
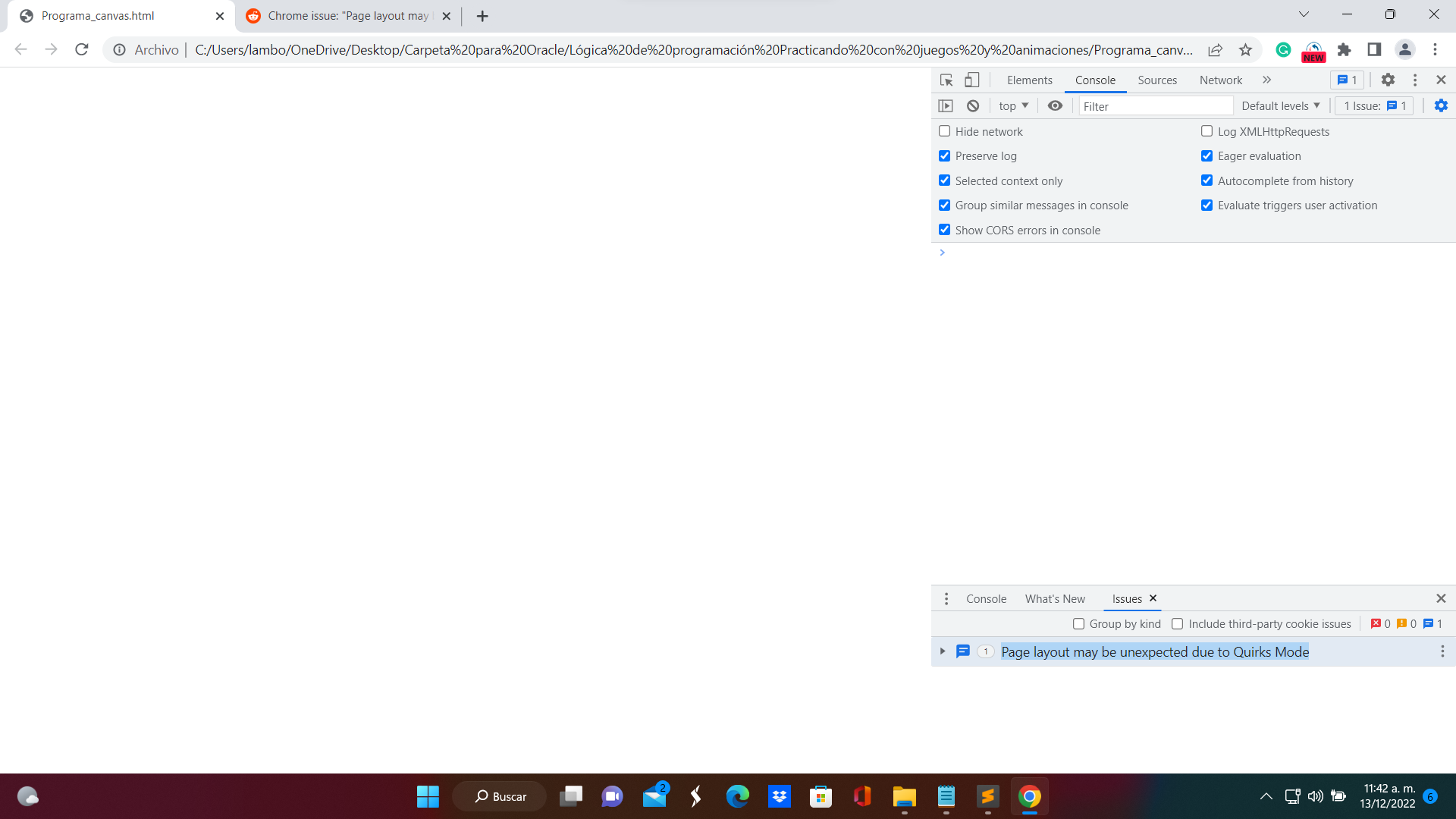
Gracias de antemano por ayudarme. Acabo de ponerle las comillas que faltan pero sigue igual;( Actulización : me dice que este es el error" Diseño de página puede ser inesperado debido al modo Quirks"

Gracias de antemano por ayudarme. Acabo de ponerle las comillas que faltan pero sigue igual;( Actulización : me dice que este es el error" Diseño de página puede ser inesperado debido al modo Quirks"
Buenas, espero que estés bien.
