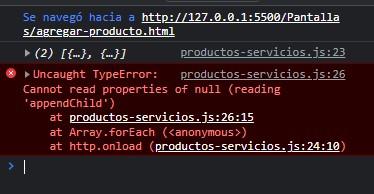
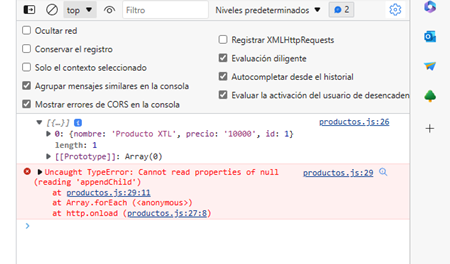
Me toma el data pero no inserta el código

function crearNuevalinea(nombre,precio){
const linea =document.createElement("div")
const contenido = `
<div class="container_deproducto">
<div><img src="" alt="img producto"></div>
</div>
<p class="product_nombre">${nombre}</p>
<p class="precio">$${precio}</p>
<a href="#">ver producto</a>
</div>
`
linea.innerHTML=contenido;
return linea
}
const tabla = document.querySelector("[data-star]")
const http = new XMLHttpRequest();
http.open("GET","http://localhost:3000/producto")
http.send()
http.onload = () => {
const data = JSON.parse(http.response);
console.log(data);
data.forEach((producto) => {
const nuevaLinea = crearNuevalinea(producto.nombre, producto.precio);
tabla.appendChild(nuevaLinea);
});
}