


Hola Alvaroalejandroalcantaraalcantara,
Gracias por compartir tu duda con nosotros. Según el contexto que proporcionaste, estás obteniendo un error de CORS al intentar comunicarte con tu archivo client.controller. Este error ocurre porque el navegador bloquea la comunicación directa con otros archivos o servidores que no sean el tuyo.
Para solucionar este problema, puedes utilizar una librería llamada browser-sync. Esta librería te permite simular un servidor local y evitar el error de CORS. Aquí te explico cómo puedes hacerlo:
npm install -g browser-sync
Recuerda que "npm" es el Node Package Manager y te permite instalar software, dependencias y librerías en tu computadora.
browser-sync start --server --files "ruta_de_tu_archivo"
Asegúrate de reemplazar "ruta_de_tu_archivo" con la ubicación de tu archivo client.controller.
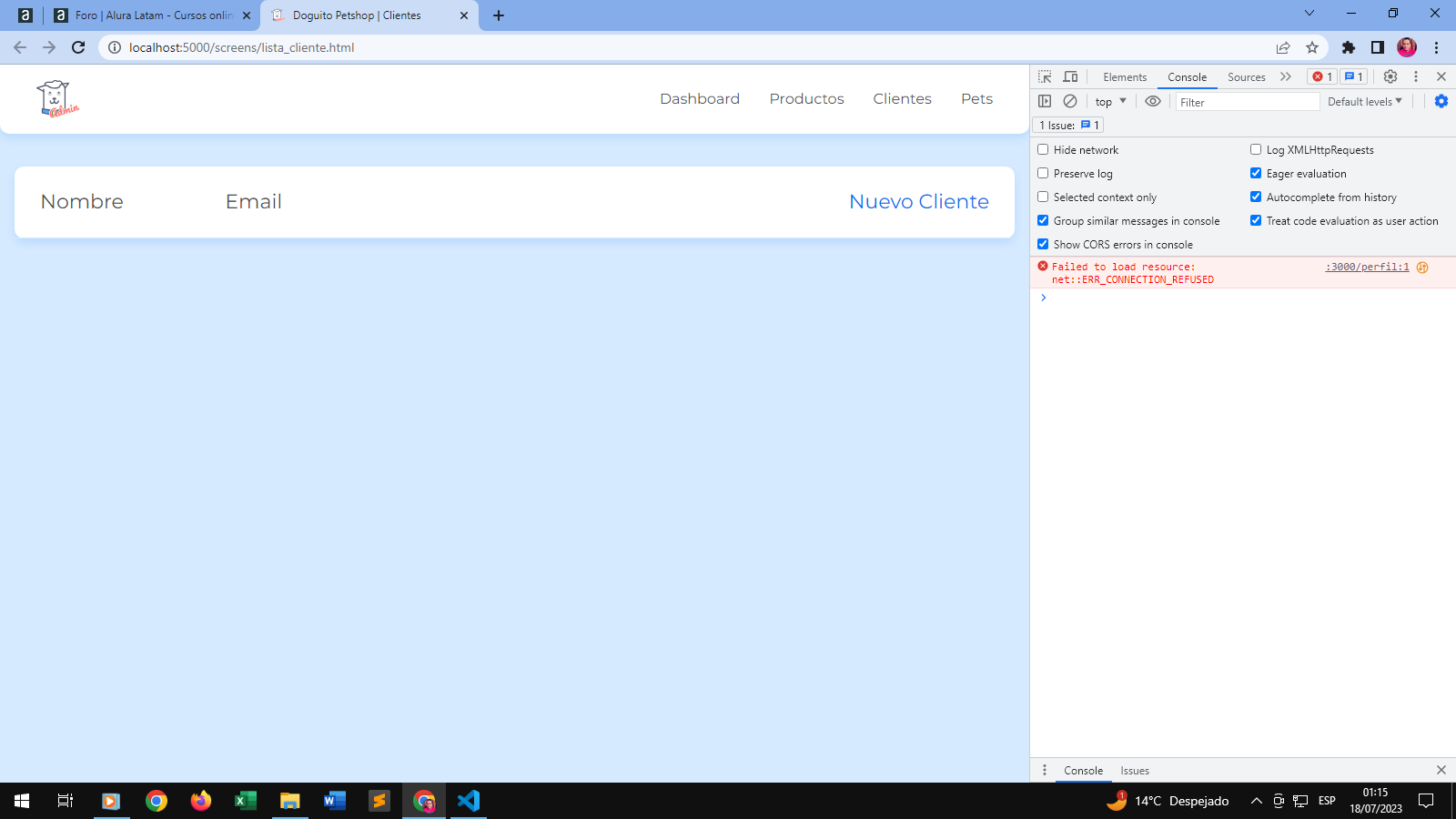
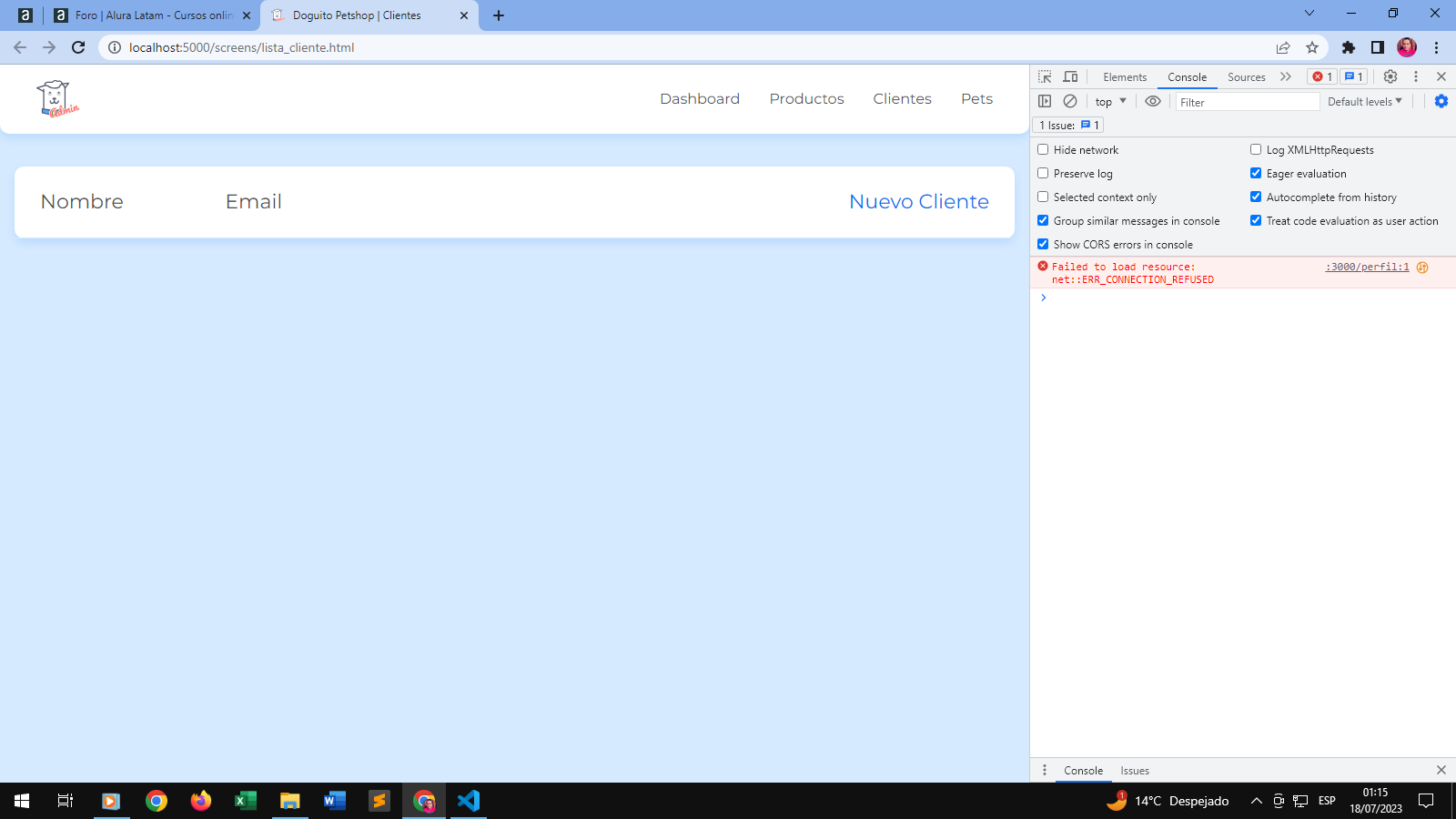
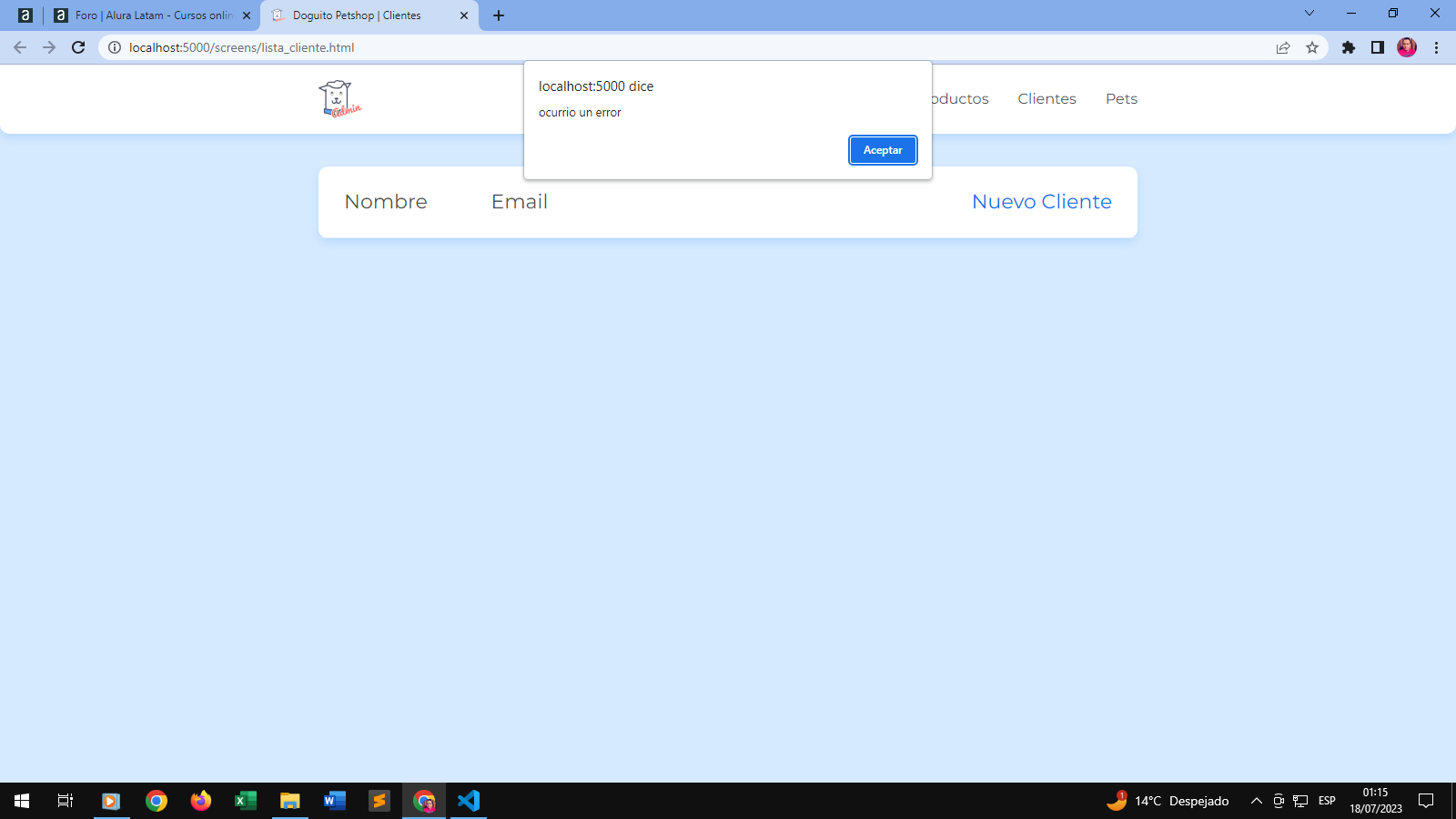
Después de ejecutar este comando, deberías poder acceder a tu archivo sin problemas de CORS a través de la URL localhost:5000.
Espero que esta solución te ayude a resolver el error de CORS. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!
Hola me esta pasando lo mismo... hice todo lo que dijiste ahi y cuando me abre la pagina me pone esto Cannot GET /screens/lista_cliente.html... Intente de todo y no me sale. En la consola me aparece esto localhost/:7 Refused to execute inline script because it violates the following Content Security Policy directive: "default-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-AF490//jIflwN/2nTDszvAx/KI2V9GJG8gdwvGhO/zw='), or a nonce ('nonce-...') is required to enable inline execution. Note also that 'script-src' was not explicitly set, so 'default-src' is used as a fallback.
localhost/:1 Failed to load resource: the server responded with a status of 404 (Not Found)