Es que en esta actividad no sé exactamente cúal clase usar para que me coja el display flex y se me acomode un archivo al lado del otro :c

Es que en esta actividad no sé exactamente cúal clase usar para que me coja el display flex y se me acomode un archivo al lado del otro :c

Hola María.
En este ejercicio debes agregar el display: flex a la clase “contenidoPrincipal-cursos”. Esto porque la etiqueta ul es el padre directo (o contenedor) de los elementos li.
Enseguida le agregas un display-wrap: wrap; para que los elementos no se desborden hacia los lados y se acomoden formado filas para llenar todo el contenedor.
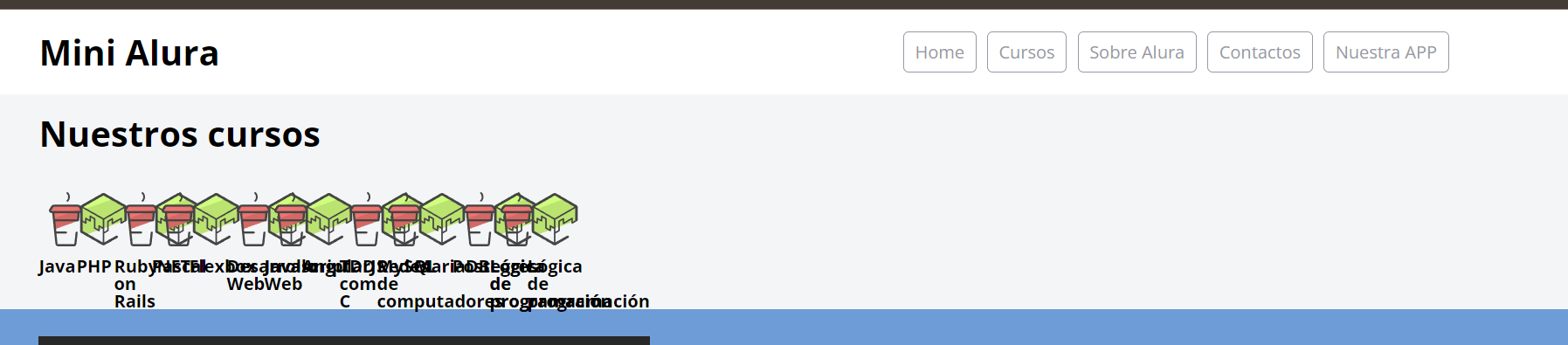
No, es que así no me da, mira como se me pone la imagén

