Colores utilizados en mi página web
Al diseñar mi página web, seleccioné cuidadosamente una paleta de colores para garantizar una buena experiencia de usuario y mejorar la identidad visual del proyecto. Utilicé herramientas como Adobe Color y Coolors para encontrar combinaciones armoniosas y accesibles.
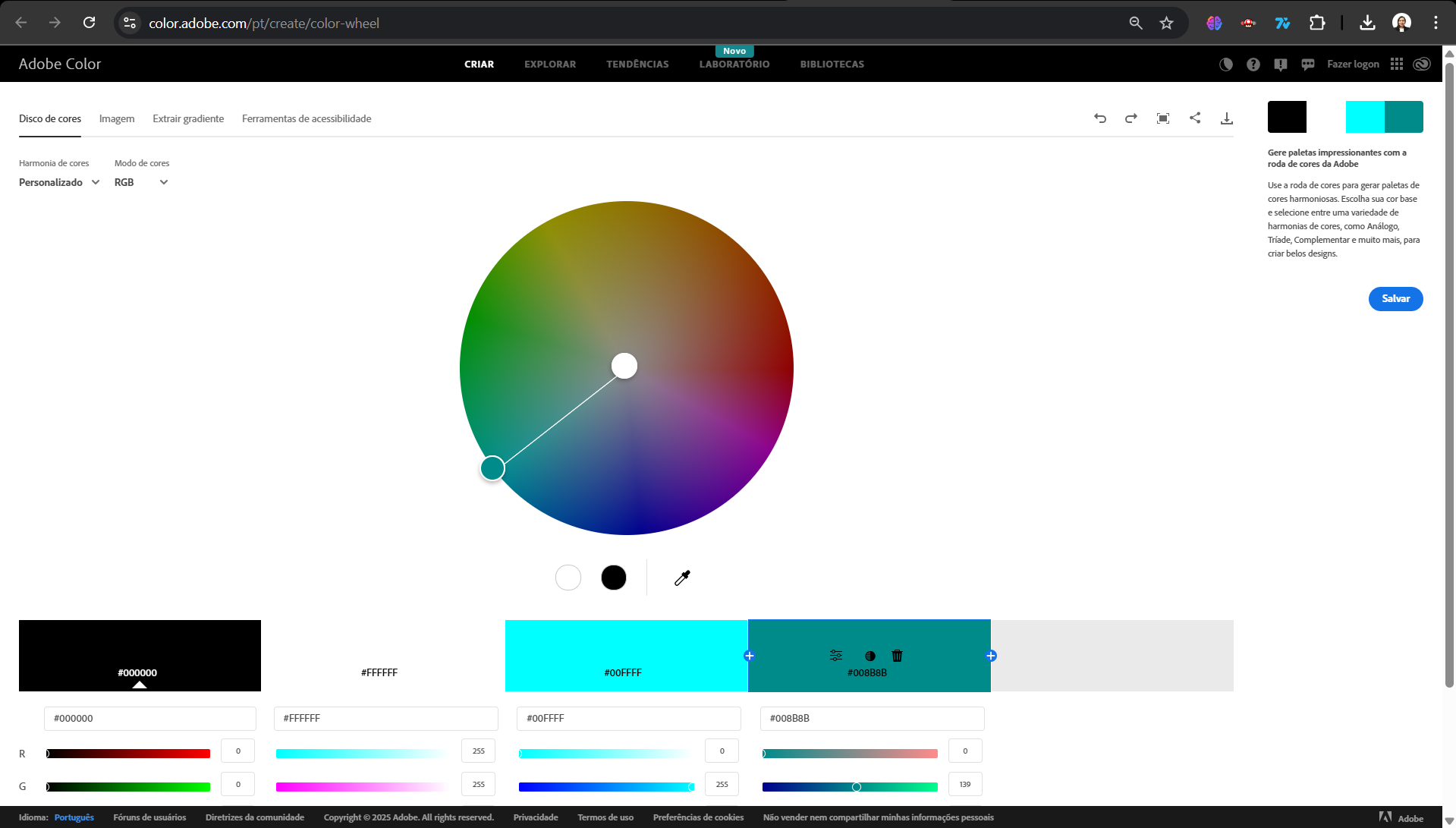
Los colores que implementé en mi página son:
- Negro (
#000000): Utilizado como fondo de la página para crear un diseño elegante y resaltar el contenido. - Blanco (
#FFFFFF): Aplicado al texto principal para asegurar un alto contraste y mejorar la legibilidad. - Cian (
#00FFFF): Usado en los títulos y botones para dar un toque vibrante y llamativo. - Negro (
#000000): También utilizado en el texto dentro de los botones, asegurando que el contenido sea visible y fácil de leer. - Dark Cyan (
#008B8B): Agregado como efecto hover en los enlaces, de modo que cambien de color cuando el usuario pasa el cursor sobre ellos, mejorando la interacción.
La elección de estos colores permite una navegación intuitiva y una apariencia profesional. Adjunto la captura de pantalla de la paleta generada en Adobe Color como evidencia del proceso.
 Muchas gracias por su atención.
Muchas gracias por su atención.
Atentamente,
Laura Isabella Moreno Herrera




