¡Hola Rogelio!
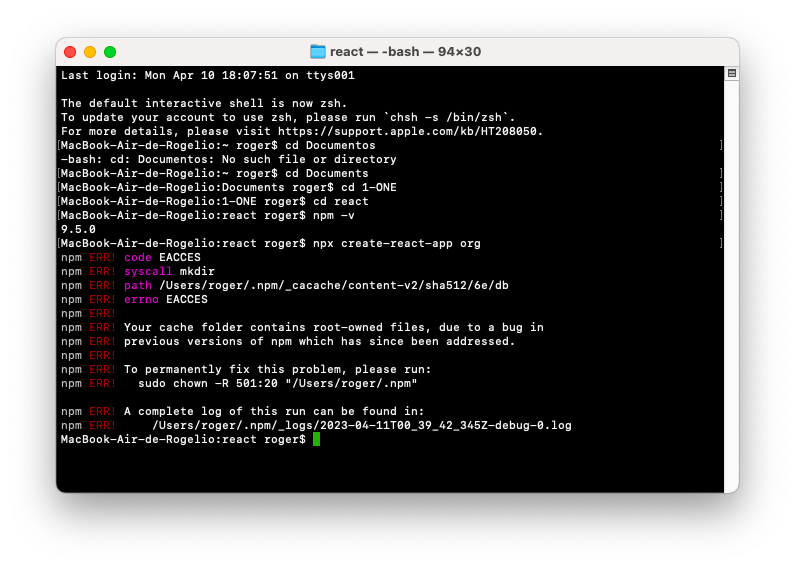
El error que estás experimentando con la creación de una aplicación con React puede deberse a un problema de permisos en tu sistema. Es posible que tu sistema esté protegido para que no instale nada sin permiso.
Una solución que puedes intentar es ejecutar el comando de instalación de npm con permisos de administrador. Para hacer esto, abre la terminal en modo administrador y ejecuta el comando de instalación de npm.
Otra solución que puedes intentar es cambiar la ubicación de la carpeta de instalación de npm. Para hacer esto, ejecuta el siguiente comando en la terminal:
npm config set prefix '~/.npm-global'
Luego, agrega la nueva ubicación al PATH de tu sistema ejecutando el siguiente comando:
export PATH=~/.npm-global/bin:$PATH
Espero que alguna de estas soluciones te ayude a resolver el problema. Si tienes alguna otra pregunta o necesitas más ayuda, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)