Hola, no encuentro el error en el codigo ya que no me aparece el borde de los botones... ayuda! Slds.

Hola, no encuentro el error en el codigo ya que no me aparece el borde de los botones... ayuda! Slds.

¡Hola Karla! Espero que te encuentres muy bien. Revisando la imagen que compartiste, parece que el problema podría estar en la propiedad "border" de los botones. Te sugiero que revises si esta propiedad está correctamente escrita y si está siendo aplicada a los botones que deseas resaltar. También puedes revisar si la propiedad "outline" está siendo utilizada en lugar de "border", ya que esto podría estar causando el problema. Si aún no encuentras la solución, por favor comparte tu código para que podamos ayudarte mejor. ¡Espero haber ayudado y buenos estudios!
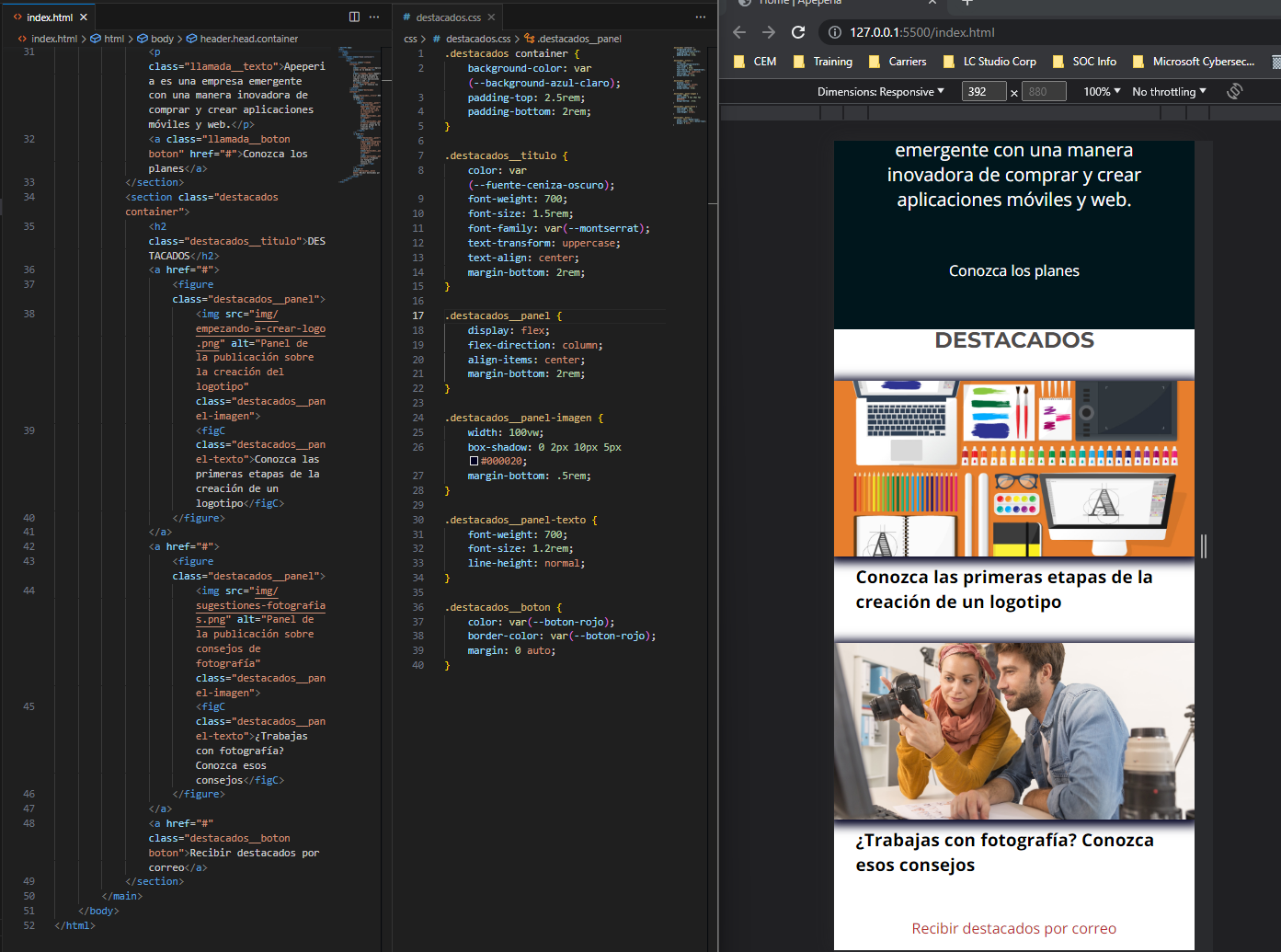
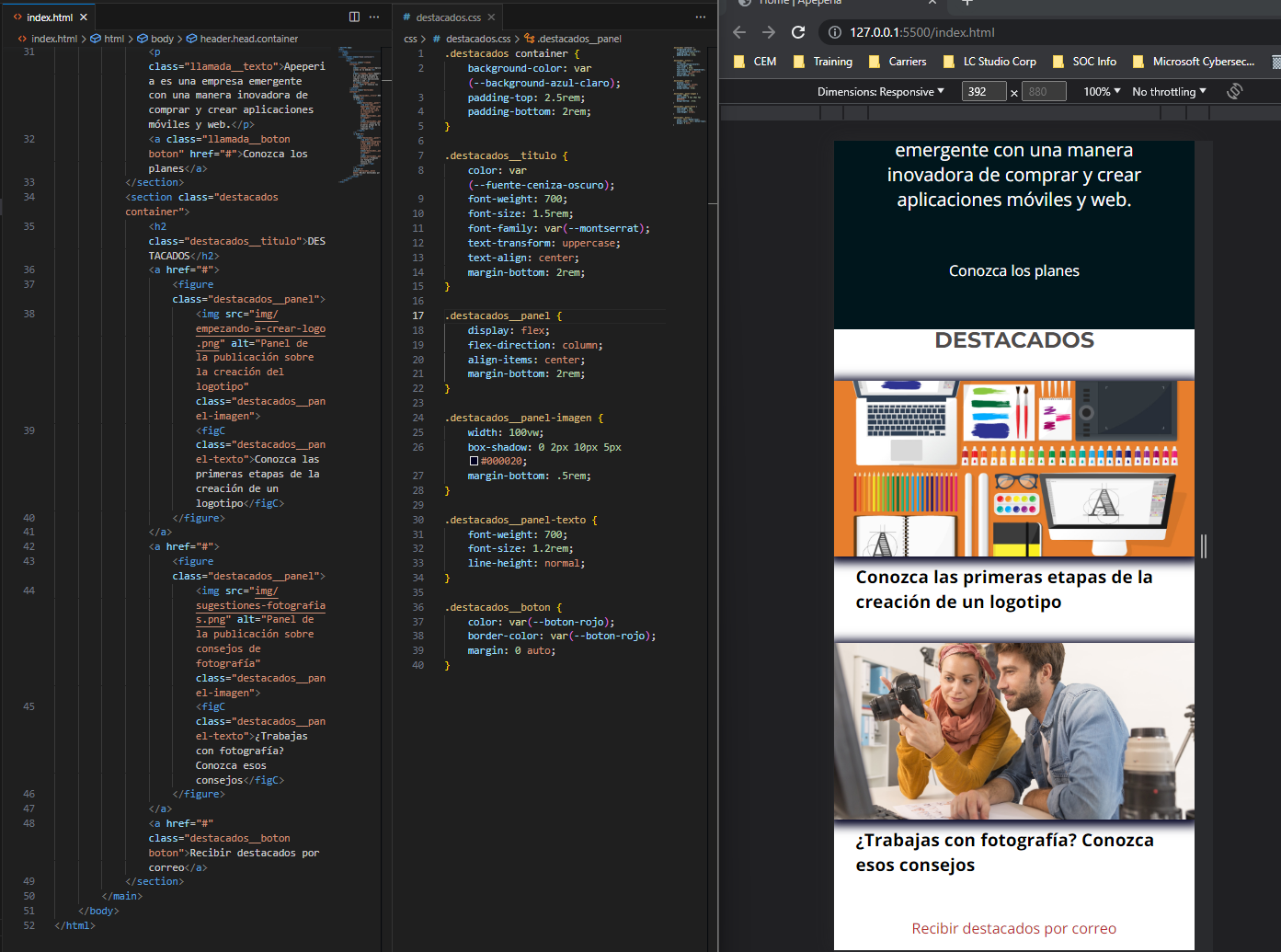
Hola Rafaela, verifique e igual no encuentro el error - aqui esta el codigo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/bases.css" rel="stylesheet">
<link href="css/destacados.css" rel="stylesheet" >
</head>
<body>
<header class="head container">
<img class="head__logo" src="img/logo-apeperia.svg" alt="Logo de Apeperia">
<nav class="head__navegacion">
<ul>
<li class="head__enlace"><a href="#">Sobre</a></li>
<li class="head__enlace"><a href="#">Planes</a></li>
<li class="head__enlace"><a href="#">Blog</a></li>
<li class="head__enlace"><a href="#">Destacados</a></li>
<li class="head__enlace"><a href="#">Institucional</a></li>
<li class="head__enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada container">
