
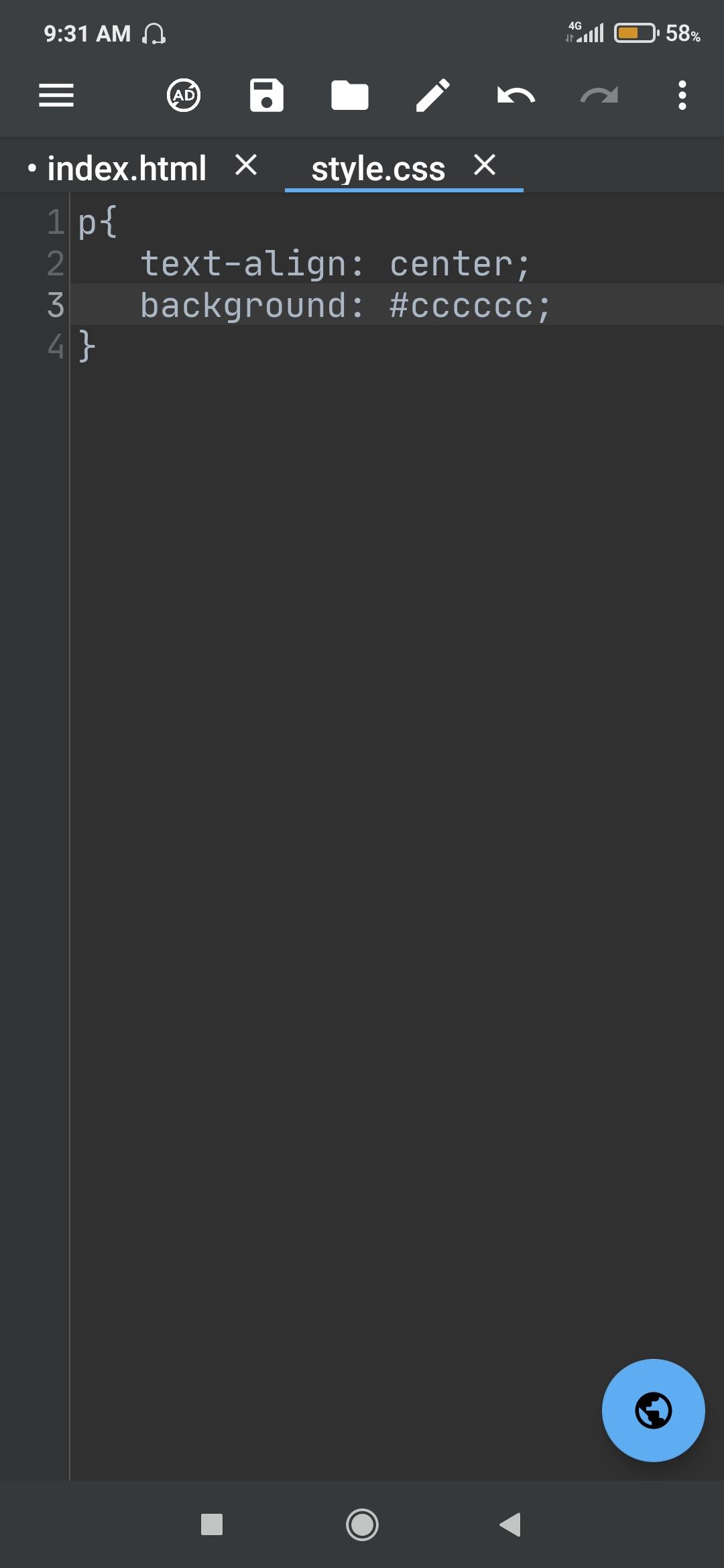
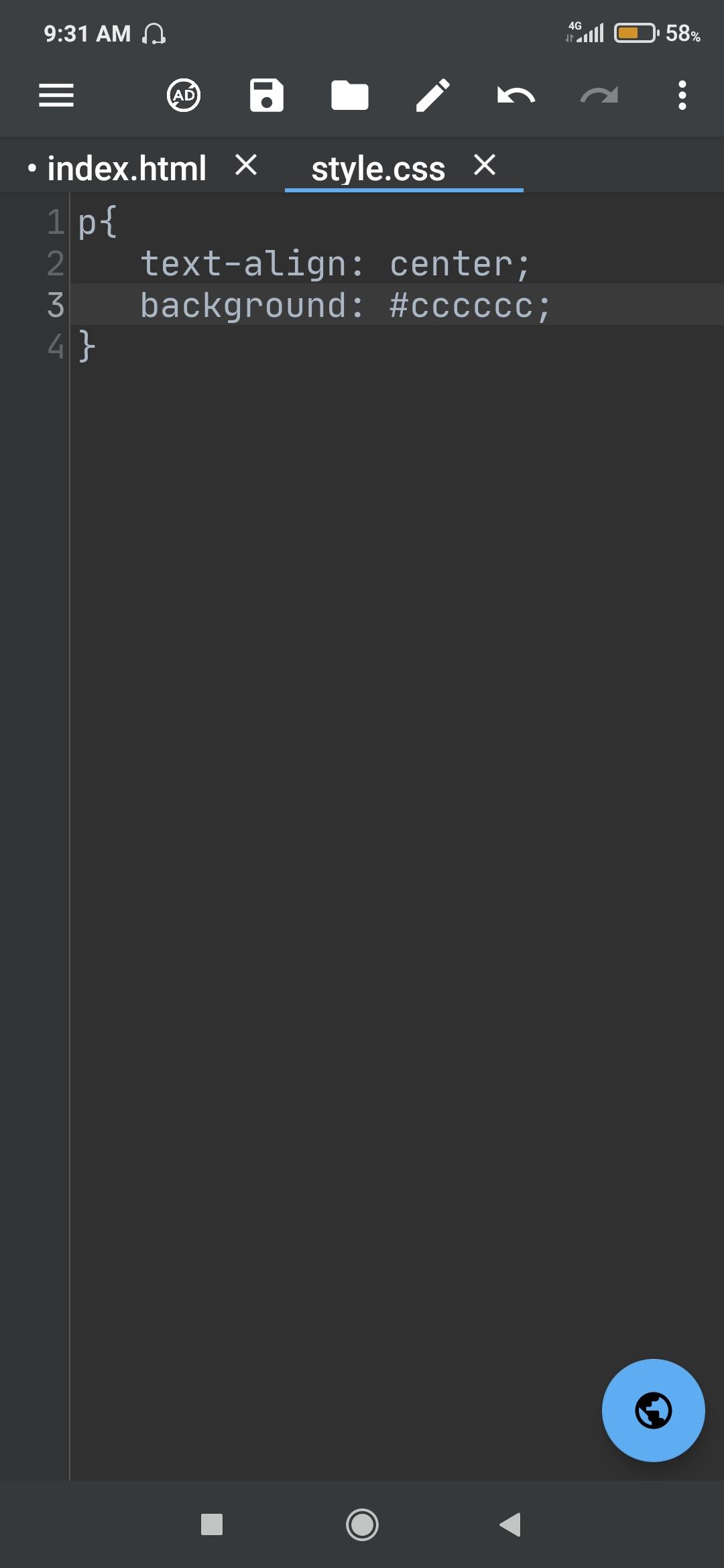
 mi selector no aplica los cambios. Cual sera el error?
mi selector no aplica los cambios. Cual sera el error?

 mi selector no aplica los cambios. Cual sera el error?
mi selector no aplica los cambios. Cual sera el error?