Recuerda utilizar la estructura base de html para realizar las actividades, el error puede ser producido al no especificar la versión html que se utiliza, en este caso <!DOCTYPE html> para la versión html 5.
Estructura base:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
</script>
</body>
</html>El error
El amigo sin nombre puede que tenga razón. Cuando cargas una página web que no tiene una declaración DOCTYPE, tu navegador entra en un modo especial llamado "modo quirks". Esto significa que el navegador empieza a adivinar qué tipo de HTML está usando tu página web y puede equivocarse.
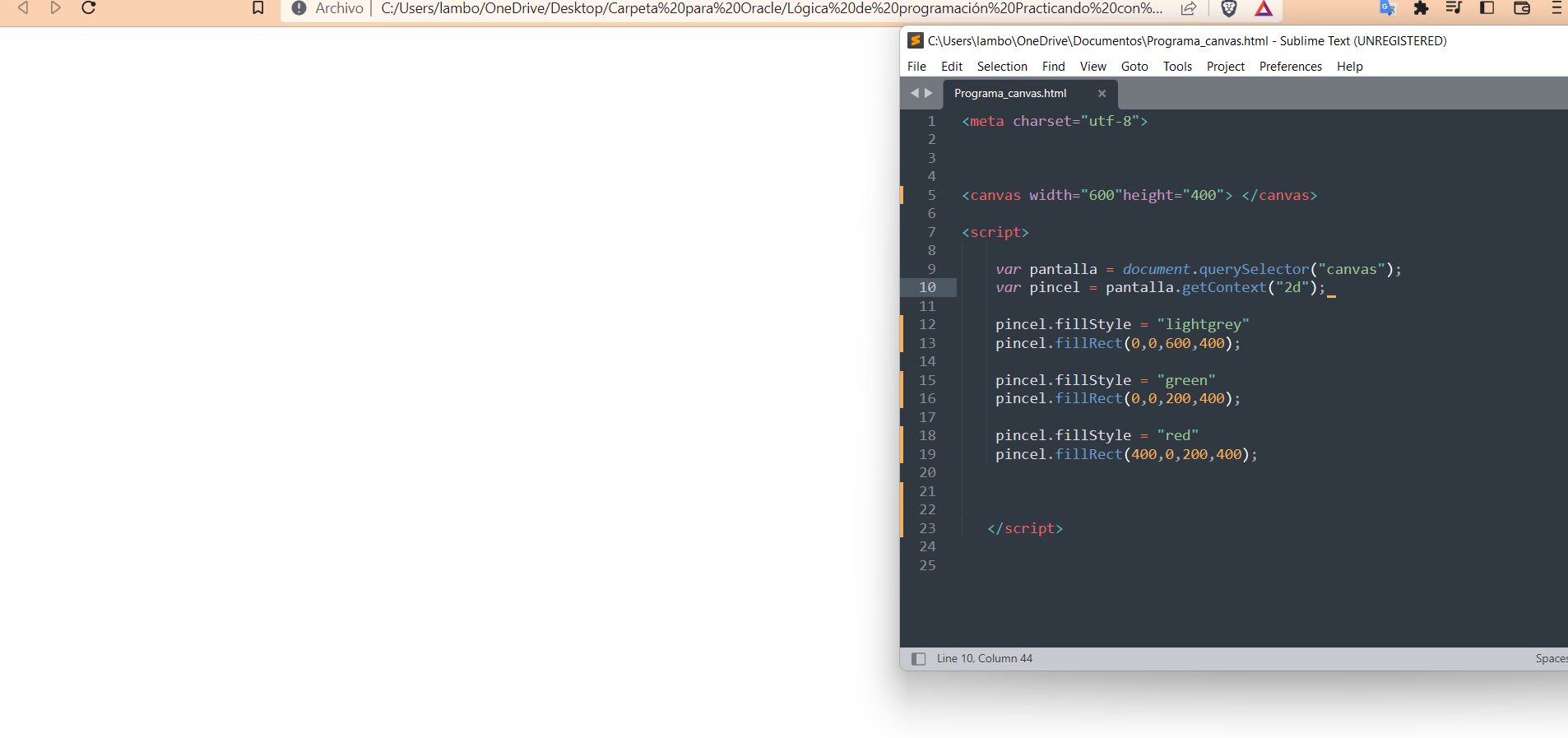
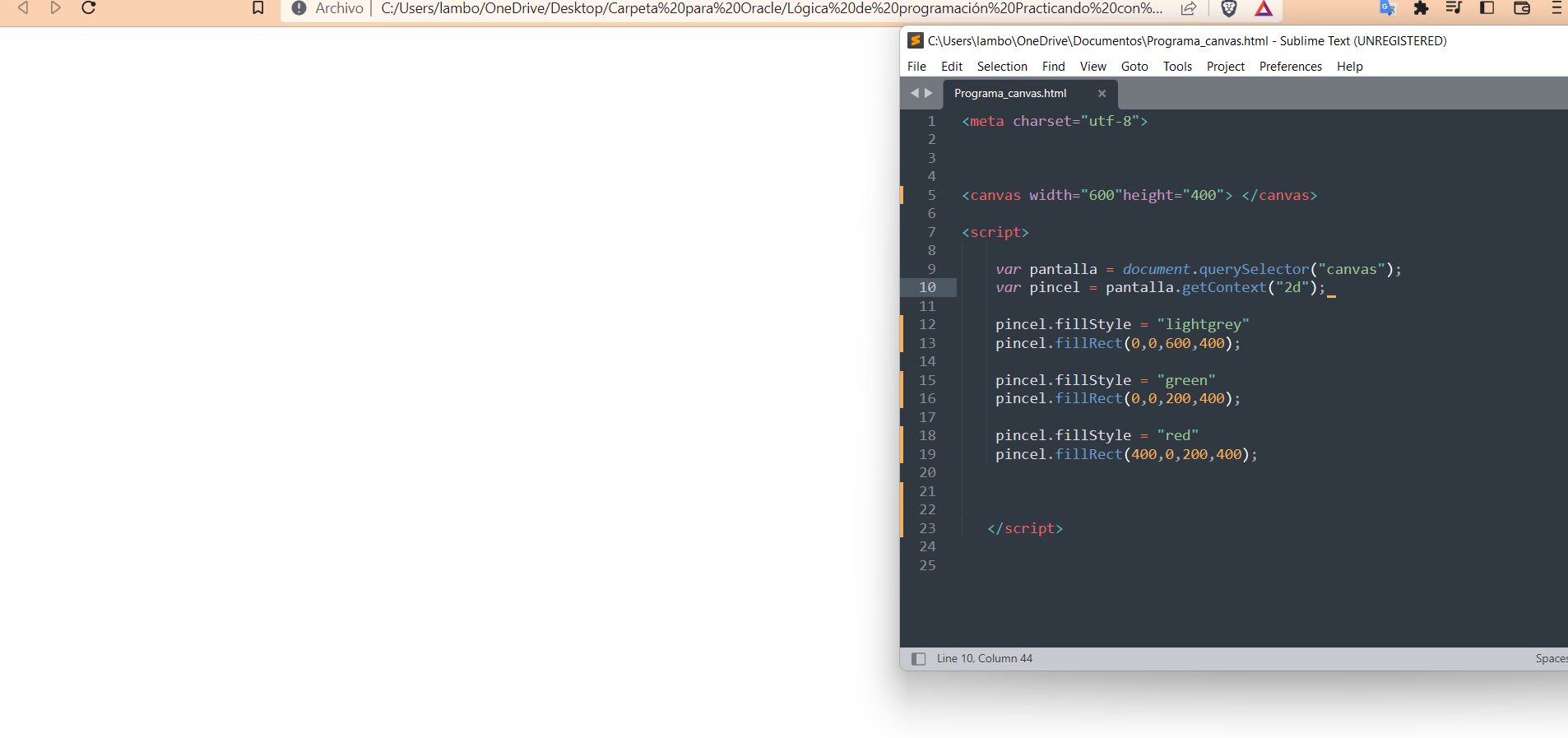
