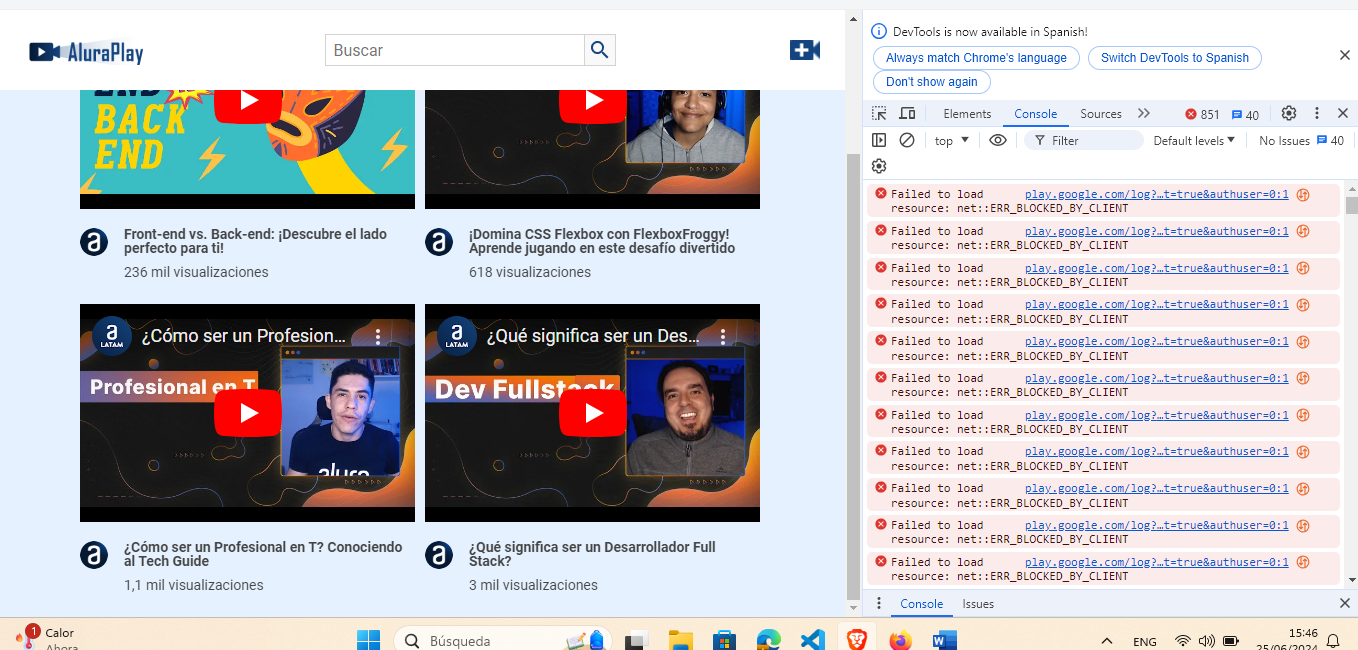
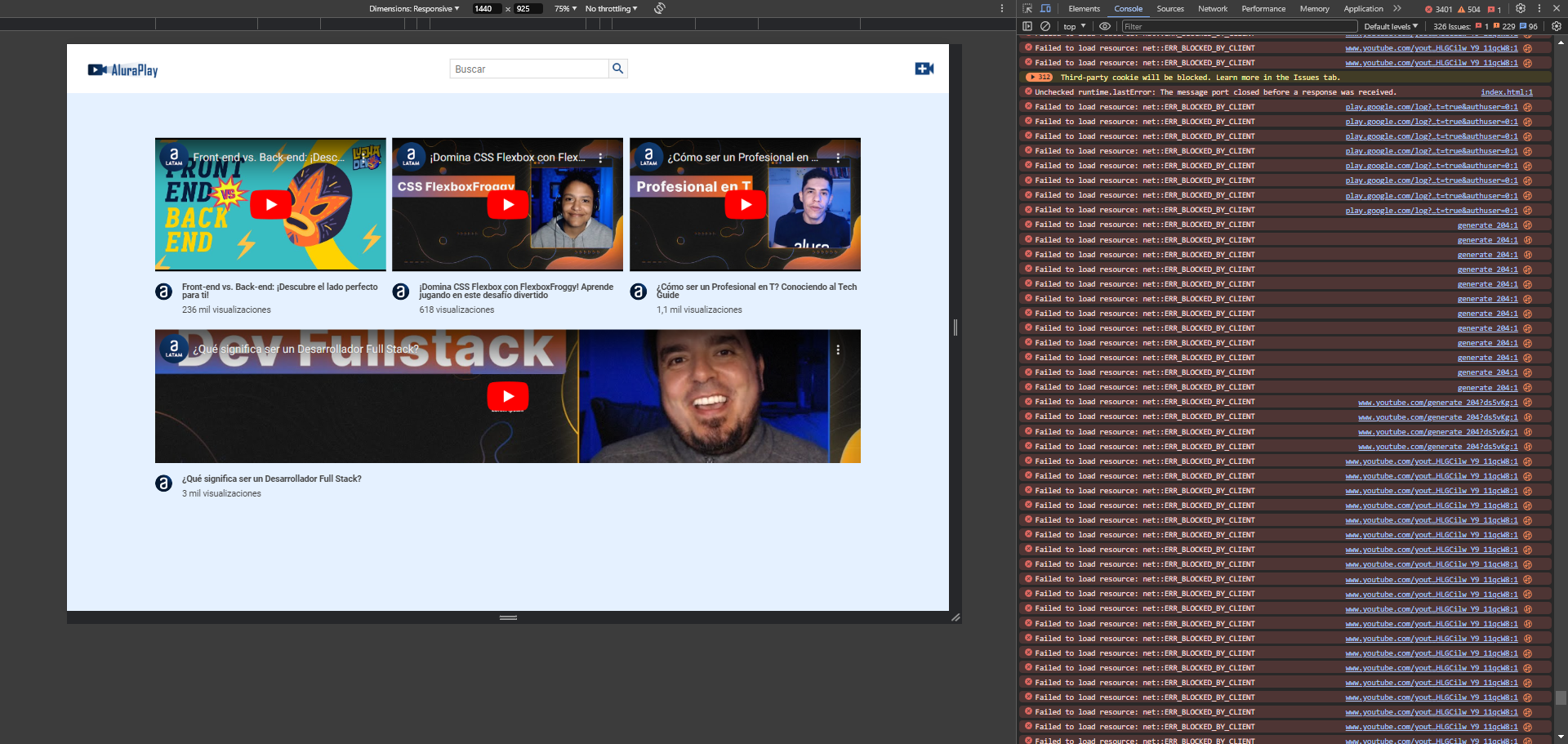
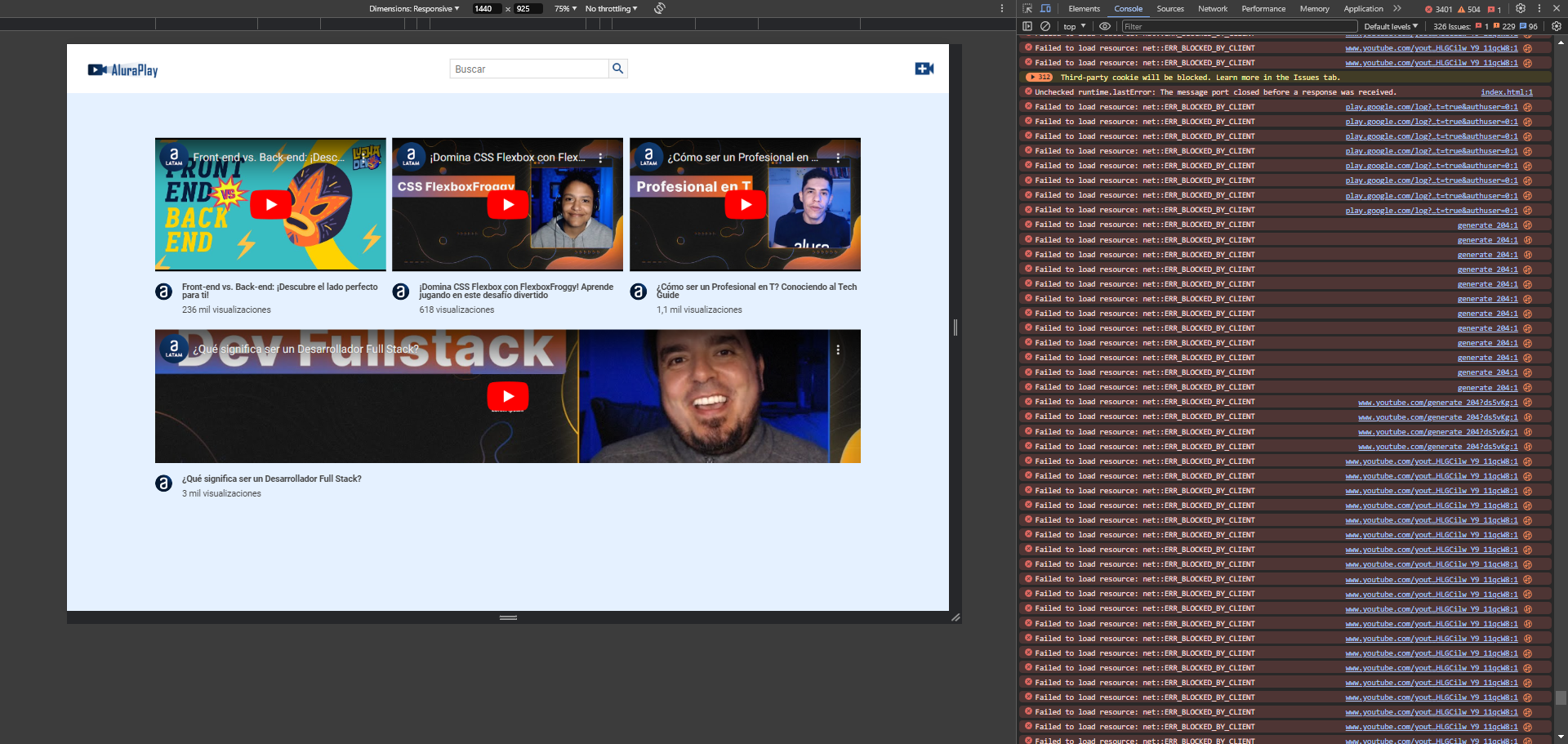
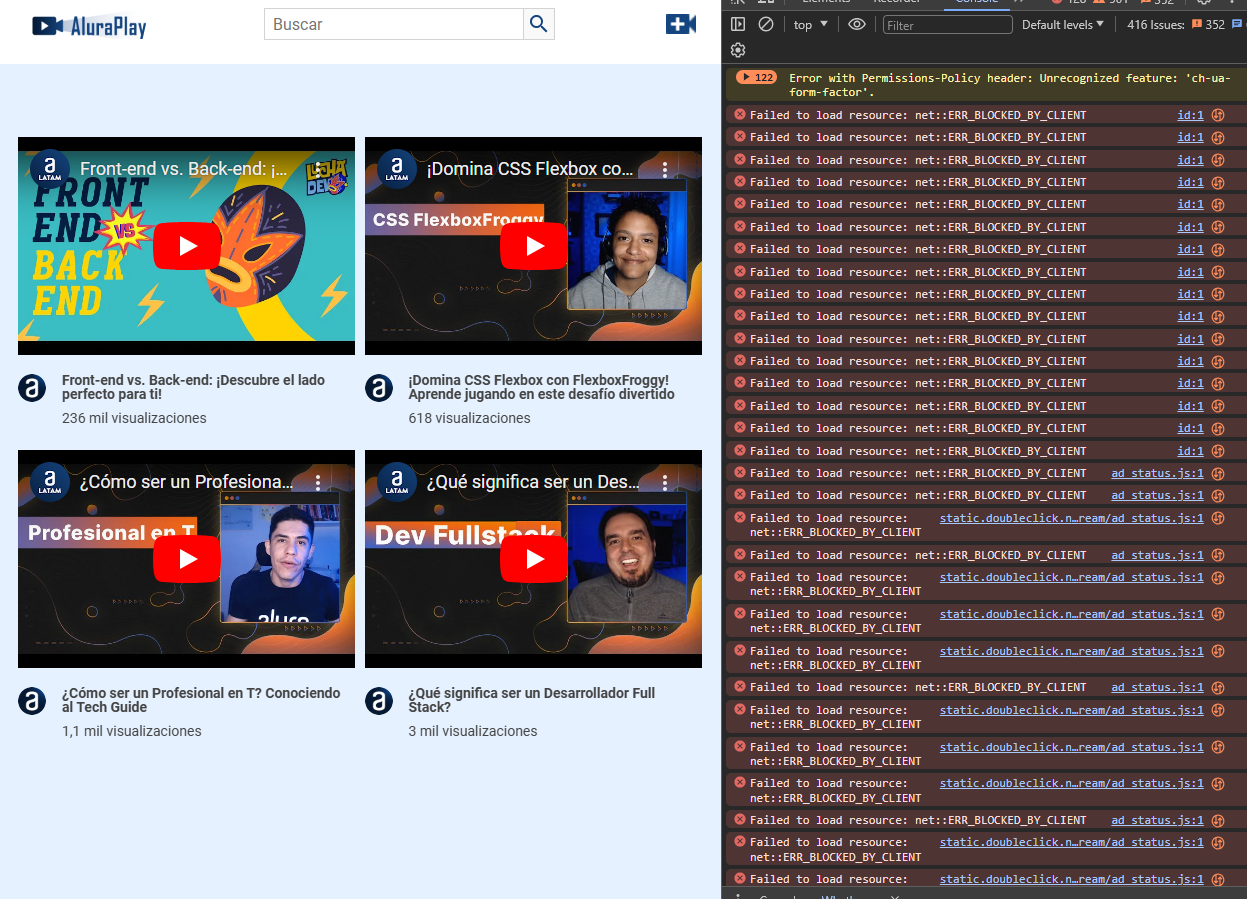
Tengo este problema en la consola :


Tengo este problema en la consola :


Hola!
Tienes algun AdBlock? Este puede ser el problema. Te dejo acá un post de StackOverflow sobre este error.
Hola! Tengo exactamente el mismo problema y no hallo la forma de arreglarlo :((
Ya desinstale de Chrome el adBlock que tenía y no ha cambiado nada :c

Hola!
Cómo las importaciones y exportaciones de estas funciones?
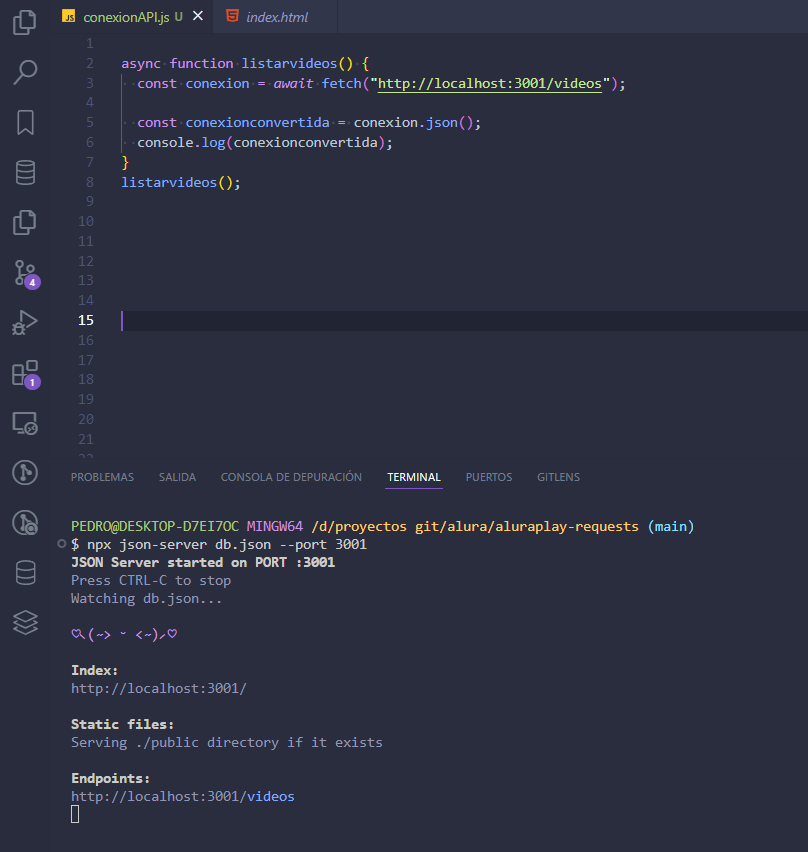