<h1 class="llamada__titulo">Aplicaciones en la medida</h1>
<p class="llamada__texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear aplicaciones móviles y web.</p>
<a class="llamada__boton" href="#">Conozca los planes</a>
</section>
<section class="destacados container">
<h2 class="destacados__titulo">DESTACADOS</h2>
<a href="#">
<figure class="destacados__panel">
<img src="img/empezando-a-crear-logo.png" alt="Panel de la publicación sobre la creación del logotipo" class="destacados__panel-imagen">
<figC class="destacados__panel-texto">Conozca las primeras etapas de la creación de un logotipo</figC>
</figure>
</a>
<a href="#">
<figure class="destacados__panel">
<img src="img/sugestiones-fotografias.png" alt="Panel de la publicación sobre consejos de fotografía" class="destacados__panel-imagen">
<figC class="destacados__panel-texto">¿Trabajas con fotografía? Conozca esos consejos</figC>
</figure>
</a>
<a href="#" class="destacados__boton">Recibir destacados por correo</a>
</section>
</main>
</body>
</html>
El CSS:
.destacados container {
background-color: var(--background-azul-claro);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.destacados__titulo {
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.destacados__panel {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destacados__panel-imagen {
width: 100vw;
box-shadow: 0 2px 10px 5px #000020;
margin-bottom: .5rem;
}
.destacados__panel-texto {
font-weight: 700;
font-size: 1.2rem;
line-height: normal;
}
.destacados__boton {
color: var(--boton-rojo);
border-color: var(--boton-rojo);
margin: 0 auto;
}