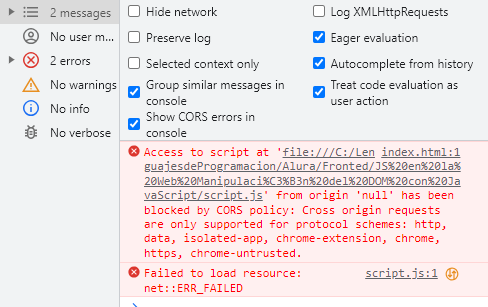
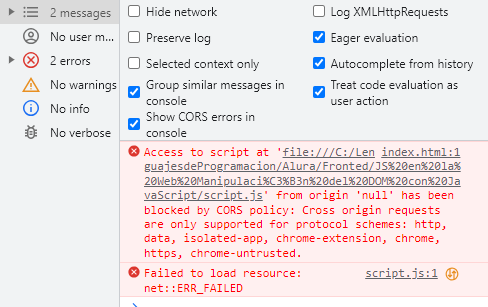
Hola a todos, seguì los pasos del instructor pero presente el siguiente error:
 En general no entendì mucho en este curso :(.
En general no entendì mucho en este curso :(.
Hola a todos, seguì los pasos del instructor pero presente el siguiente error:
 En general no entendì mucho en este curso :(.
En general no entendì mucho en este curso :(.
¡Hola Graciela!
Lamento mucho que estés experimentando dificultades al cargar la página. Entiendo que puede ser frustrante cuando no se entiende completamente un curso. No te preocupes, estoy aquí para ayudarte.
El error que estás viendo en la captura de pantalla indica que hay un problema al cargar un archivo llamado "script.js". Este archivo es importante ya que contiene el código JavaScript necesario para manipular el DOM en tu página web.
Aquí hay algunas posibles soluciones que puedes intentar:
Verifica que el archivo "script.js" esté ubicado en la ubicación correcta dentro de tu proyecto. Asegúrate de que esté en la misma carpeta que tu archivo HTML principal o en una subcarpeta correctamente referenciada.
Revisa si el nombre del archivo "script.js" está escrito correctamente en tu archivo HTML. Asegúrate de que la extensión del archivo sea ".js" y no ".txt" u otra extensión incorrecta.
Comprueba si hay errores de sintaxis en tu archivo "script.js". Un pequeño error de código puede causar que el archivo no se cargue correctamente. Verifica si hay errores de escritura, paréntesis o comillas faltantes.
Si después de intentar estas soluciones el problema persiste, sería útil que compartas el código relevante de tu archivo HTML y "script.js" para que podamos revisarlo y brindarte una ayuda más específica.
Recuerda que aprender a programar puede ser desafiante al principio, pero con paciencia y práctica, seguro mejorarás. ¡No te desanimes! Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Valida estos 3 puntos:
<script src="js/app.js" type="module"></script>export function valida(input) {...}import { valida } from "./validaciones.js";con estas cuestiones subsanadas, deberia dejarte de lazar esa alerta de CORS policy. Espero haberte ayudado en algo.
Si ya checaste todo eso, dale click derecho a tu archivo index.html y ponle "open with live server" el problema es que al no tener un acceso HTTPs choca con la política de CORS y no permite indexar más de un js.
Hola Rafaela, Jose y Edgar he seguido tal cual el video del instructor pero no logro que el problema se solucione. La verdad con este instructor me ha ido re mal, y pensar que es la base del fronted!! :) .