Tengo el siguiente código:
const btn = document.querySelector('[data-form-btn]');
const createTask = (evento) => {
evento.preventDefault()
const input = document.querySelector('[data-form-input]');
const value = input.value;
const list = document.querySelector('[data-list]');
const task = document.createElement('li');
input.value = '';
//backticks
const content = `<div>
<i class="far fa-check-square icon"></i>
<span class="task">${value}</span>
</div>
<i class="fas fa-trash-alt trashIcon icon"></i>`;
task.innerHTML = content;
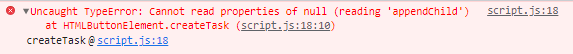
list.appendChild(task);
console.log(content);
};
console.log(btn);
//Arrow functions o funciones anonimas (flechas)
btn.addEventListener("click", createTask)
Pero al intentar compilar en el navegador me sale el siguiente mensaje:

Me quede atorado en esta parte del curso ya que en los siguientes se necesita que el programa ya genere la lista, me podrian ayudar por favor.


