const listaClientes = () => fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre,email) => { return fetch("http://localhost:3000/perfil",{ method:"post", headers:{ "content-Type": "application/Json" }, body: JSON.stringify({nombre,email,id: uuid.v4() })
}); };
const eliminarCliente = (id) =>{
return fetch(http://localhost:3000/perfil/${id}, {
method: "DELETE"
});
};
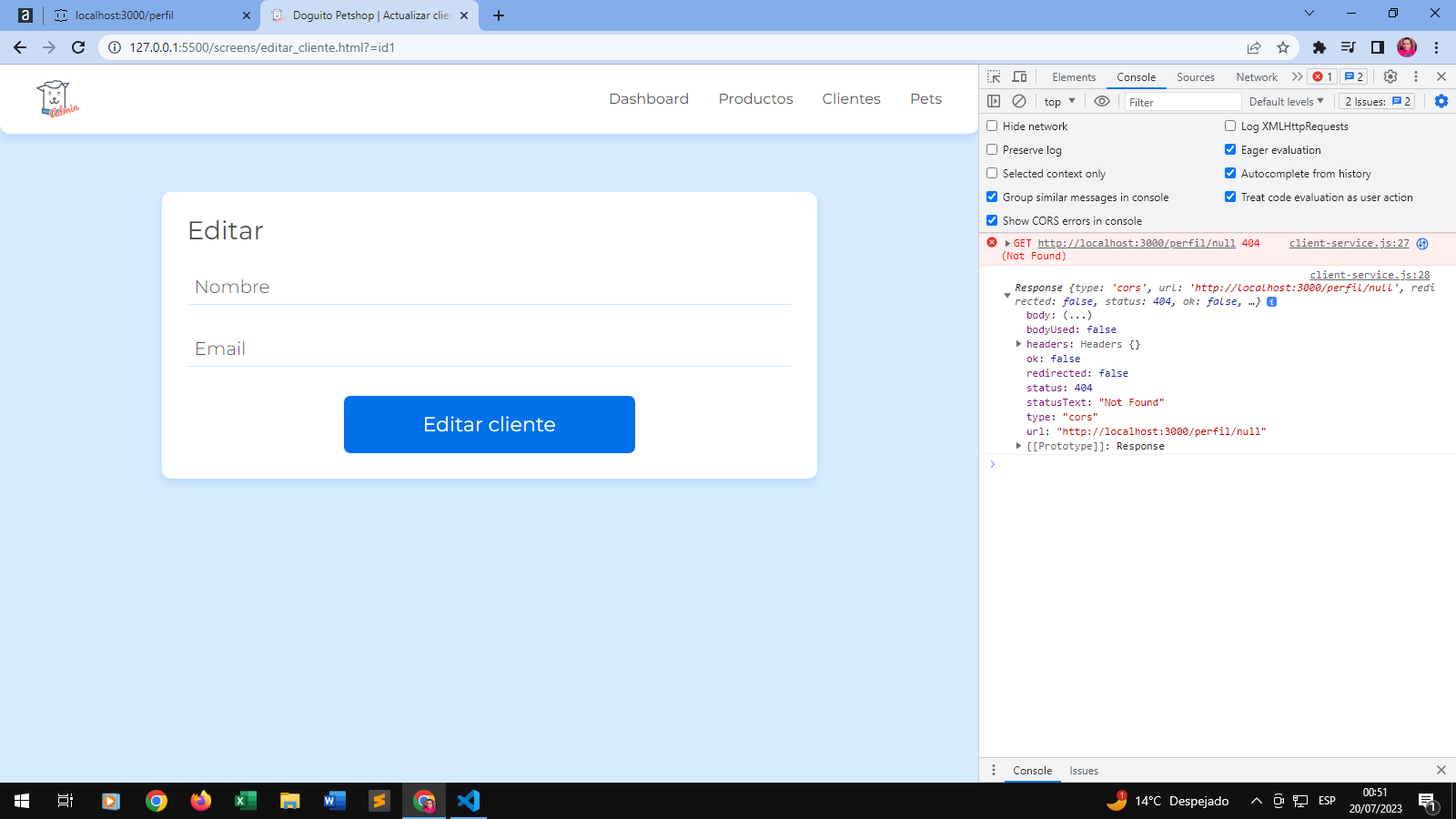
const detalleCliente = (id) => {
return fetch(http://localhost:3000/perfil/${id}).then(respuesta =>
console.log(respuesta)
);
};
export const clientServices = { listaClientes, crearCliente, eliminarCliente, detalleCliente };