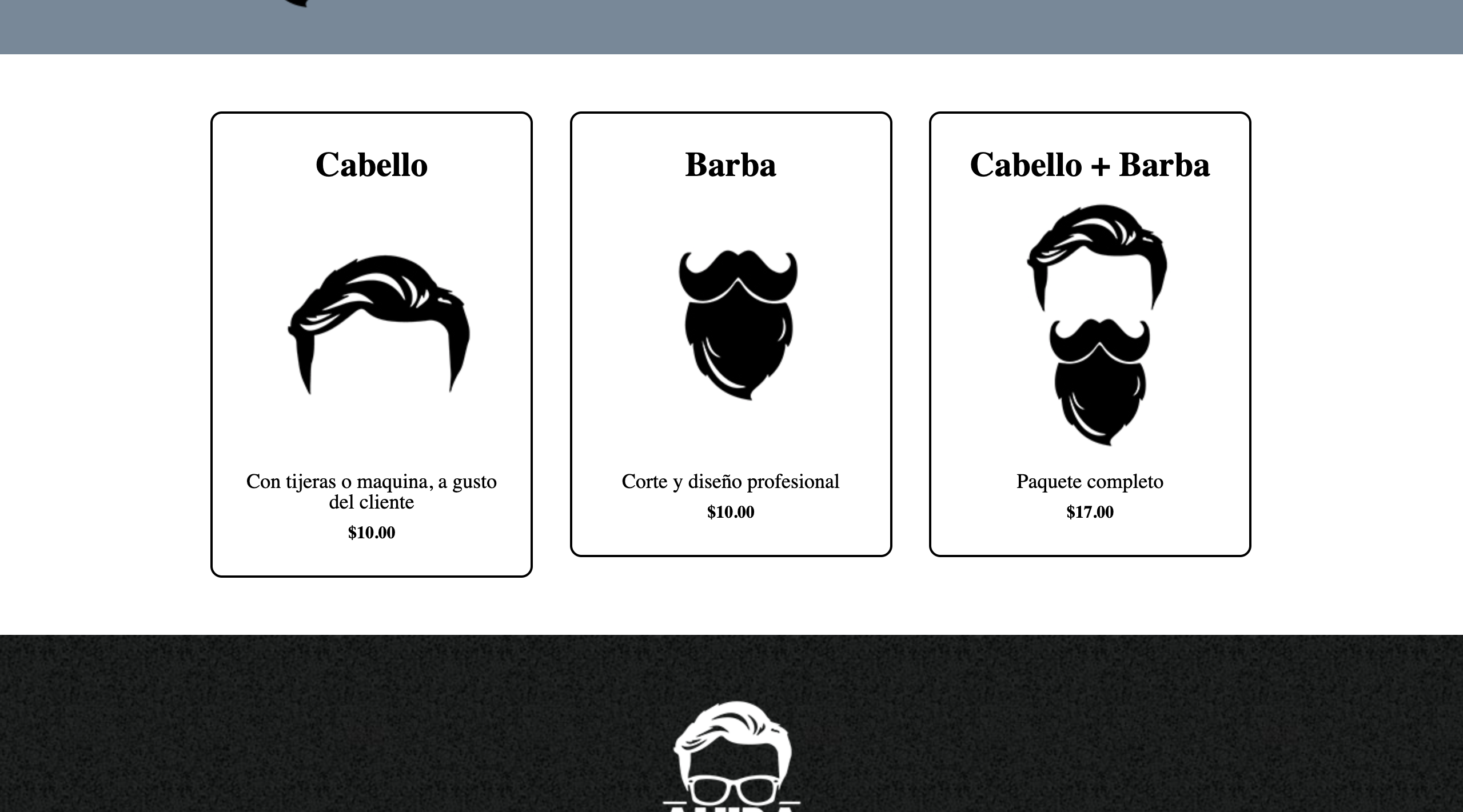
Hola gente bella. Estoy armando la página pero uno de los elementos (Cabello, abajo puse foto), me quedó más grande y no estoy encontrando el error. Alguien podrá ayudarme a hacerlo?
Mi html:
<nav>
<ul class="menu">
<li><a href="index.html">Principal</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contactanos.html">Contactanos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="prodDetalle">
<li>
<h2>Cabello</h2>
<img src="imagenesProd/cabello.jpg">
<p class="descripcionProd">Con tijeras o maquina, a gusto del cliente</p>
<p class="precioProd">$10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenesProd/barba.jpg">
<p class="descripcionProd">Corte y diseño profesional</p>
<p class="precioProd">$10.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenesProd/cabello+barba.jpg">
<p class="descripcionProd">Paquete completo</p>
<p class="precioProd">$17.00</p>
</li>
</ul>
</main>
</body>Mi CSS:
header{ background-color: lightslategray; padding: 20px 0; }
.cajaMenu{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0px ;
}
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: black; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color:darkgoldenrod; text-decoration: underline; }
.prodDetalle{ width: 940px; margin: 0 auto; padding: 50px; }
.prodDetalle li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid black; border-radius: 10px; }
.productos li:hover{ border-color: darkgoldenrod; }
.prodDetalle h2{ font-size: 30px; font-weight: bold; }
.descripcionProd{ font-size: 18px; }
.precioProd{ font-size: 15px; font-weight: bold; margin-top: 10px; }