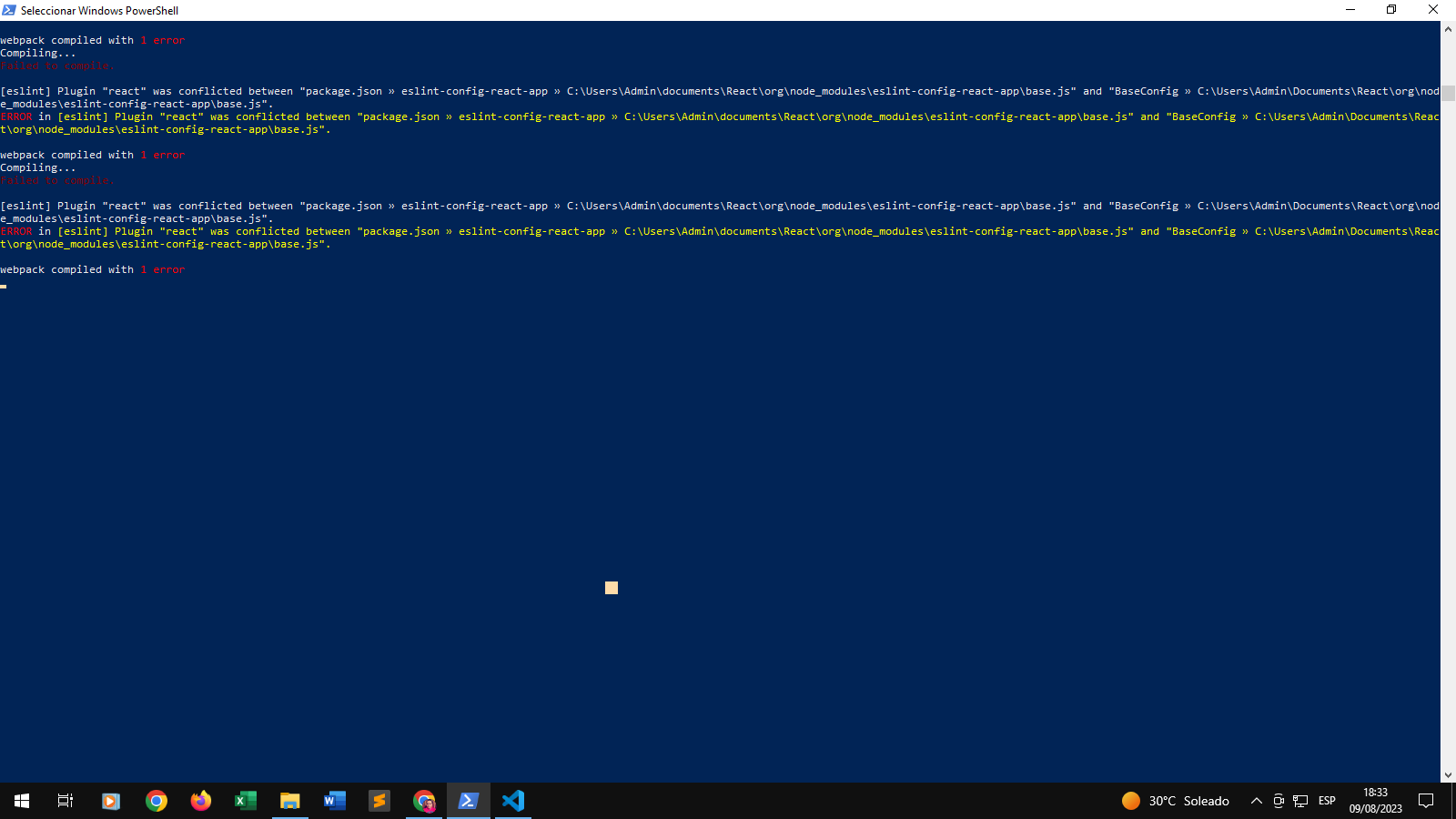
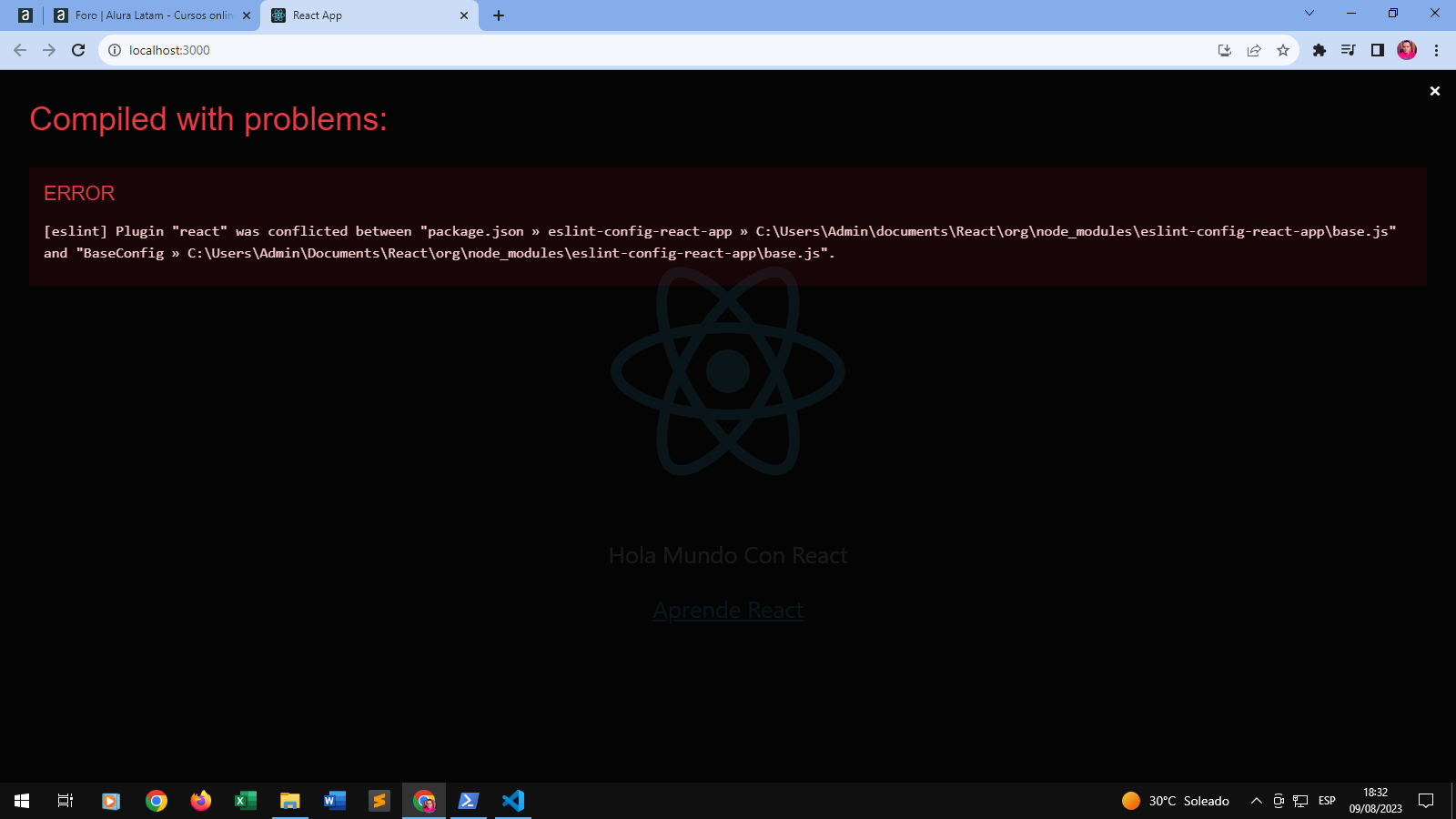
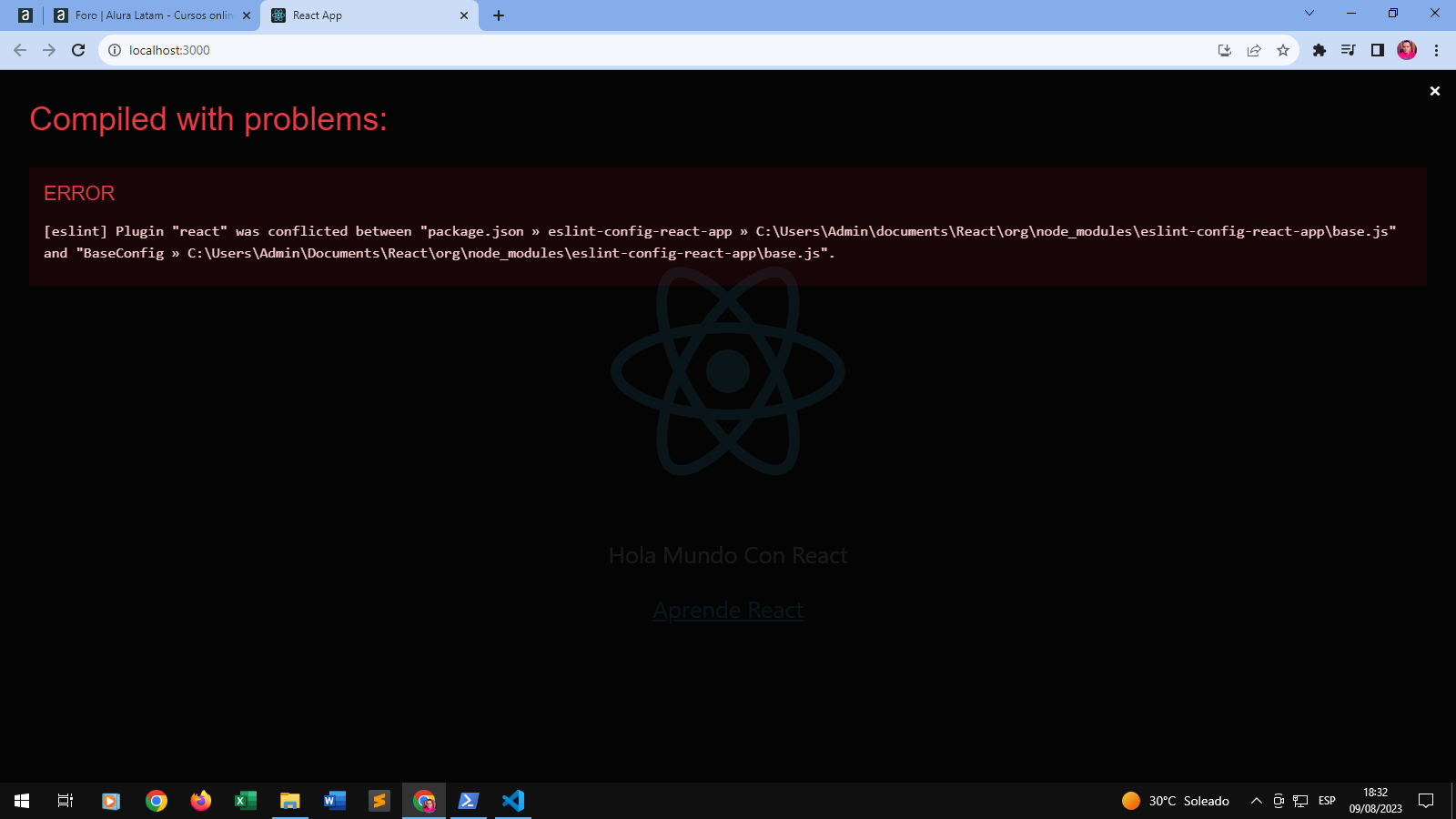
Ya logre que abra bien react pero al guardar cambios me sucede este error me pueden ayuda

Ya logre que abra bien react pero al guardar cambios me sucede este error me pueden ayuda

Hola, Alvaro! Cómo estás?
Entiendo que está teniendo problemas con algunas características del proyecto hecho con React, ¿verdad? Así que vamos por partes.
El archivo package.json es un archivo fundamental en proyectos de desarrollo de software en JavaScript, especialmente cuando se trabaja con Node.js y el ecosistema de gestión de paquetes npm (Node Package Manager). Sirve para proporcionar información sobre el proyecto, sus dependencias, configuraciones y scripts de ejecución. Algunos de los propósitos más importantes del archivo package.json son:
Dependencias y Dependencias de Desarrollo: Lista todas las dependencias del proyecto (bibliotecas y paquetes externos) que son necesarias para que la aplicación funcione correctamente. También incluye las dependencias de desarrollo, que son paquetes necesarios solo durante el proceso de desarrollo, como herramientas de compilación, pruebas y linters.