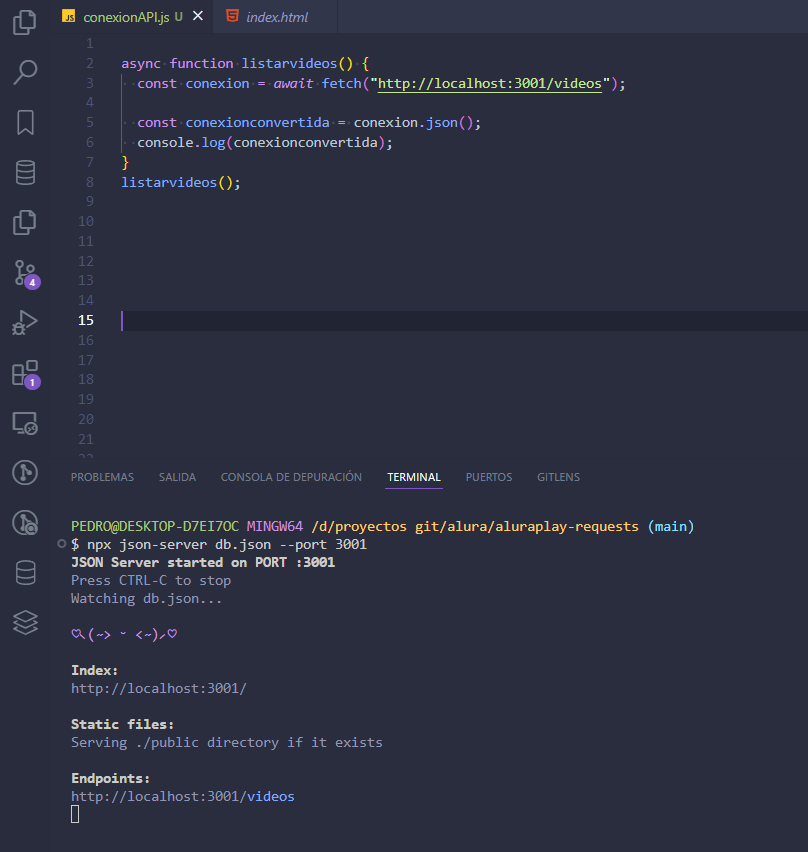
MIra, te comparto mi código de conexionAPI.js :
async function listarVideos(){
const conexion = await fetch("http://localhost:3001/videos");
const conexionConvertida = await conexion.json();
return conexionConvertida
}
export const conexionAPI={
listarVideos
}
Al abrir el url en donde están los videos (http://localhost:3001/videos) me abre sin problemas. Pero al correr el programa en chrome (y cualquier otro buscador) me aparecen esos mismos errores en la consola :((
Por si es de utilidad, comparto como tengo el código HTML también:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="encabezado">
