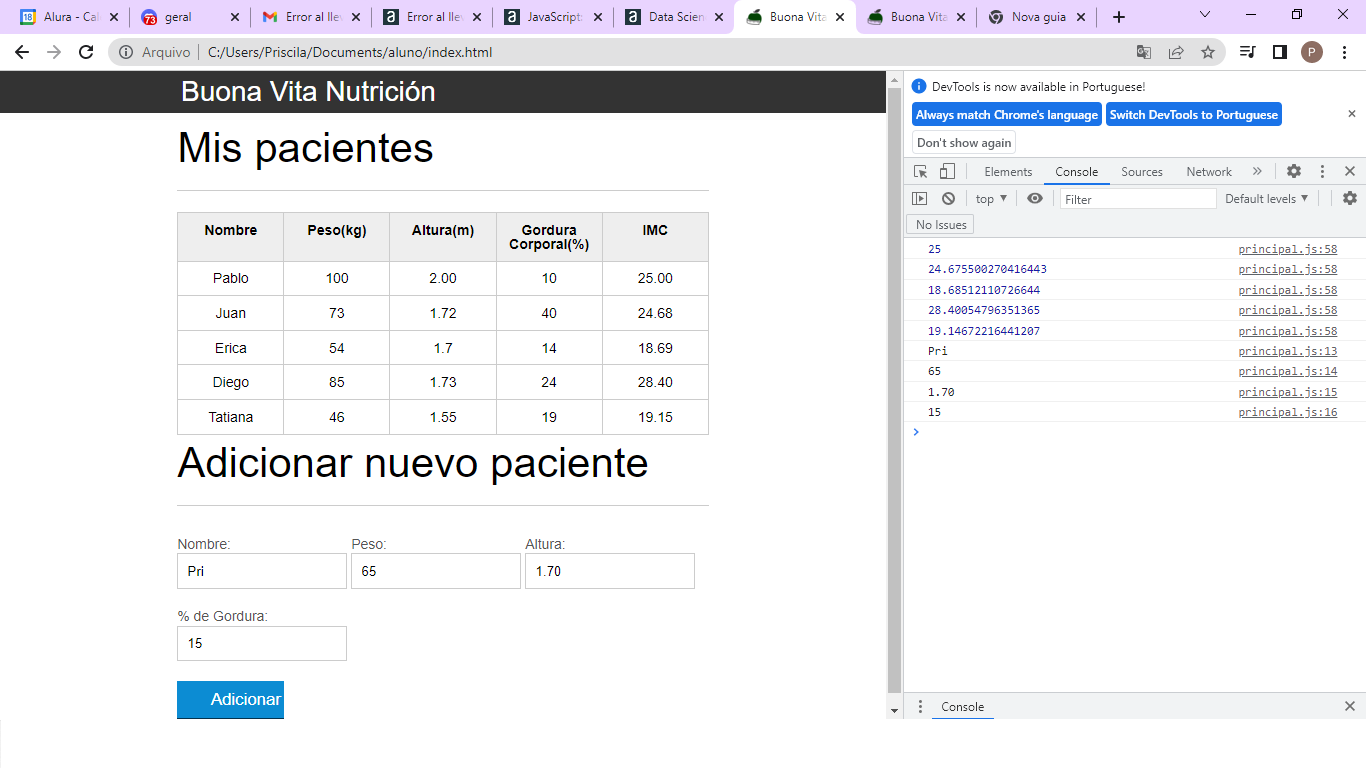
Alguien podría ayudarme. He estado buscando mi error en mi código JS al darle click al boton de adicionar me sale el siguiente error en mi consola. principal.js:8 Uncaught TypeError: Cannot read properties of null (reading 'nombre')
at HTMLButtonElement.<anonymous> (principal.js:8:23)(anonymous) @ principal.js:8
Se que me esta faltando algo ya que anteriormente al hacer la prueba de las propiedades igual en la consola me salía null y no me arrojaba nada.
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var nombre = form.nombre.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
console.log(nombre);
console.log(peso);
console.log(altura);
console.log(gordura);
});
var pacientes = document.querySelectorAll(".paciente");
for(var i = 0;i<pacientes.length;i++){
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
pesoEsValido = true;
alturaEsValida = true;
if((peso < 0) || (peso > 1000)){
console.log("peso incorrecto");
tdIMC.textContent = "Peso incorrecto";
pesoEsValido = false;
paciente.classList.add("paciente-incorrecto");
}
if((altura < 0) || (altura > 3.00)){
console.log("altura incorrecta");
tdIMC.textContent = "Altura incorrecta";
alturaEsValida = false;
paciente.classList.add("paciente-incorrecto");
}
if(pesoEsValido && alturaEsValida){
var imc = peso / (altura * altura)
console.log(imc);
tdIMC.textContent = imc.toFixed(2);
}
}
#