Hola de nuevo Jeisson,
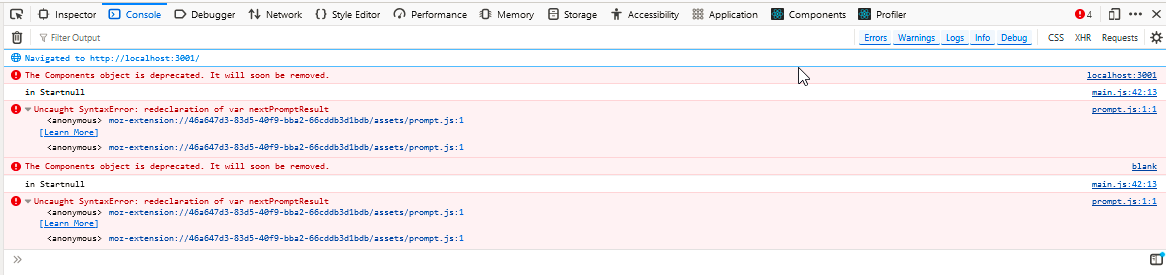
Gracias por enviar la imagen, ya logré ver cual es el error, bueno en realidad, son avisos, advertencias, te explico:
Los mensajes de deprecación indican que deberías actualizar tus dependencias para garantizar la compatibilidad futura y un mejor rendimiento pero no afectan tu capacidad para completar las lecciones y entender los conceptos.
Mantén el enfoque en aprender y seguir el curso. Puedes ignorar los mensajes de deprecación por ahora. ya que como estas siguiendo el curso, es importante seguir con la misma versión que el profesor.
Planea revisar y actualizar las dependencias después de completar el curso. Esto también puede ser una buena oportunidad para aplicar lo que has aprendido y entender mejor cómo funcionan las dependencias y las actualizaciones de paquetes.