<a class="logo" href="./index.html"></a>
<div class="encabezado__buscar">
<input type="search" placeholder="Buscar" id="buscar" class="buscar__input">
<button class="buscar__boton"></button>
</div>
<div class="encabezado__iconos">
<a href="./pages/enviar-video.html" class="encabezado__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/QjOWz9avkg8"
title="Front-end vs. Back-end: ¡Descubre el lado perfecto para ti!" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Front-end vs. Back-end: ¡Descubre el lado perfecto para ti!</h3>
<p>236 mil visualizaciones</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/MXPhyN5t0uQ"
title="¡Domina CSS Flexbox con FlexboxFroggy! Aprende jugando en este desafío divertido" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>¡Domina CSS Flexbox con FlexboxFroggy! Aprende jugando en este desafío divertido</h3>
<p>618 visualizaciones</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/0udk1vXmwkc"
title="¿Cómo ser un Profesional en T? Conociendo al Tech Guide" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>¿Cómo ser un Profesional en T? Conociendo al Tech Guide</h3>
<p>1,1 mil visualizaciones</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/eejIHbOk_uI"
title="¿Qué significa ser un Desarrollador Full Stack?" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>¿Qué significa ser un Desarrollador Full Stack?</h3>
<p>3 mil visualizaciones</p>
</div>
</li>
</ul>
<script src="/js/conexionAPI.js"></script>
</body>
</html>
Pero como está la importación de este código en los otros archivos? Los caminos están con los ".js" en el final?
Volví a hacer todo desde el inicio y al parecer me faltaba un punto al momento de llamar al archivo conexionAPI.js, porque después de hacer ese cambio sí me cargó como si nada y sin errores :D Gracias por tu tiempo, Barbara :D
me da el mismo errorrrr