

Hola Luisa
Disculpa, no llego a comprender lo que necesitas. Podrías ampliarnos la consulta para ponernos en contexto del inconveniente?
Gracias
Saludos
Hola Disculpa Lo que pasa es que al momento de seguir los pasos en el video en mi pagina no se actualiza lo que hago en mi código, se queda tal cual estaba
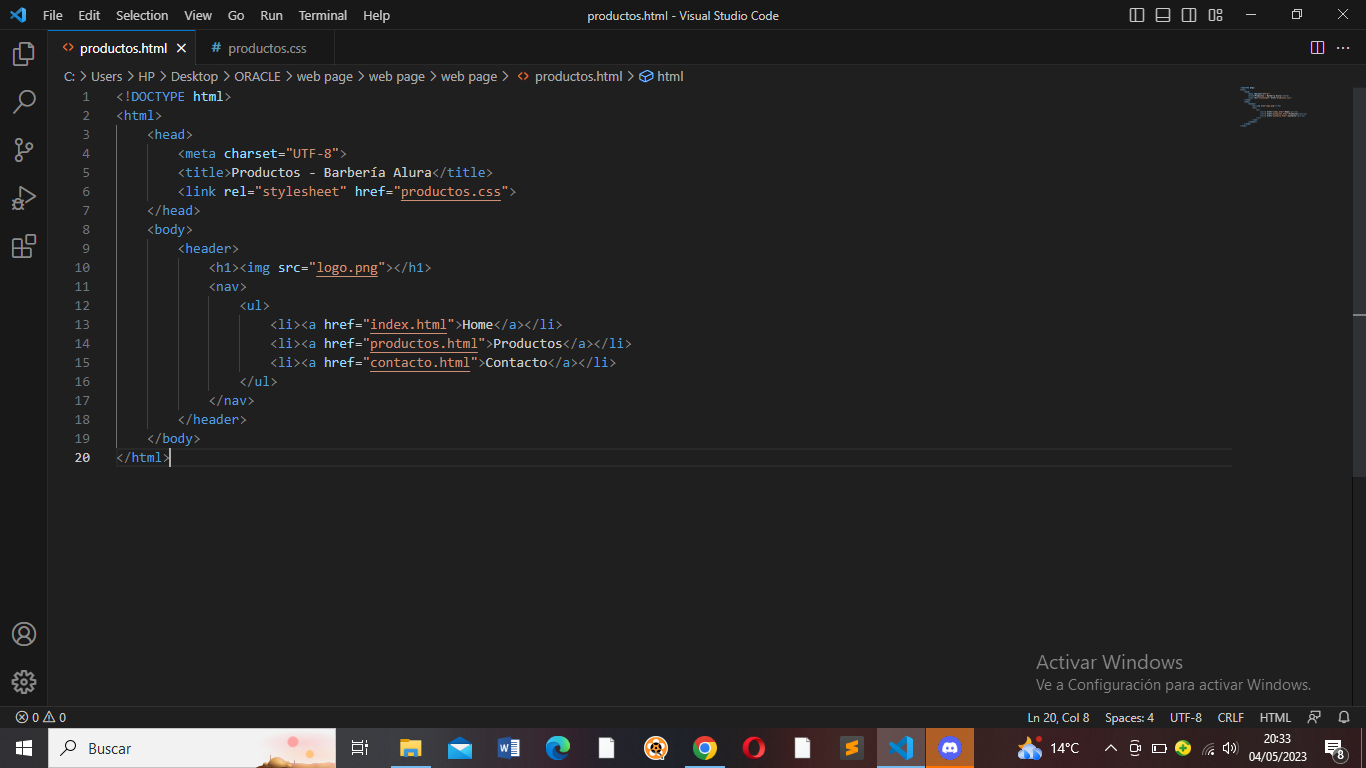
Hola Luisa, por favor comparte tu código de la pagina productos para evaluarlo
Saludos

header { background: #BBBBBB; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
Hola Luisa
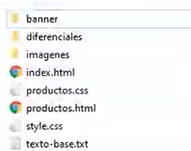
Bien. Por lo que se ve tu página productos.html tiene enlazado el archivo de estilos productos.css. Entiendo que esos estilos que pusiste debajo de la imagen están contenidos en productos.css. Si eso es así, para que funcione correctamente, tu carpeta de proyecto debe contener mas o menos lo siguiente (principalmente verificar que tanto productos.html como productos.css estén en la misma carpeta.

Si esto esta así, debería funcionar, pero para asegurarte que no haya por ahí alguna cosita que haga que no te lo tome, coloca ./ delante de productos.css para que quede así:
<link rel="stylesheet" href="./productos.css">Con ./ lo que le estas diciendo (o reafirmando) es que productos.css esta (o que lo busque) en la misma carpeta que está el html que lo llama (productos.html)
Espero te sirva.
Saludos
Muchísimas gracias, ya lo pude solucionar
Perfecto. Saludos