En verdad es mucho trabajo el utilizar como referencia un modelo de FIGMA para escribir a mano el código, por eso me puse a investigar y encontré que existen otros recursos para automatizar la generacion de códigos html, javascript y css; como: Figma to Code Plugins, TeleportHQ, Webflow, Framer...Pero hay que tener presente una consideración: El código generado automáticamente puede ser menos legible o estructurado que el código escrito a mano, lo que puede complicar el mantenimiento a largo plazo. Osea que aunque las herramientas brindasn un ahorro de tiempo significativo, debemos tener criterio para utilizarlas y debugear.
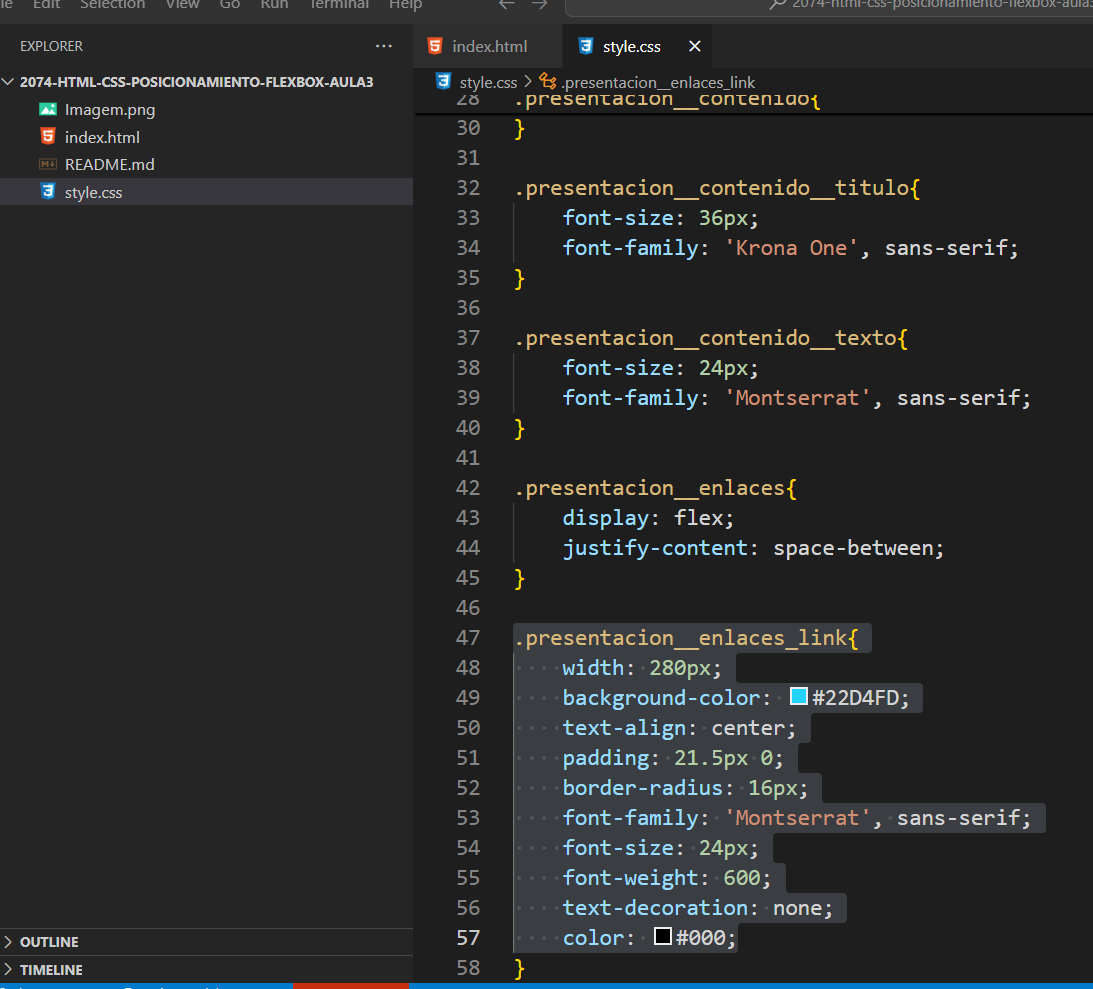
CSS

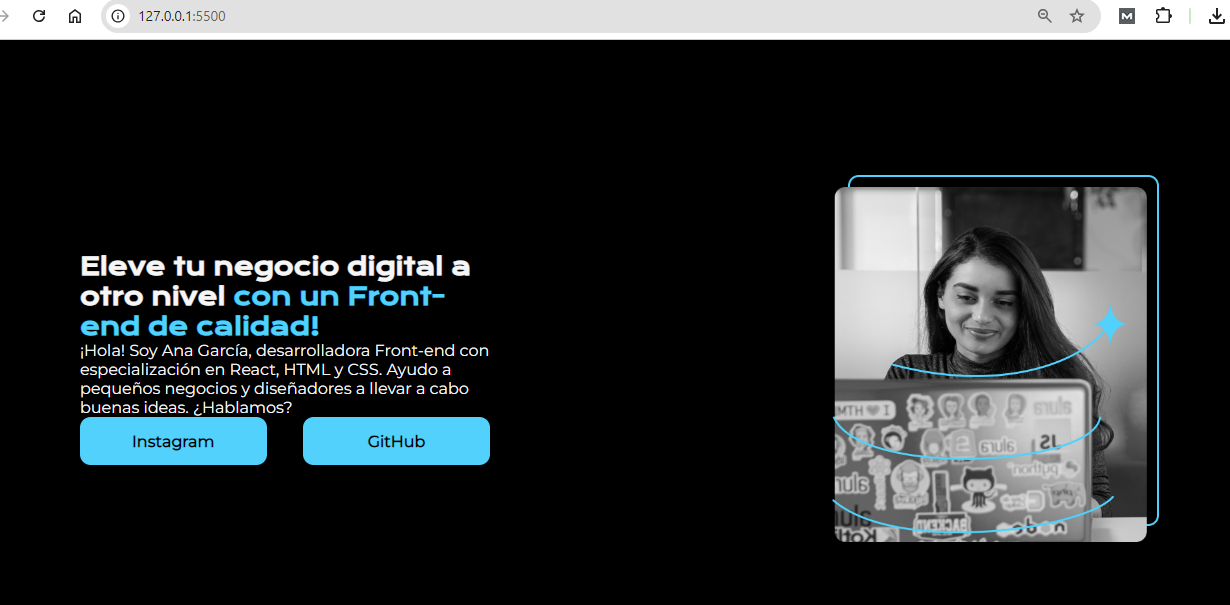
RESULTADO