Buenas amigo ! agregale un punto "." adelante de la etiqueta p en css, ejemplo : .p{.....}
gracias por responder. Ya hice lo que me sugieres pero sigue sin funcionar
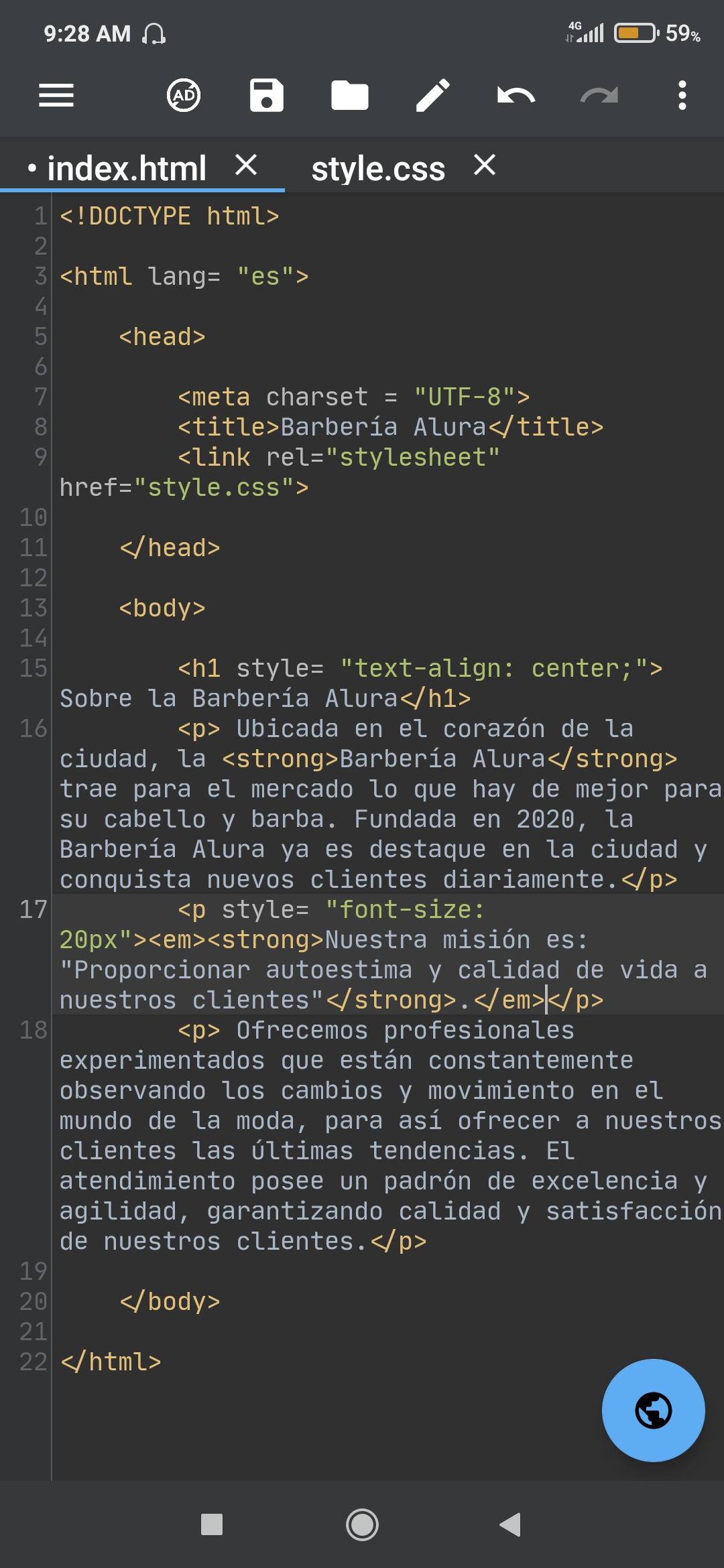
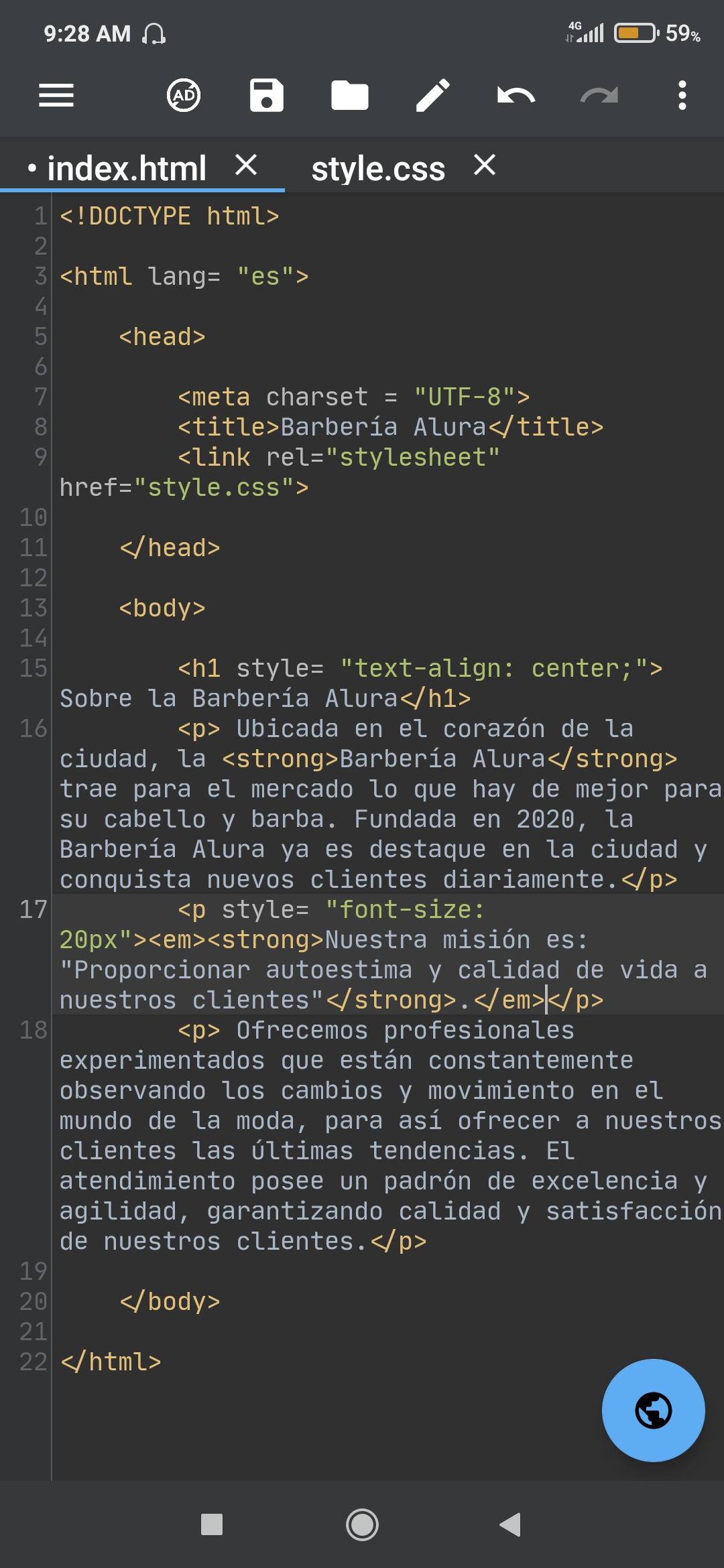
margin : 0 auto; Pero yo pondría todo dentro de una div, dentro de una tag main al que le asignaría un width de 100% ,a la div le asignaría un width menor y la centraría con margin 0 auto; y dentro de la div un align text. No definiría los style dentro de las tags html.
sin solución
debe estar mal linkeaado , asegurate que tu archivo css este en la misma carpeta y que la ruta este bien el problema debe ser el src ! saludos
Hola veo que te falta cerrar la etiqueta meta: < meta charset="utf-8" >
Me pasó lo mismo, se me duplicó el archivo de la página de la barbería y estaba trabajando en uno de ellos pero tenía abierto el otro en la web, fíjate en eso