Buen día amistades!
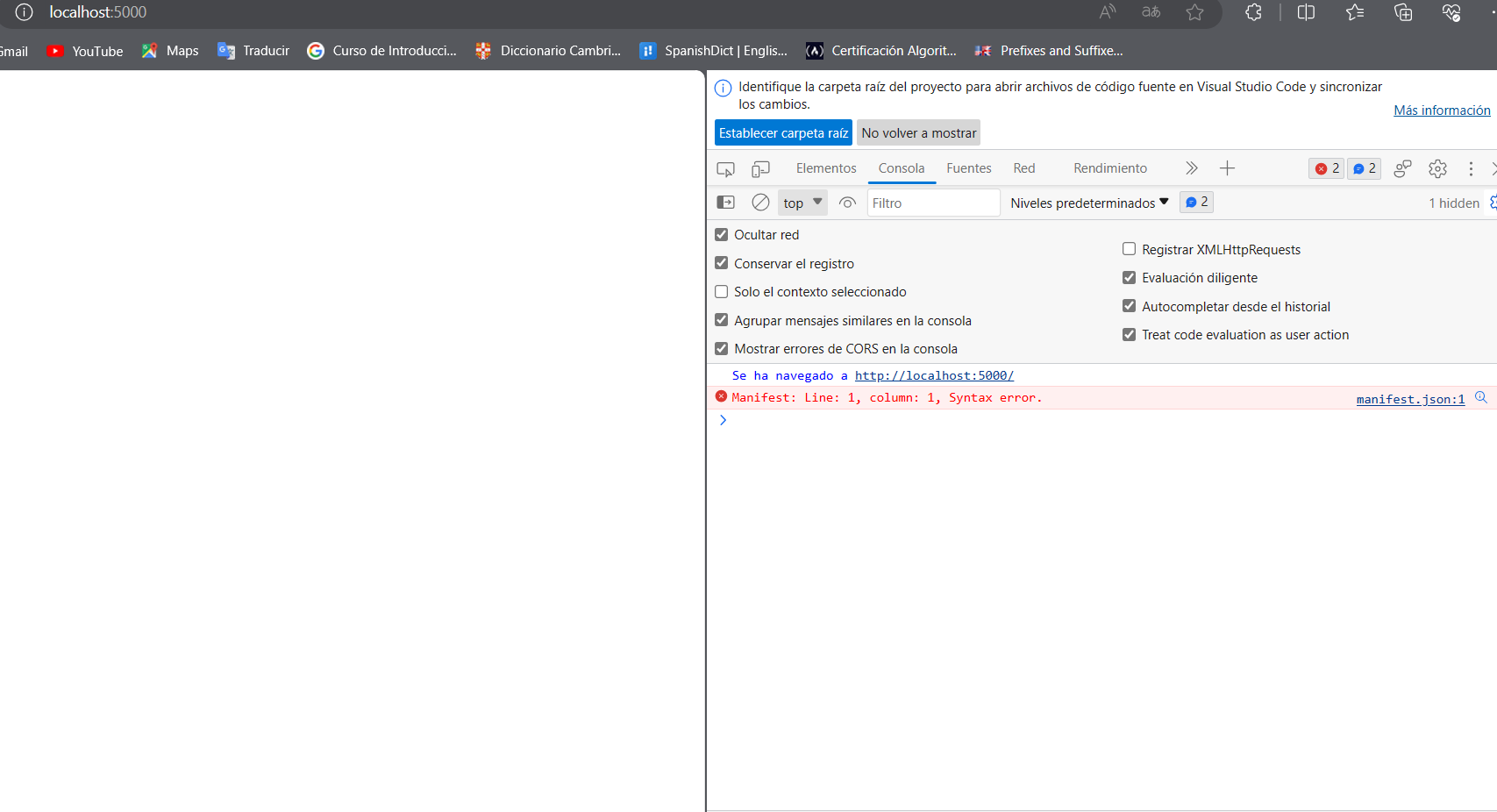
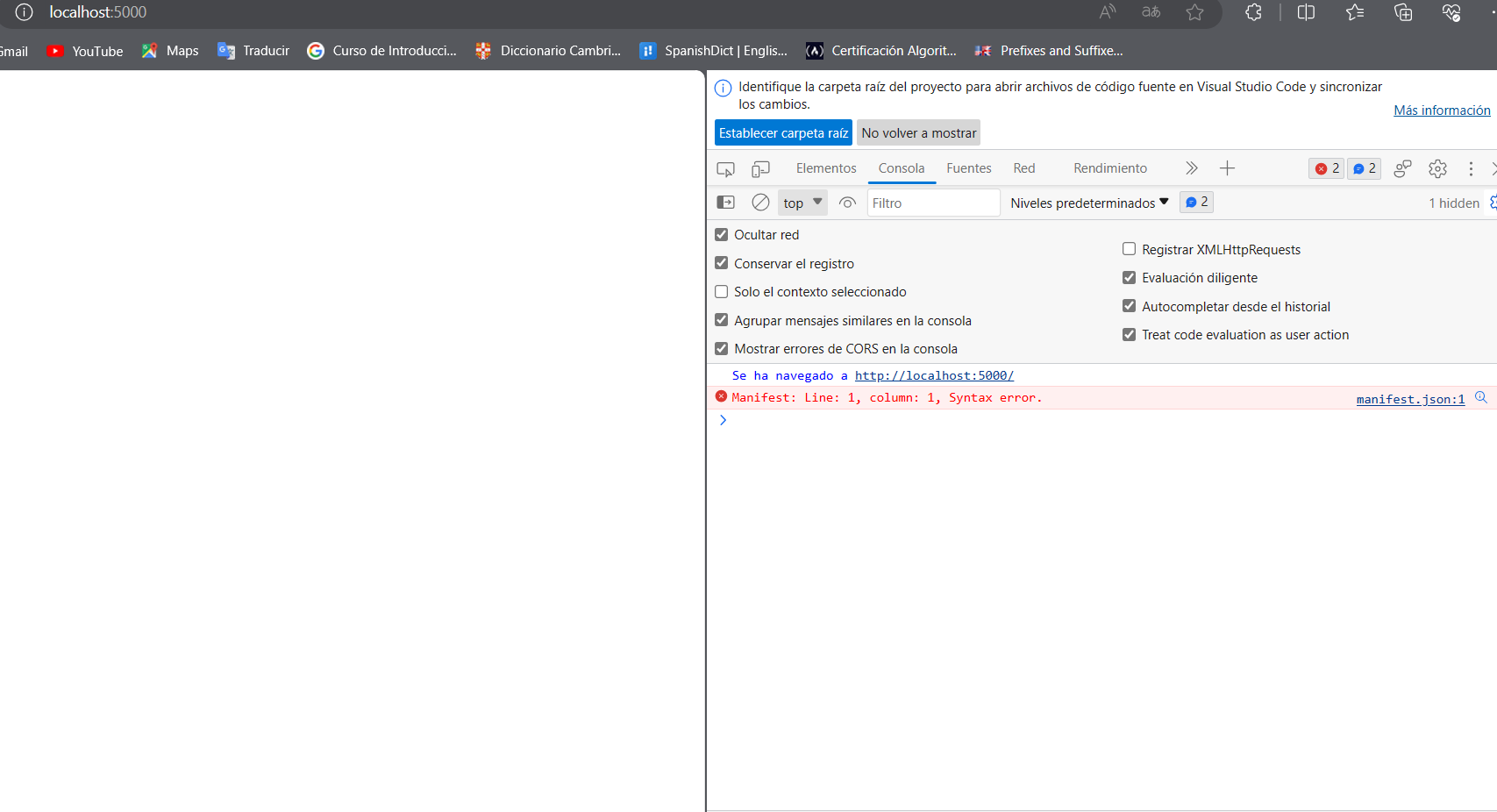
Espero puedan ayudarme, he seguido los pasos que ahora no sé donde me he perdido ya que me arroja el siguiente error en la consola:

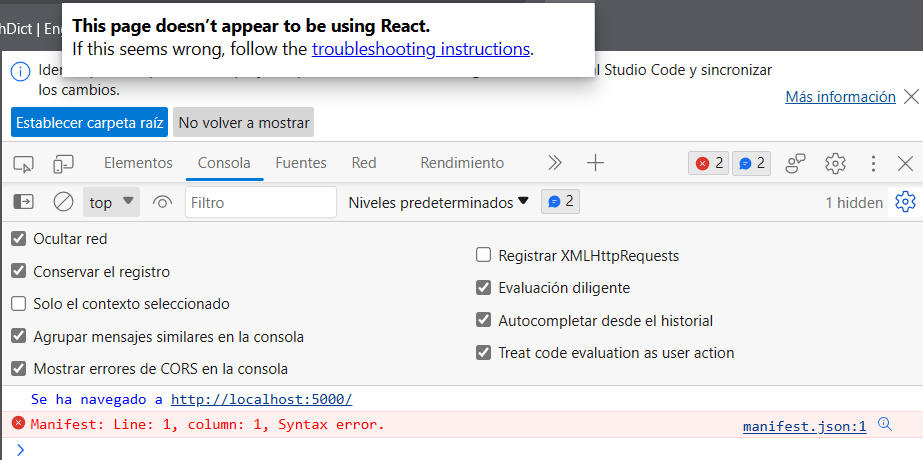
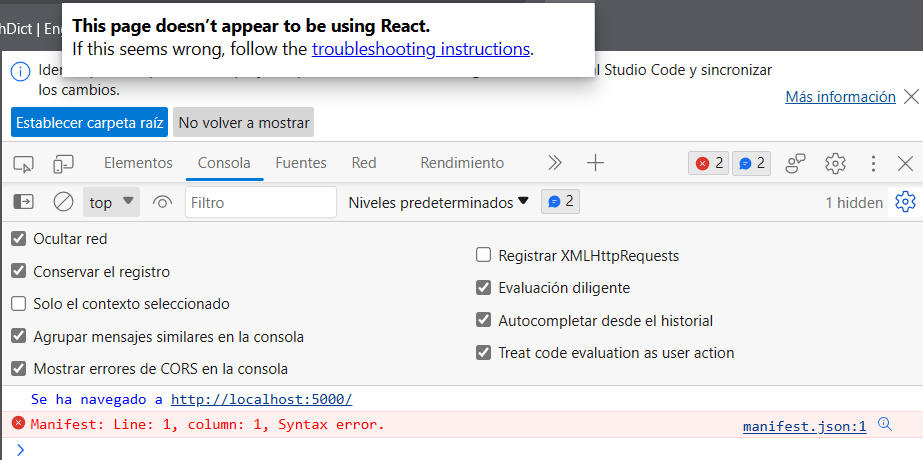
tampoco puedo utilizar la extensión de Componentes de React, no se qué sucedió.

Buen día amistades!
Espero puedan ayudarme, he seguido los pasos que ahora no sé donde me he perdido ya que me arroja el siguiente error en la consola:

tampoco puedo utilizar la extensión de Componentes de React, no se qué sucedió.

Agrego mis códigos:
LISTPOST.JSX
import { useState, useEffect } from "react"
import "../assets/css/componentes/card.css"
import { buscar } from "../api/api"
import { Link } from "react-router-dom"
const ListPosts = ({ url }) => {
const [posts, setPosts] = useState([])
useEffect (() => {
buscar(url, setPosts)
}, [url])
return (
<section className="posts container">
{
posts.map(post => {
const { id, title, metadescription, categoria } = post;
return <Link to={`/posts/${id}`} className={`post__card post-card--${categoria}`} key={id}>
<article >
<h3 className="post-card__title">
{title}
</h3>
<p className="post-card__meta">{metadescription}</p>
