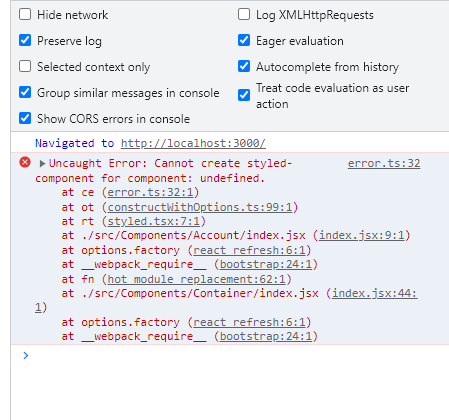
Hola a todos aparece en el siguiente error
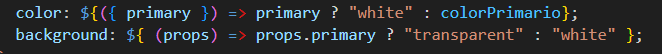
 y en el codigo la flecha aparece en rojo, es normal'
y en el codigo la flecha aparece en rojo, es normal'

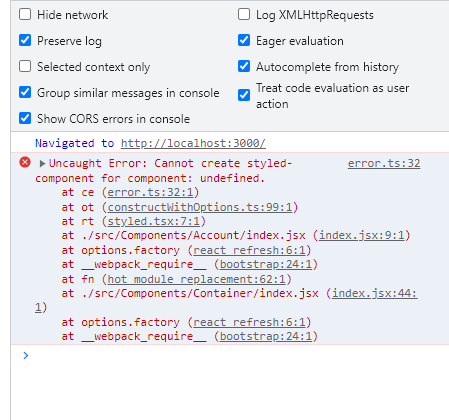
Hola a todos aparece en el siguiente error
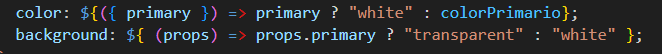
 y en el codigo la flecha aparece en rojo, es normal'
y en el codigo la flecha aparece en rojo, es normal'

Hola Graciela,
Por lo que puedo ver en tu pregunta, parece que estás teniendo un problema con la sintaxis de tu código en React utilizando Styled Components.
El error que estás viendo puede ser causado por varias razones. Sin embargo, sin poder ver el error exacto y el código completo, es un poco difícil determinar la causa exacta.
Asegúrate de que estás importando correctamente Styled Components en tu archivo. Debería ser algo como esto:
import styled from 'styled-components';
Además, cuando estás creando tus componentes estilizados, asegúrate de que estás utilizando la sintaxis correcta. Por ejemplo:
const StyledContainer = styled.div`
// tus estilos aquí
`;
También, cuando estás utilizando tus componentes estilizados en tu JSX, asegúrate de que estás utilizando los nombres correctos de tus componentes. Por ejemplo:
<StyledContainer>
// tu contenido aquí
</StyledContainer>
Espero que estas sugerencias te ayuden a resolver tu problema. Recuerda que la programación a veces puede ser un proceso de prueba y error, y está bien cometer errores y aprender de ellos.
Si sigues con problemas por favor comparta tu código con nosotros.
¡Saludos!