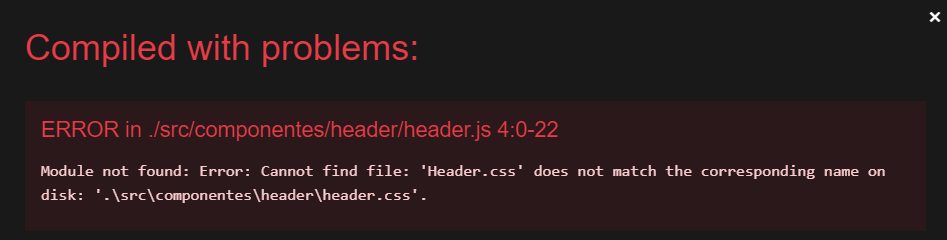
Al agregar los ultimos pasos del banner me empezo a salir esta alerta, ya compare el codigo del video con el mio es lo mismo, alguien sabe como corregirlo?

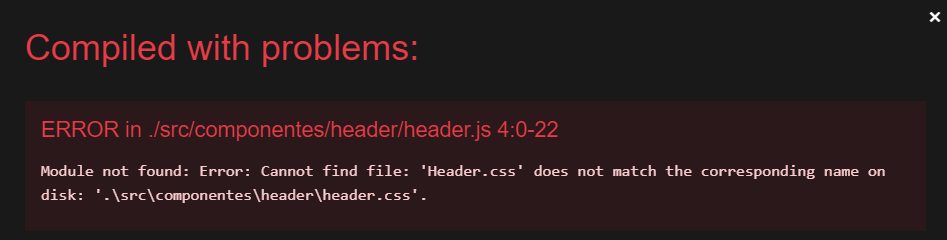
Al agregar los ultimos pasos del banner me empezo a salir esta alerta, ya compare el codigo del video con el mio es lo mismo, alguien sabe como corregirlo?

¡Hola Alexis!
Gracias por compartir tu duda con nosotros. Parece que estás teniendo un problema al agregar los últimos pasos del banner en tu código. Aunque no puedo ver el código específico que estás utilizando, puedo darte algunas sugerencias generales para corregir este tipo de errores.
En el contexto que compartiste, parece que estás trabajando con componentes en React y estás utilizando JSX para renderizar elementos en tu aplicación. Es posible que el error que estás viendo esté relacionado con la estructura de tu código JSX o con la forma en que estás importando estilos CSS.
Aquí hay algunas cosas que puedes verificar para solucionar el problema:
Asegúrate de tener un elemento padre para tus expresiones JSX. En JSX, solo puedes devolver un solo elemento, por lo que si estás devolviendo múltiples elementos sin un elemento padre, puedes recibir un error. Verifica que todos tus componentes tengan un único elemento padre que los envuelva.
Comprueba que estás importando correctamente los estilos CSS en tu componente. Si estás utilizando un archivo separado para tus estilos, asegúrate de importarlo correctamente en tu componente y de que estás utilizando la propiedad className en lugar de class para asignar clases CSS a tus elementos JSX.
Verifica que estás utilizando correctamente las etiquetas y los nombres de componentes en JSX. Asegúrate de que los nombres de tus componentes comiencen con una letra mayúscula y de que estás utilizando las etiquetas JSX adecuadas para renderizar tus componentes.
Si aún tienes problemas después de verificar estos puntos, sería útil si pudieras proporcionar más detalles sobre el error específico que estás viendo y compartir el código relevante para que podamos ayudarte de manera más precisa.
Espero que estas sugerencias te sean útiles para solucionar tu problema. Si tienes alguna otra pregunta, estaré encantado de ayudarte. ¡Buena suerte con tu proyecto de React!
Espero haber ayudado y buenos estudios!