Hola, Brenda! Cómo estás?
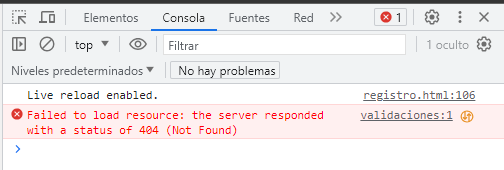
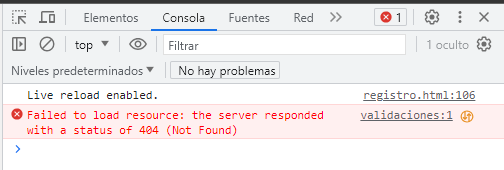
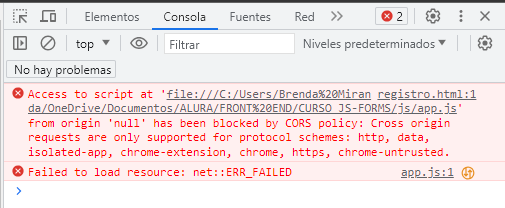
Si estás utilizando LiveServer para servir tu sitio web localmente, el error "404 Not Found" podría deberse a problemas en la configuración del servidor o en la estructura de tu proyecto. Aquí hay algunas acciones que puedes llevar a cabo para resolver el problema:
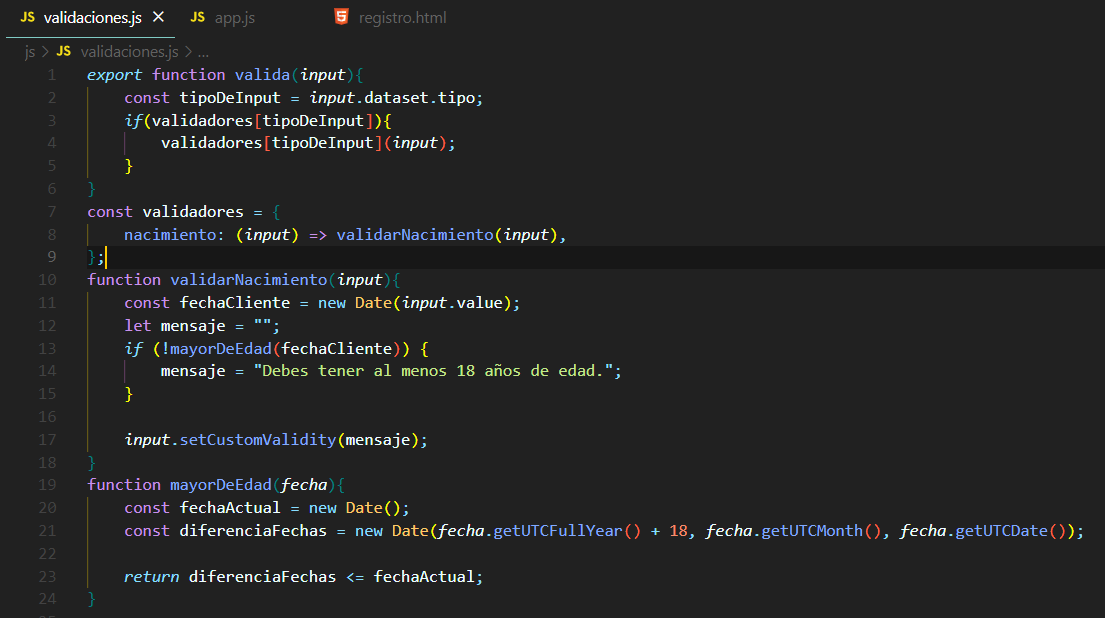
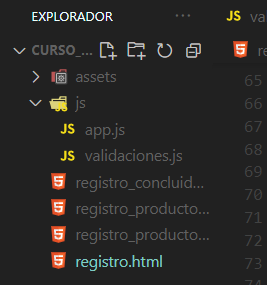
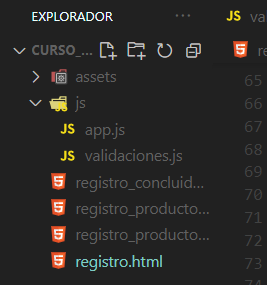
- Verifica la estructura de tu proyecto: Asegúrate de que la página "registro.html" se encuentre en la ubicación correcta dentro de tu proyecto. Verifica también que los recursos como archivos CSS, JavaScript o imágenes estén en las rutas esperadas.
- Reinicia LiveServer: A veces, LiveServer puede tener problemas al cargar nuevos archivos o cambios en la estructura del proyecto. Prueba reiniciando LiveServer para asegurarte de que todo esté funcionando correctamente.
- Comprueba la URL en el navegador: Revisa la URL que estás ingresando en tu navegador para acceder a la página "registro.html". Si la URL contiene errores tipográficos o no coincide con la estructura de tu proyecto, podría generar un error 404.
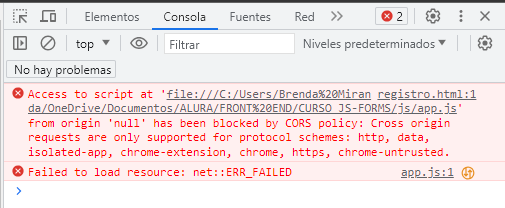
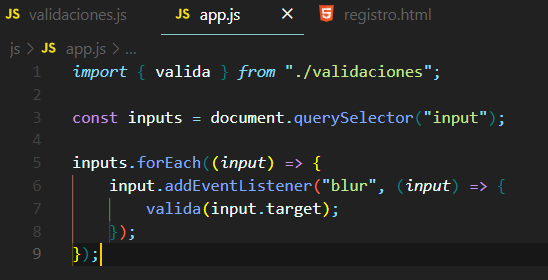
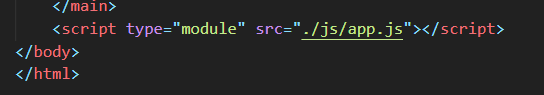
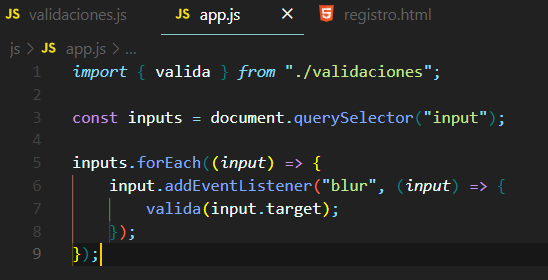
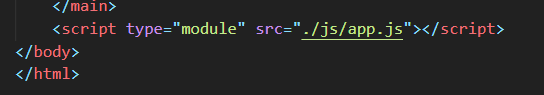
- Verifica las rutas de los recursos: Si tu página "registro.html" hace referencia a recursos externos como archivos CSS o JavaScript, asegúrate de que las rutas sean correctas y coincidan con la ubicación de los archivos en tu proyecto.
- Comprueba los permisos de archivos: Si el servidor no tiene los permisos adecuados para acceder a los archivos necesarios, podría generar un error 404. Asegúrate de que los archivos tengan los permisos de lectura necesarios para que LiveServer pueda servirlos.
- Limpia la caché del navegador: A veces, los navegadores pueden almacenar en caché respuestas 404, lo que lleva a que el error persista incluso después de que se haya resuelto el problema. Intenta limpiar la caché del navegador antes de acceder a la página nuevamente.
Si aún tienes problemas para ejecutar el archivo, no dudes en enviarnos otra pregunta.
Espero haber ayudado!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!