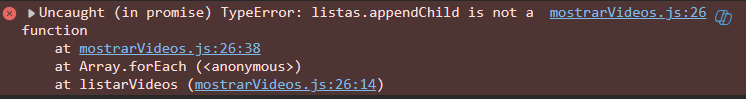
Buenos días, estuve leyendo los post anteriores y no vi solución efectiva para mí, resulta que en consola me dice que:
 Mi código de mostrarVideos.js es el siguiente:
Mi código de mostrarVideos.js es el siguiente:
import { conexionAPI } from './conexionAPI.js';
const listas = document.querySelectorAll('[data-lista]');
function crearCard(title, description, url, image) {
const video = document.createElement('li'); //Cuando se ejecute la función se creará un elemento li
video.className = 'videos__item'; //Se le asigna una clase al elemento li
video.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${title}" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
<div class="descripcion-video">
<img src="${image}" alt="logo canal alura">
<h3>${title}</h3>
<p>${description}</p>
</div>
`; //Se le asigna contenido al elemento li
return video; //Se retorna el elemento li
}
async function listarVideos() {
const listaAPI = await conexionAPI.listarVideos(); //Se llama a la función listarVideos de conexionAPI.js
listaAPI.forEach(video => listas.appendChild(crearCard(video.titulo, video.descripcion, video.url, video.imagem))); //Se recorre la lista de videos y se le asigna un elemento li a cada uno
}
listarVideos(); //Se llama a la función listarVideos
Llevo horas mirando a que se deba y comparando el video de la clase y nada, por lo visto tengo lo mismo que tiene el profesor, pero no funciona. No sé cómo hace para que a él si le funcione y a mí no.
Le pregunte a chatgpt y me dice que listas.appendChild eso esta mal como se plantea y con la solucion que chatgpt me da ahí si funciona. Pero me siento confundido porque no se a que se deba el problema.
 Lo otro es que me sale es:
Lo otro es que me sale es:
 Algun profe, me podría colaborar? Les agradecería mucho
Algun profe, me podría colaborar? Les agradecería mucho



