Hola Alexander,
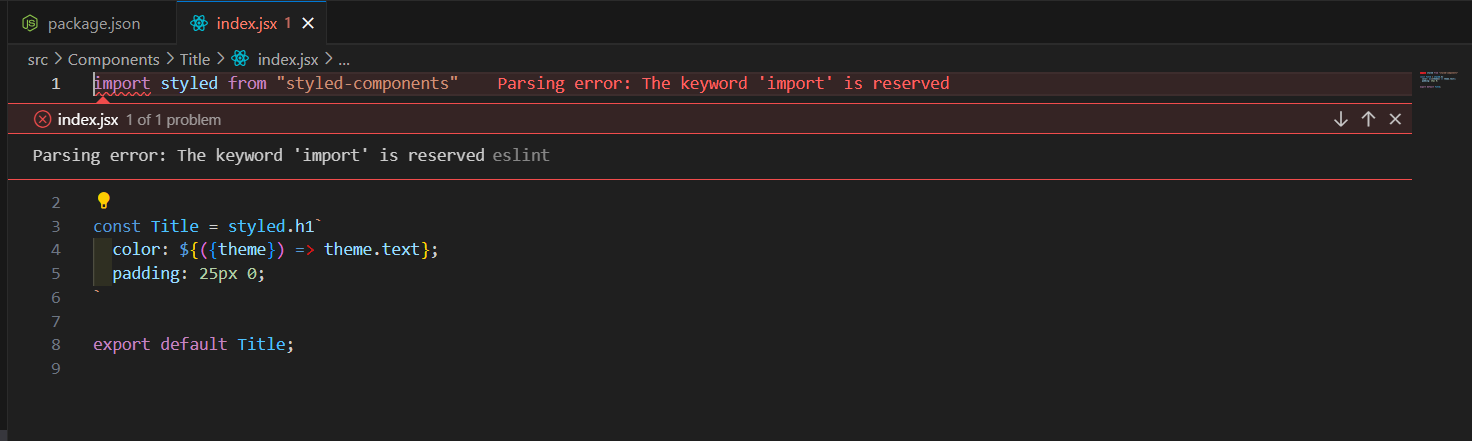
El error que estás viendo es debido a una regla de ESLint, una herramienta que se utiliza para identificar y reportar patrones encontrados en el código de JavaScript que no siguen ciertas pautas de estilo. La regla en particular que está causando este error es 'no-reserved-keywords', que desaconseja el uso de ciertas palabras clave de JavaScript.
En tu caso, estás utilizando 'import' para importar un componente en tu archivo de React. Esto es completamente normal y es la forma estándar de importar componentes en React.
El hecho de que tu aplicación funcione a pesar del "error" muestra que el problema esta en la configuración de ESLint.
Para arreglarlo debes criar un archivo llamado .eslintrc.js y luego pegar este código:
module.exports = {
parserOptions: {
ecmaVersion: 2022, // La versión de JavaScript que desea usar
sourceType: "module", // Permite el uso de "import" e "export"
},
};
Así eslint no más va a apuntar el error, porque ahora sabe que versión de JavaScript estás escribiendo tu código.
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!