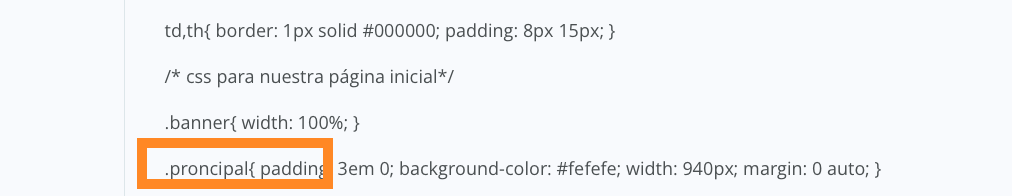
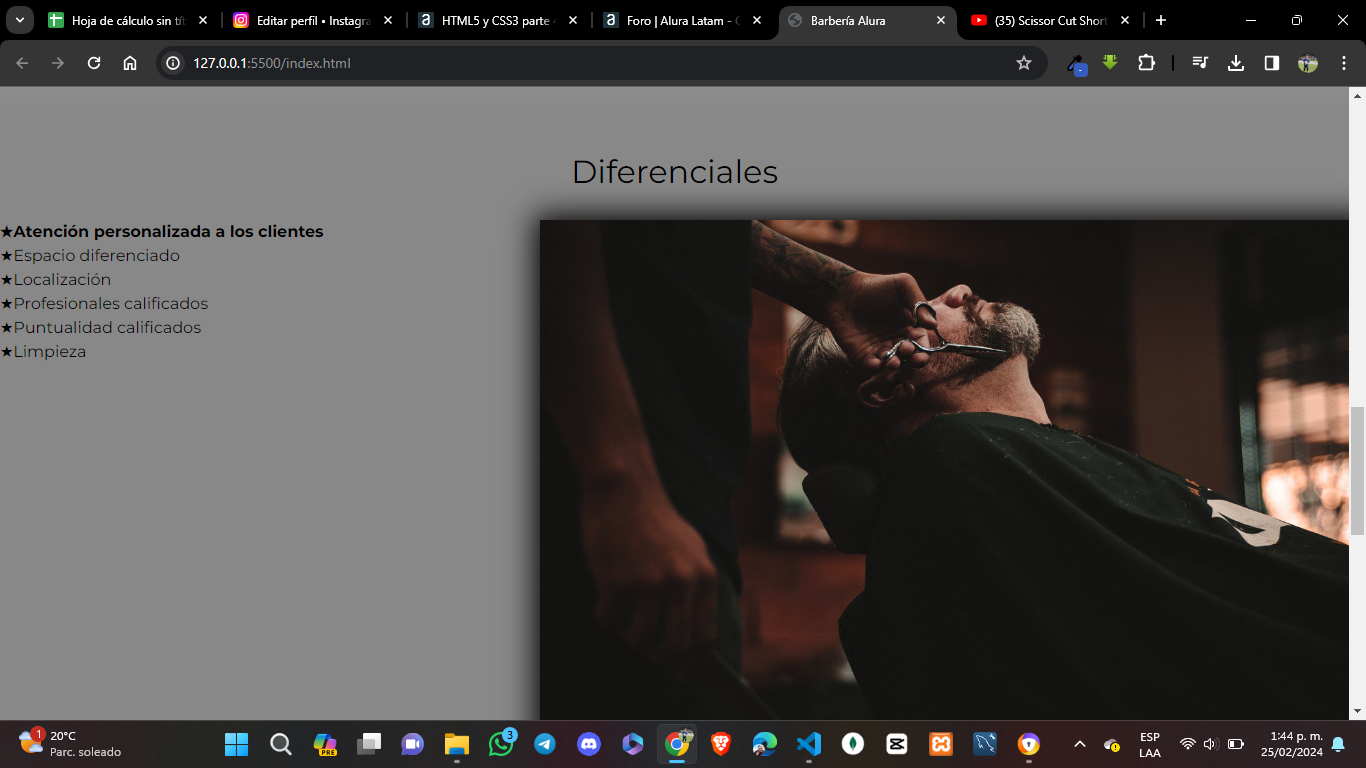
tengo una duda al elimimar el main y pasar los valores a principal el aspecto de mi web se desconfigura alguien me puede ayudar
a continuación dejo mi codigo para que meayudenn por favor
body{ font-family: "Montserrat", sans-serif; }
header{ background: #cccccc; padding: 20px 0; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position:absolute; top: 110px; right: 0;
}
nav li{ display: inline; margin:0 0 0 15px ; }
nav a{ text-transform:uppercase ; color: #000000; font-weight: bold; font-size: 20px; text-decoration: none; }
nav a:hover{ color: orangered; text-decoration: underline;
}
.productos{ width: 940px; margin: 0 auto; padding: 50px;
}
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px;
}
.productos li:hover{ border-color: orangered;
}
.productos li:active{ border-color:blue;
} .productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2{ font-size: 33px; }
.prod-descr{ font-size: 18px; }
.prod-precio{ font-size: 20px; font-weight: bold; margin-top:10px; }
footer{ text-align: center; background: url(imagenes/bg.jpg); padding: 40px; }
.Copyright{ color: #ffffff; font-size:13px; margin:20px; }
form{ margin: 40px 0; }
form label, form legend{ display: block; font-size: 20px; margin: 0 0 10px;
}
.input-padron{ display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox{ margin: 20px 0; }
.enviar{ width:40%; padding: 15px 0; font-size: 18px; font-weight: bold; color: aquamarine; background: orange; border: none; border-radius: 5px; transform: 1s all; cursor: pointer; }
.enviar:hover{ background: green; transform: scale(1.2); }
table{ margin: 40px 40px; }
thead{ background-color: brown; color:ffffff; font-weight: bold; }
td,th{ border: 1px solid #000000; padding: 8px 15px; }
/* css para nuestra página inicial*/
.banner{ width: 100%; }
.proncipal{ padding: 3em 0; background-color: #fefefe; width: 940px; margin: 0 auto; }
.titulo-principal{ text-align: center; font-size: 2em; margin: 0 0 1em; clear: left; }
.principal p{ margin: 0 0 1em; }
.principal strong{ font-weight: bold; }
.principal em{ font-style: italic; }
.utensilios{ width: 120px; float: left; margin:0 20px 20px 0; }
.mapa{ padding: 3em 0; background: linear-gradient(#fefefe, #888888) } .mapa p{ margin:0 0 2em; text-align: center; }
.mapa-contenido{ width: 940px; margin: 0 auto; } .diferenciales{ padding: 3em 0; background-color:#888888;
}
.contenido-diferenciales{ width: 640px; margin:0 auto ; } .lista-diferenciales{ width: 40%; display: inline-block; vertical-align: top ; }
.item{ line-height: 1.5; }
.item:before{ content: "★" }
.item:first-child{ font-weight: bold; }
.imagen-diferenciales{ width: 60%; box-shadow: 10px 10px 30px 15px #000000; }
.imagen-diferenciales:hover{ opacity: 0.3; transition: 400ms;}
.video{ width: 560px; margin: 1em auto;
}