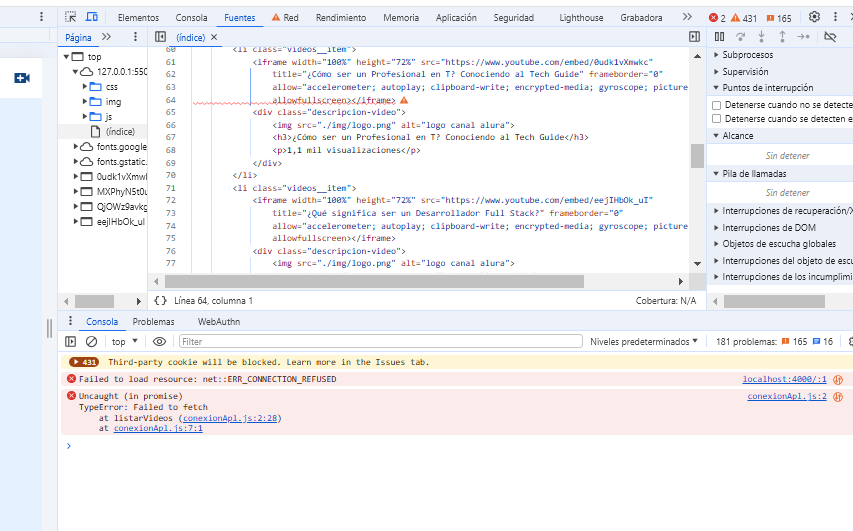
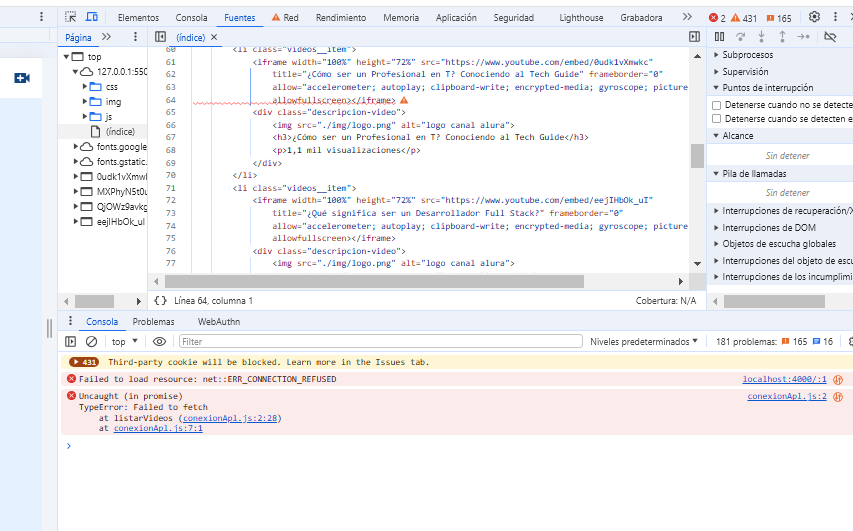
Cambie el puerto a 4000 porque me bloqueo el navegador. Hoy me da este error
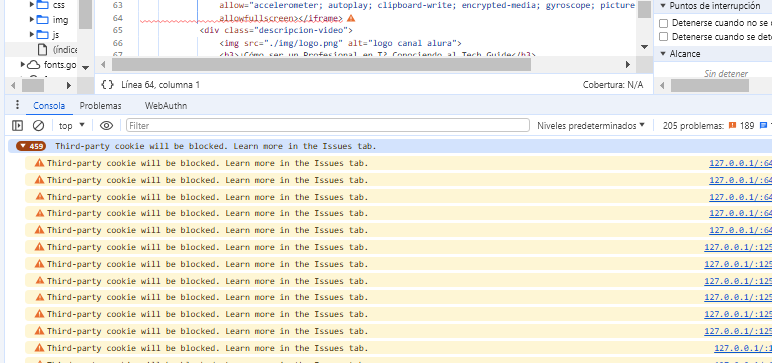
 Al dar click en el rectangulo muestra esto:
Al dar click en el rectangulo muestra esto:

Cambie el puerto a 4000 porque me bloqueo el navegador. Hoy me da este error
 Al dar click en el rectangulo muestra esto:
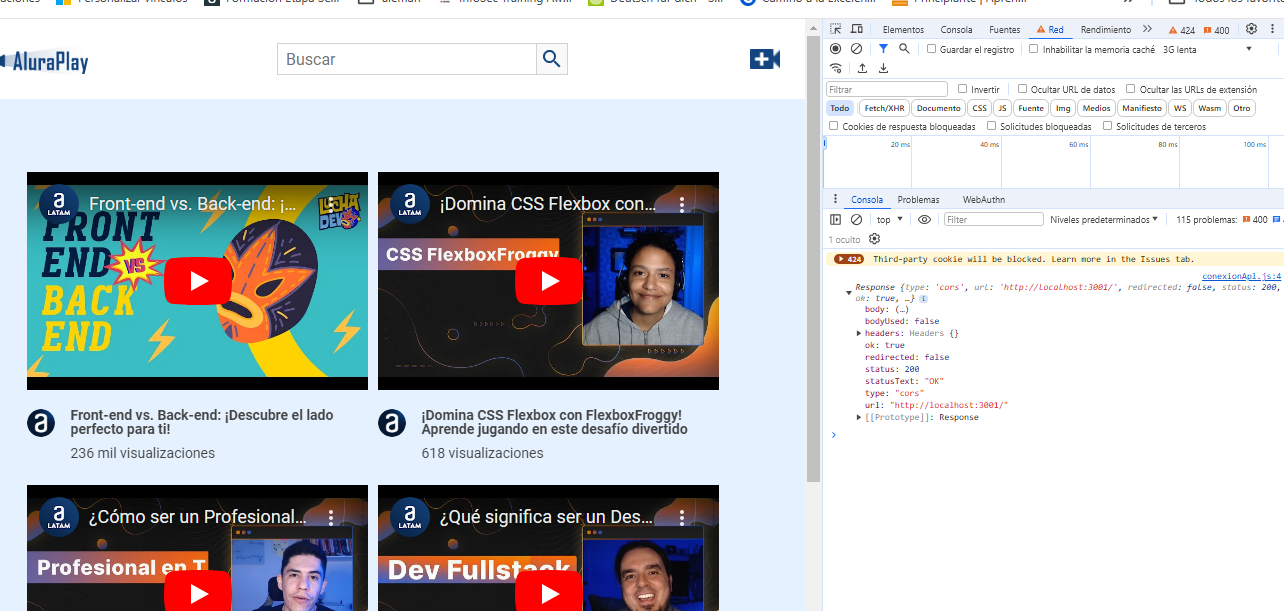
Al dar click en el rectangulo muestra esto:

¡Hola Amarelis!
Entiendo que estás experimentando un error de conexión al cambiar el puerto a 4000 en tu aplicación. Parece que estás tratando de realizar una solicitud GET a un servidor JSON y estás teniendo problemas para recibir la respuesta esperada.
Dado que estás trabajando con JavaScript y realizando solicitudes GET a un servidor JSON, es posible que el problema esté relacionado con la configuración del servidor o la forma en que estás manejando la respuesta en tu código.
Si estás utilizando el método fetch para realizar la solicitud GET, asegúrate de manejar la promesa devuelta por fetch correctamente. Aquí tienes un ejemplo de cómo podrías manejar una solicitud GET utilizando fetch:
fetch('http://tu-servidor.com/tu-endpoint')
.then(response => response.json())
.then(data => {
console.log(data); // Aquí puedes trabajar con los datos recibidos
})
.catch(error => {
console.error('¡Hubo un error al realizar la solicitud!', error);
});
Asegúrate de reemplazar 'http://tu-servidor.com/tu-endpoint' con la URL de tu servidor JSON y el endpoint al que estás realizando la solicitud.
Si el problema persiste, sería útil revisar la configuración del servidor JSON al que estás intentando conectarte y asegurarte de que esté configurado para recibir solicitudes en el puerto 4000.
Espero que esta información te ayude a resolver tu problema de conexión. ¡Buena suerte y sigue adelante con tu proyecto!
La próxima vez que quieras compartir tu código, en lugar de usar una captura de pantalla, puedes hacerlo clicando en este botón y colocando tu código entre los acentos así me será más fácil ayudarte:

Espero haber ayudado y buenos estudios!
Con solo eso me da ese error de consola al acceder con el navegador http://localhost:3001/videos me muestra el contenido
async function listarVideos() {
const conexion = await fetch("http://localhost:3001/");
console.log(conexion);
}
listarVideos();