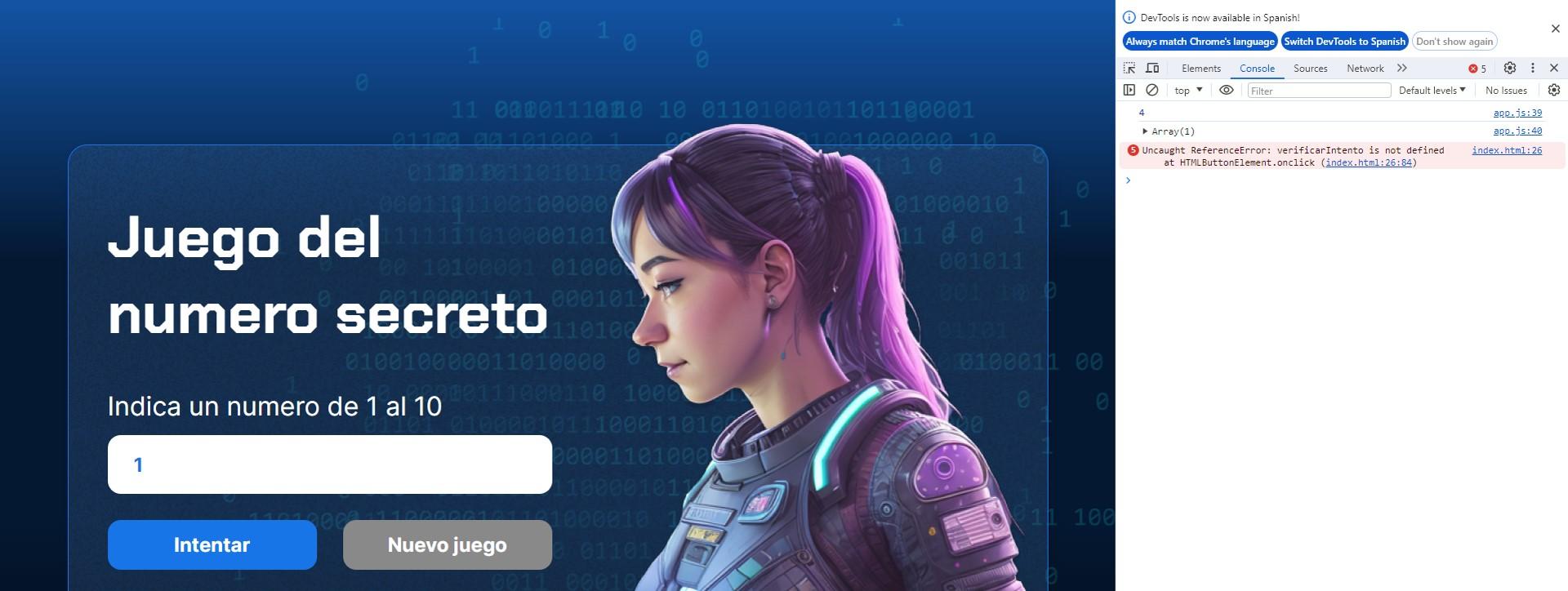
me da este error en la consola , ni me da al alerta ni me ejecuta nada le codigo

aqui dejo el codigo index ``
<div class="container">
<div class="container__contenido">
<div class="container__informaciones">
<div class="container__texto">
<h1></h1>
<p class="texto__parrafo"></p>
</div>
<input type="number" id="valorUsuario" min="1" max="10" class="container__input">
<div class="chute container__botones">
<button onclick="verificarIntento()"; class="container__boton">Intentar</button>
<button onclick="reiniciarJuego()"; class="container__boton" id="reiniciar"disabled>Nuevo juego</button>
</div>
</div>
<img src="./img/ia.png" alt="Una persona mirando a la izquierda" class="container__imagen-persona" />
</div>
</div>
<script src="app.js" defer></script>
apps.js
let numeroSecreto = 0;
let intentos = 0;
let listaNumerosSorteados = [];
function asignarTextoElemento(elemento,texto){
let elementoHTML = document.querySelector(elemento);
elementoHTML.innerHTML = texto;
}
function verifcarIntento() {
let numeroDeUsuario = parseInt(document.getElementById('valorUsuario').value);
if(numeroDeUsuario===numeroSecreto) {
asignarTextoElemento('p',`Acertaste el numero en ${intentos}${(intentos==1)? 'vez' : 'veces'}`);
document.getElementById('reiniciar').removeAttribute('disabled');
} else{
//El usuario no acerto.
if(numeroDeUsuario > numeroSecreto){
asignarTextoElemento('p','El numero secreto es menor');
} else{
asignarTextoElemento('p','El numero secreto es mayor');
}
intentos++;
limpiarCaja();
}
return;
}
function limpiarCaja() {
document.querySelector('#valorUsuario').value ='';
}
function generarNumeroSecreto(){
let numeroGenerado = Math.floor(Math.random()*10)+1;
console.log(numeroGenerado);
console.log(listaNumerosSorteados);
//Si el numero generado esta incluido en la lista.
if (listaNumerosSorteados.includes(numeroGenerado)){
return generarNumeroSecreto();
} else{
listaNumerosSorteados.push(numeroGenerado);
return numeroGenerado;
}
}
function condicionesIniciales(){
asignarTextoElemento('h1' ,'Juego del numero secreto');
asignarTextoElemento('p' ,'Indica un numero de 1 al 10');
numeroSecreto = generarNumeroSecreto();
intentos = 1;
}
function reiniciarJuego(){
//limpiar caja.
limpiarCaja();
condicionesIniciales();
//Indicar el numero aleatorio.
//Generar el numeros aleatorio.
//inicializar el numero de intentos
condicionesIniciales();
//deshabilitar el boton de nuevo juego
document.querySelector('#reiniciar').setAttribute('disabled','true');
}
condicionesIniciales();