Para ahora, enfócate en tu aprendizaje y asegúrate de anotar los mensajes de deprecación para revisarlos más adelante. ¡Sigue aprendiendo y buena suerte con tu curso!
Si necesitas ayuda para algo más, cuenta conmigo, aqui estamos para ayudar.
Otra vez felicidades por tu código, vas muy bien, mucho éxito y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!
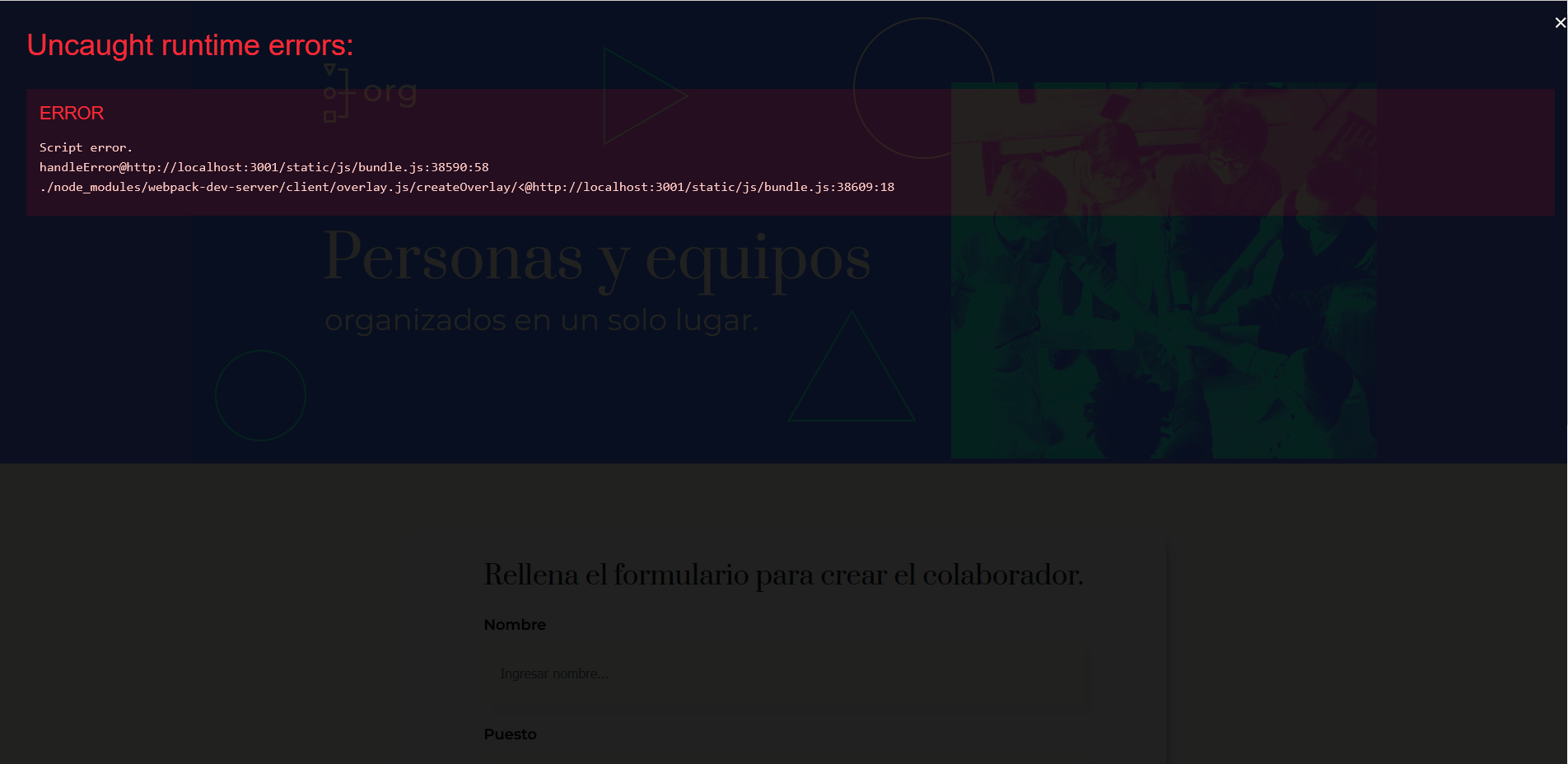
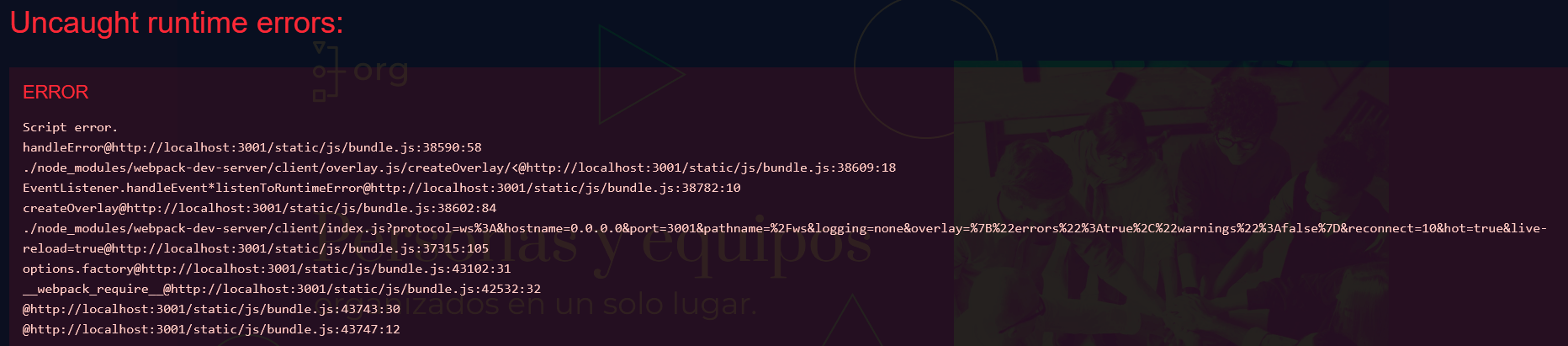
 Asi que debo darle click en la esquina superior derecha para cerrar el error y continuar con la ejecucion normalmente, sin embargo, estoy seguro de que no es la forma en la cual se deberia estar ejecutando el codigo.
Asi que debo darle click en la esquina superior derecha para cerrar el error y continuar con la ejecucion normalmente, sin embargo, estoy seguro de que no es la forma en la cual se deberia estar ejecutando el codigo.