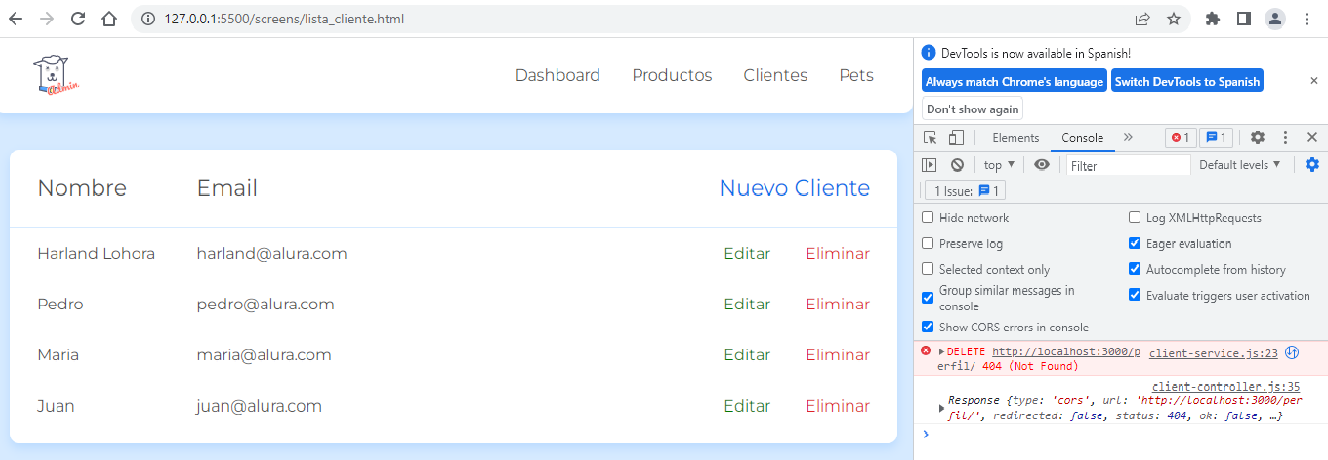
Hola tengo ese error al intentar eliminar los datos del cliente, puedo agregar a un nuevo cliente sin problemas pero al intentar eliminarlo me salta error, segui avanzando en las clases y tambien tuve problemas al intentar editar los datos, no se si es algun error en mi codigo que no estoy viendo o si hay que activar alguna cosa (por las dudas estoy usando Visual Studio Code y el Live Server )
 archivo "cliente-controller.js"
archivo "cliente-controller.js"
import { clientServices } from "../service/client-service.js";
const crearNuevaLinea = (nombre,email,id) => {
const linea = document.createElement("tr");
const contenido = `
<td class="td" data-td>
${nombre}
</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente.html?id=${id}"
class="simple-button simple-button--edit"
>Editar</a
>
</li>
<li>
<button
class="simple-button simple-button--delete"
type="button id="${id}">
Eliminar
</button>
</li>
</ul>
</td>
`;
linea.innerHTML = contenido;
const btn = linea.querySelector("button");
btn.addEventListener("click", () => {
const id = btn.id;
clientServices.eliminarCliente(id).then((respuesta) => {
console.log(respuesta);
}).catch((err) => alert("Ocurrio un error"));
});
return linea;
};
const table = document.querySelector("[data-table]");
clientServices.listaClientes().then((data) =>{
data.forEach(({nombre,email,id}) => {
const nuevaLinea = crearNuevaLinea(nombre,email,id);
table.appendChild(nuevaLinea);
});
}).catch((error) => alert("Ocurrio un error"));archivo "client-service.js"
const listaClientes = () => fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method: "POST",
headers: {
"Content-type": "application/json"
},
body: JSON.stringify({nombre, email, id: uuid.v4() }),
})
}
const eliminarCliente = (id) => {
return fetch(`http://localhost:3000/perfil/${id}`,{
method: "DELETE",
});
};
const detalleCliente = () => {
return fetch(`http://localhost:3000/perfil/${id}`).then( respuesta => console.log(respuesta));
}
export const clientServices = {
listaClientes,
crearCliente,
eliminarCliente,
detalleCliente,
}


