En realidad copie el mismo código y no funcionó de la forma que el lo hace me funciono como ya sabia colocando el evento onclick en la etiqueta button directamente

En realidad copie el mismo código y no funcionó de la forma que el lo hace me funciono como ya sabia colocando el evento onclick en la etiqueta button directamente

Hola Frandy,
Creo que el problema esta en que no has puesto el espacio en las variables y funciones, es decir:
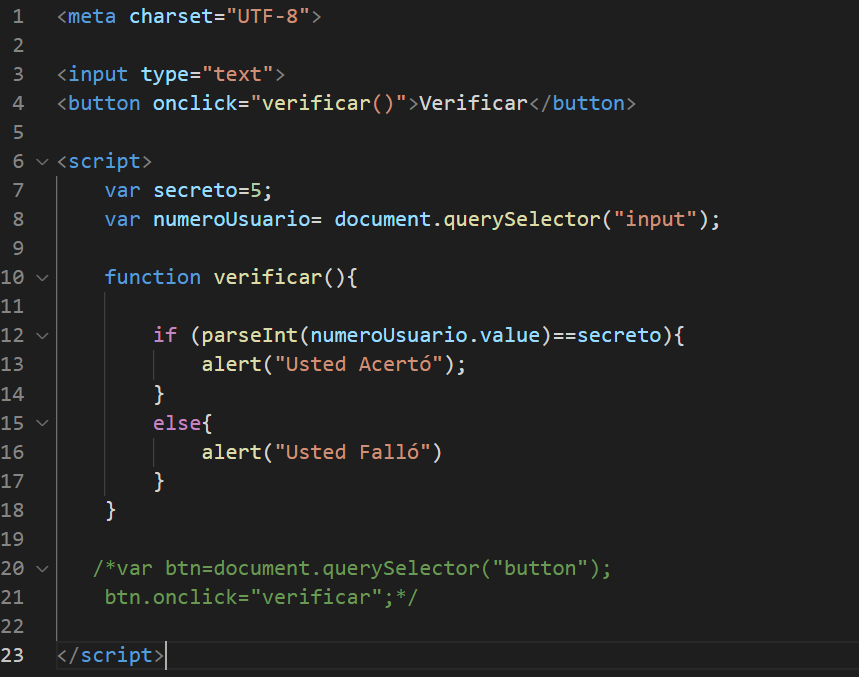
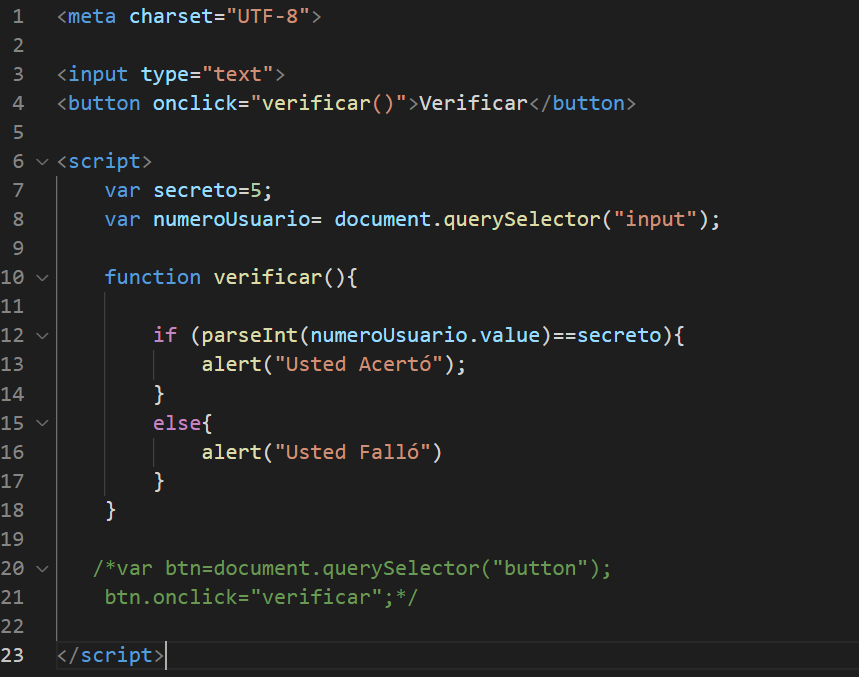
var secreto = 5; si bien tu lo tienes var secreto= 5;
De igual manera pasa con las demás...
Es muy posible que por eso no te funcione el código.
Hola Frandy, a mi el codigo del instructor si me funcionó al igual que me funciona el que tu creaste incrustandole el evento directamente al botón.
¿No tienes el código que escribiste como dice el instructor? Y asi miramos porque no te funcionó.
Recuerda que al generar el // button.onclick = verificar; // verificar no lleva los paréntesis o si no genera la verficación antes de dar click al botón.
El error esta en la llamada a la funcion, esta no puede ir entre comillas. Prueba cambiando:
btn.onclick = "verificar";por
btn.onclick = verificar;Ahi me cuentas que tal te va ;) por cierto me gusto la forma en que llamas a la funcion directamente desde el boton, me parecio mejor asi.
Hola estimado, efectivamente el problema esta en la forma en que llamas a la función verficar. Saludos
Hola muchas gracias, me había quedado trabado ahí y no me funcionaba el codigo y me rompi la cabeza pensando donde estaba el error , y enseña que hay que prestar atención a la sintaxis
holas Andres, me alegra que te haya servido. lo de la sintaxis es como esa canción que cantaban los mupest: "si una de vosotras no es como las otras es diferente de todas las demás" y entonces ahi descartas la instrucción que no esta en armonía con el resto del programa. Saludos