¡Hola German!
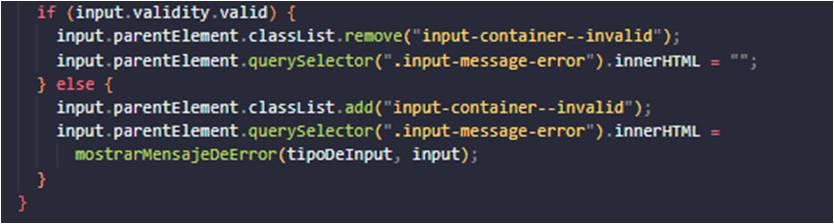
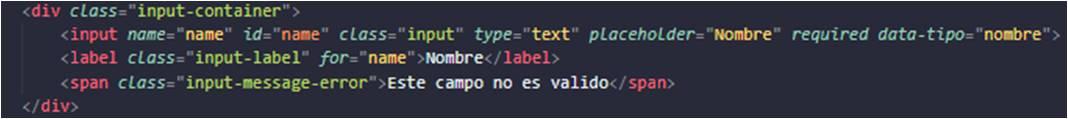
La razón por la que se utiliza parentElement en el código que muestras es porque el elemento span que contiene el mensaje de error es un hijo directo del elemento div que contiene el input.
En otras palabras, el input y el span están dentro del mismo div, y el div es el padre de ambos elementos. Por lo tanto, al usar parentElement en el código, se está accediendo al div que es el padre directo del input, y luego se busca el span que contiene el mensaje de error dentro de ese div mediante querySelector.
Espero que esto te ayude a entender mejor el código. Si tienes alguna otra duda, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)