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<canvas width="600"height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
</script>
Ya pude lo actualicé pero sigue igual ;(
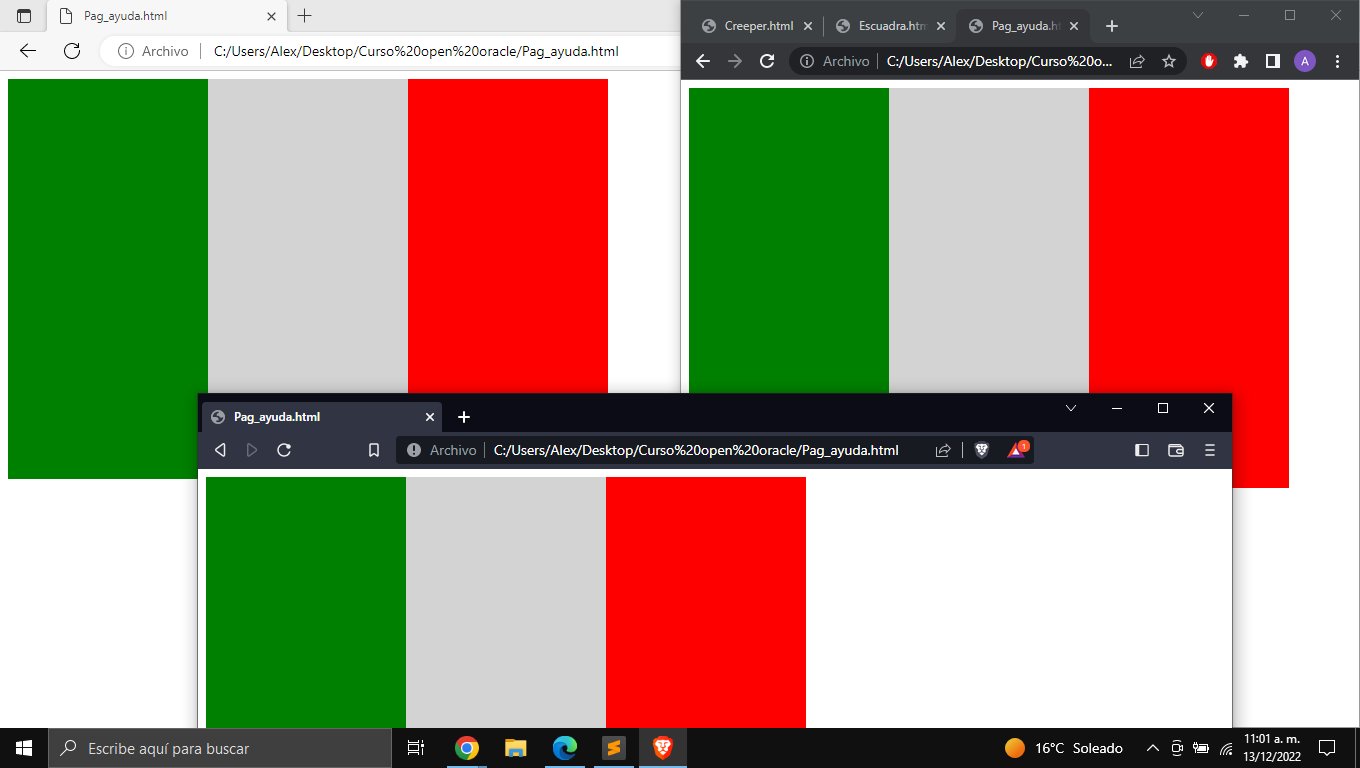
El código me corre bien, disculpa que navegador estas usando?

He utilizado Google, Brave , y Microsoft Edge, pero no sé si sea alguna configuración :( aún sigue el mismo Issue
Con o sin el doctye me corre en esos navegadores
 seguiré buscando a que se deba ese error.
seguiré buscando a que se deba ese error.
¿Será alguna configuración en el Navegador?
Creo que ya lo pude solucionar, lo tenía guardado en una carpeta, lo eliminé de ahí y volví a crear uno nuevo y me funcinó. Muchas gracias a todos por sus ayudas! Una información muy importante que el profesor de pronto no explicó fue
¡ Y menos mal lo aprendí!Puede ser pero mencionas que pasa lo mismo en los 3 navegadores. Una cosa, el código que pasaste solo se ve el inicio de la estructura base de html, no se si lo estas poniendo completo, ¿podrías usar la estructura que dejo el sin nombre y meter tu código en la parte del script? solo para descartar que sea eso
Esta medio raro tu problema pero primero intenta deshabilitar todos los complementos y extensiones que tengas en tu navegador ya que algunos pueden bloquear la ejecución de codigo javascript, tambien podrias intentar reestablecer o resetear los valor de configuracion del navegador para ver si asi se soluciona el problema.