</article>
</Link>
})
}
</section>
)
}
export default ListPosts
API.JS
import axios from "axios"
const api = axios.create({
baseURL: "http://localhost:5000"
})
export const buscar = async (url, setData) => {
const respuesta = await api.get(url)
setData(respuesta.data)
}
PACKAGE.JSON
{
"name": "1845-react-router-v2",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^1.3.4",
"json-server": "^0.17.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.15.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server --watch ./db.json --port=5000"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
MANIFEST.JSON
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/doguito.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Doguito app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/doguito.svg" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>Doguito</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
Hola Alba, ¿cómo estás?
No encontré ningún problema en tu código de manifest al principio. ¿Tienes tu código en GitHub? Para que yo pudiera analizar tu proyecto por completo y ayudarte a encontrar la solución.
¡Saludos!
Muchas gracias Bruno! Si tengo el proyecto en GitHub -- https://github.com/MichelleVargas/petshop-doguito
Yo quedo al pendiente, porque tengo el mismo problema
Hola Alba,
No encontré ningun error, en el archivo de manifest de tu proyecto y a mi no me está saliendo este error.
Pero encontré algunos errores en la ruta de algunos componentes, tienes un componente llamado ListPost.jsx y en algunos lugares estás llamando como ListPosts y en otros como ListPost, lo que está generando problemas, sugiero que revise esto.
En caso de que sigas teniendo este problema con el archivo manifest, puedes comentar la linea <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> para que puedas seguir con el proyecto.
¡Saludos!
Qué tal Alba, buenas tardes.
Espero que ya hayas resuelto la duda. Si no es el caso, mi solución fue (aparte de comentar la linea , en mi caso acabo de descubrir el error, debes de seguir los pasos.
Ejecuta en tu terminal (en mi caso la terminal de VSC) tu programa React con: npm start
y abre otra termina (en mi caso yo abrí windows powershell) y ejecuta en tu carpeta donde tienes el proyecto (en mi caso ./1845-react-router-v2) el comando:
json-server -w ./db.json --port=5000
Con esto, uno va a fungir de server y el otro de ejecutor y así te va a mostrar los posts.
Hola Edgar, excelente solución, tambien me solucionó el problema que se me presentó. Gracias.