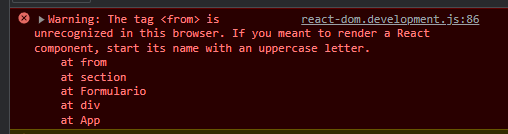
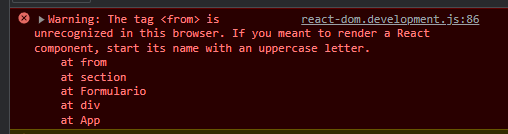
Hola estoy terminando la parte del formulario pero tengo un detalle al consultar el console, me aparece lo siguiente:
 Alguien sabe que podría ser?
Alguien sabe que podría ser?
Hola estoy terminando la parte del formulario pero tengo un detalle al consultar el console, me aparece lo siguiente:
 Alguien sabe que podría ser?
Alguien sabe que podría ser?
¡Hola Alexis!
El error que estás viendo en la consola indica que el archivo add.png no se encuentra en la ruta especificada. Esto puede deberse a que la ruta del archivo no es correcta o que el archivo en sí no existe en esa ubicación.
Para solucionar este problema, te sugiero que verifiques la ruta del archivo add.png. Asegúrate de que esté guardado en la carpeta correcta (public/img) y de que el nombre del archivo esté escrito correctamente. También puedes verificar si el archivo realmente existe en esa ubicación.
Si la ruta y el nombre del archivo son correctos, es posible que haya algún problema de configuración en tu proyecto. En ese caso, te recomendaría revisar la configuración de tu proyecto React y asegurarte de que los archivos estén siendo importados correctamente.
Espero que esta información te sea útil para solucionar el problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu formulario en React!
Espero haber ayudado y buenos estudios!
Hola Alexis, el problema radica en que escribiste mal el nombre de la etiqueta del formulario, escribiste "from" pero de bería de ser "form", por ese motivo React no lo encuentra ya que no existe esa etiqueta y genera ese error.
Saludos.
Hola! creo que la ruta de la imagen no es la correcta, eso impedirá que se muestre la imagen, pero no el "alt", también veo que escribis "from" en lugar de "form".
Saludos!