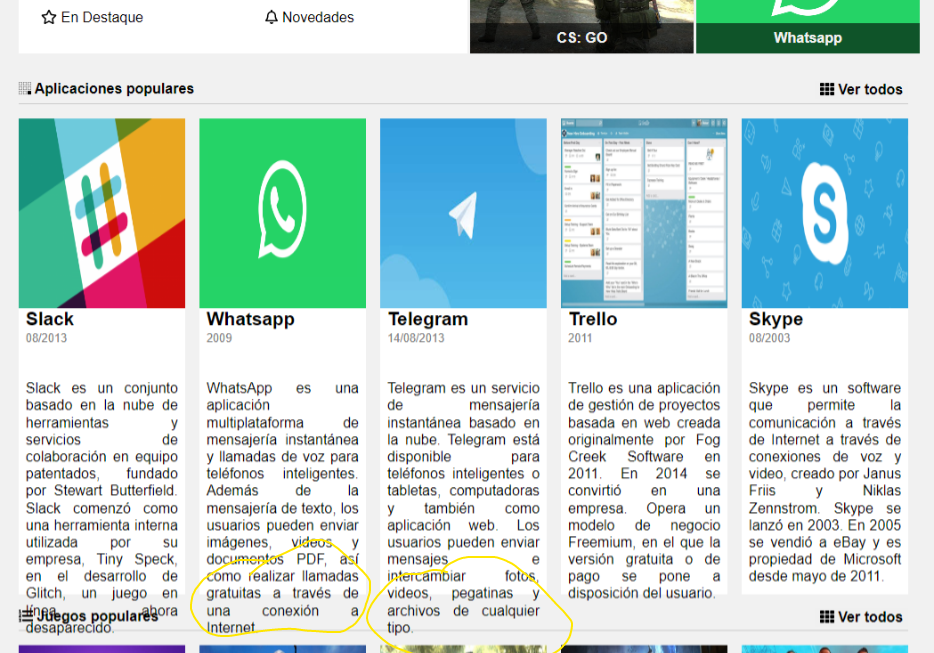
Hola! No puedo resolver el overflow que se da cuando achico el tamano del navegador (solo un poco) y el texto de la descripción de las "card" queda por fuera de éstas. No logro encontrar una forma de que se redimensione el contenedor para que se agrande hacia abajo y el texto siempre quede dentro...

La única forma que tengo es ponerle una dimensión más grande al contenedor, pero no es la idea. Me gustaría que automáticamente se agrande cuando el texto no entre. Gracias!!