Scripts Personalizados: Permite definir scripts personalizados que se pueden ejecutar desde la línea de comandos utilizando npm o yarn. Estos scripts pueden automatizar tareas comunes, como la ejecución de pruebas, la construcción del proyecto, el inicio del servidor y más.
Configuración del Proyecto: Puede incluir configuraciones específicas del proyecto, como variables de entorno, configuraciones de compilación, opciones de linter, ajustes de formato de código y más.
Cuanto al error, puedes intentar solucionarlo con los seguientes pasos:
Verifica la Estructura del Proyecto: Asegúrate de que tu proyecto tenga una estructura de carpetas organizada y que no haya duplicados de archivos o configuraciones en diferentes ubicaciones.
Revisar el archivo package.json: Abre tu archivo package.json y verifica si tienes alguna referencia al paquete eslint-config-react-app. Asegúrate de que solo tengas una única referencia a este paquete en las dependencias o devDependencies.
Eliminar Carpetas de Node Modules y Lock Files: Elimina la carpeta node_modules y los archivos package-lock.json (o yarn.lock si estás usando Yarn) de tu proyecto.
Instalar Dependencias de Nuevo: Ejecuta el comando npm install o yarn para reinstalar las dependencias del proyecto.
Verificar Configuración ESLint: Abre tu archivo .eslintrc o eslint.config.js y verifica que no haya configuraciones conflictivas o duplicadas relacionadas con el plugin "react".
Actualizar paquetes: Asegúrate de que estás utilizando versiones actualizadas de las dependencias de ESLint y de eslint-config-react-app. Puedes verificar si hay actualizaciones disponibles y aplicarlas si es necesario.
Revisar Configuración de ESLint en tu proyecto: Si estás utilizando una configuración personalizada de ESLint, asegúrate de que no estás importando o extendiendo la configuración de eslint-config-react-app desde múltiples ubicaciones.
Limpiar Cache: A veces, los problemas pueden surgir debido a la caché. Intenta limpiar la caché de tu proyecto ejecutando npm cache clean --force o yarn cache clean.
Verificar Rutas y Nombres de Archivos: Verifica que no haya errores tipográficos o problemas con las rutas en tus archivos de configuración o scripts.
Revisar Proceso de Construcción: Si estás utilizando herramientas de construcción como Webpack, asegúrate de que no haya problemas en la configuración de la compilación que puedan estar causando conflictos en las rutas de los archivos.
Espero haber ayudado!
Hasta la próxima!
sigo con el mismo error ya intente todo