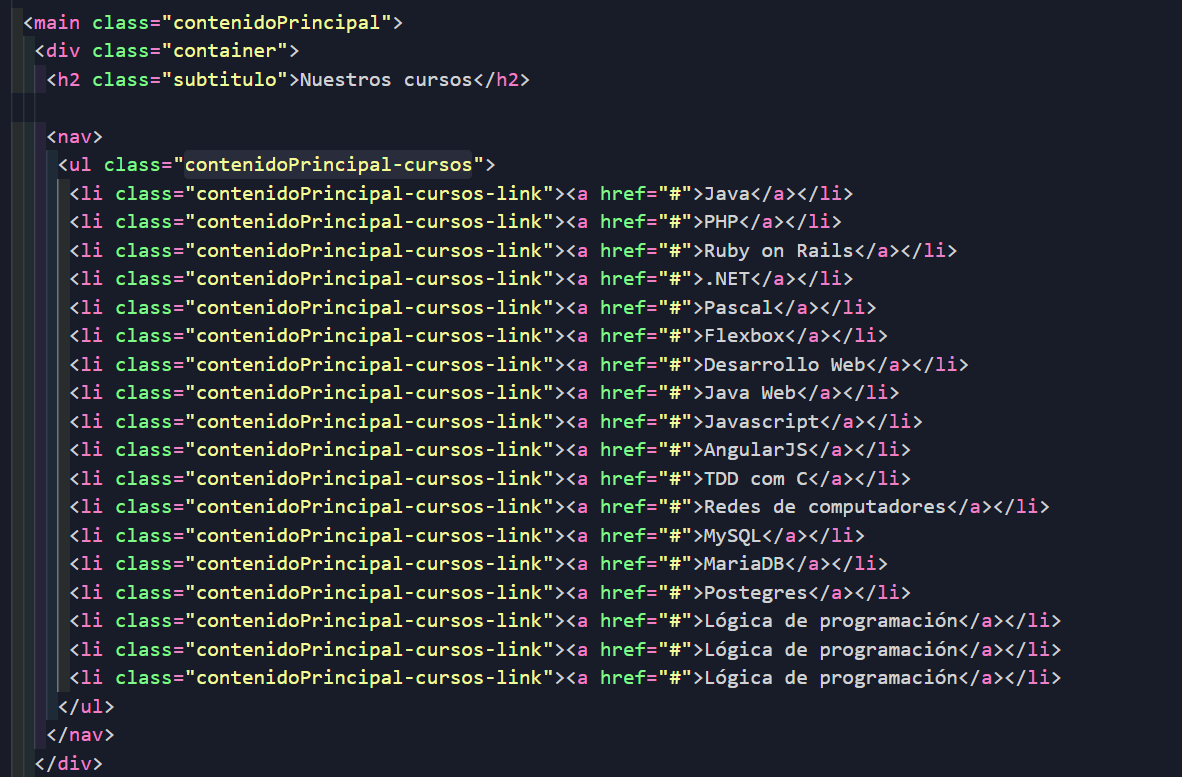
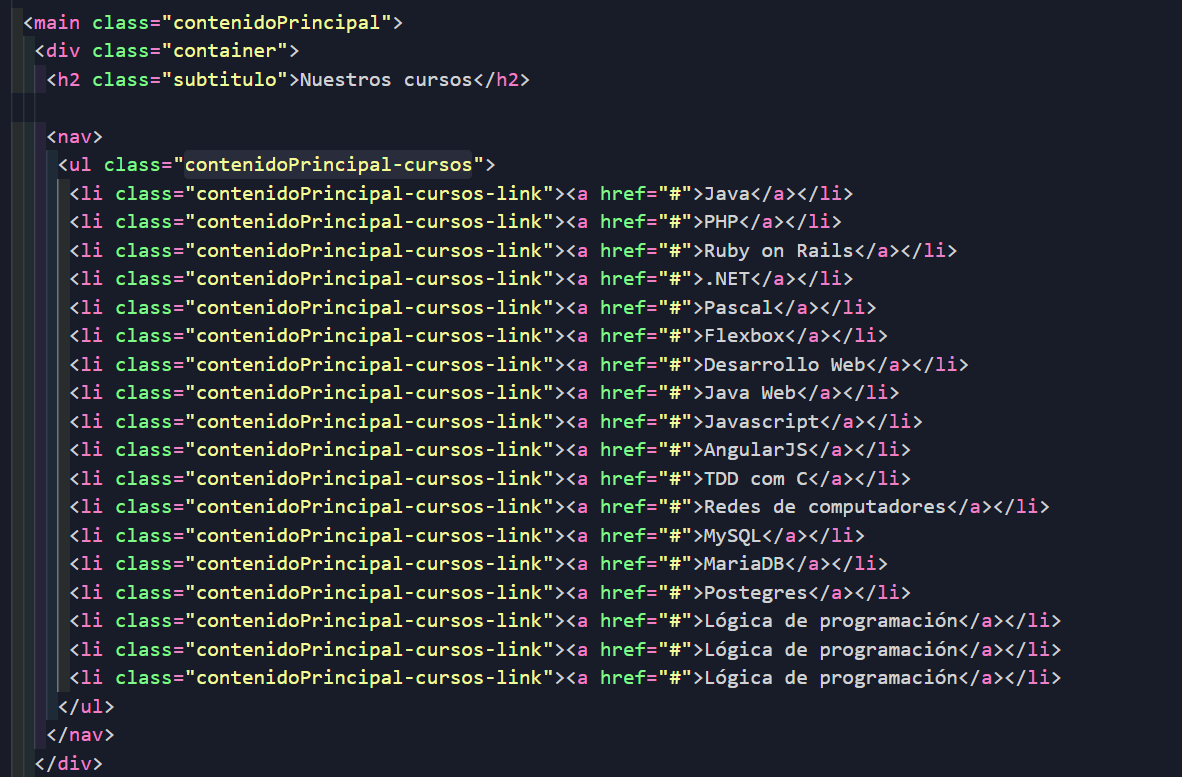
Y este es todo el código que tengo
Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad
.contenidoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos-link{
display: flex;
width: 23%;
}
Entiendo que primero debes preparar tu clase padre que es ".contenidoPrincipal-cursos", la preparás haciendo que sea flex y que los elementos no se desborden; después te vas a cada uno de los elementos hijos que como ves tienen la misma clase "contenidoPrincipal-cursos-link"; a estos solo les das un tamaño determinado para que se puedan acomodar de 100% que tienes le das un espacio de 23% a cada elemento y como tu clase padre ya puede evitar el desborde; veras como se acomoda automáticamente. Espero te sirva… Suerte