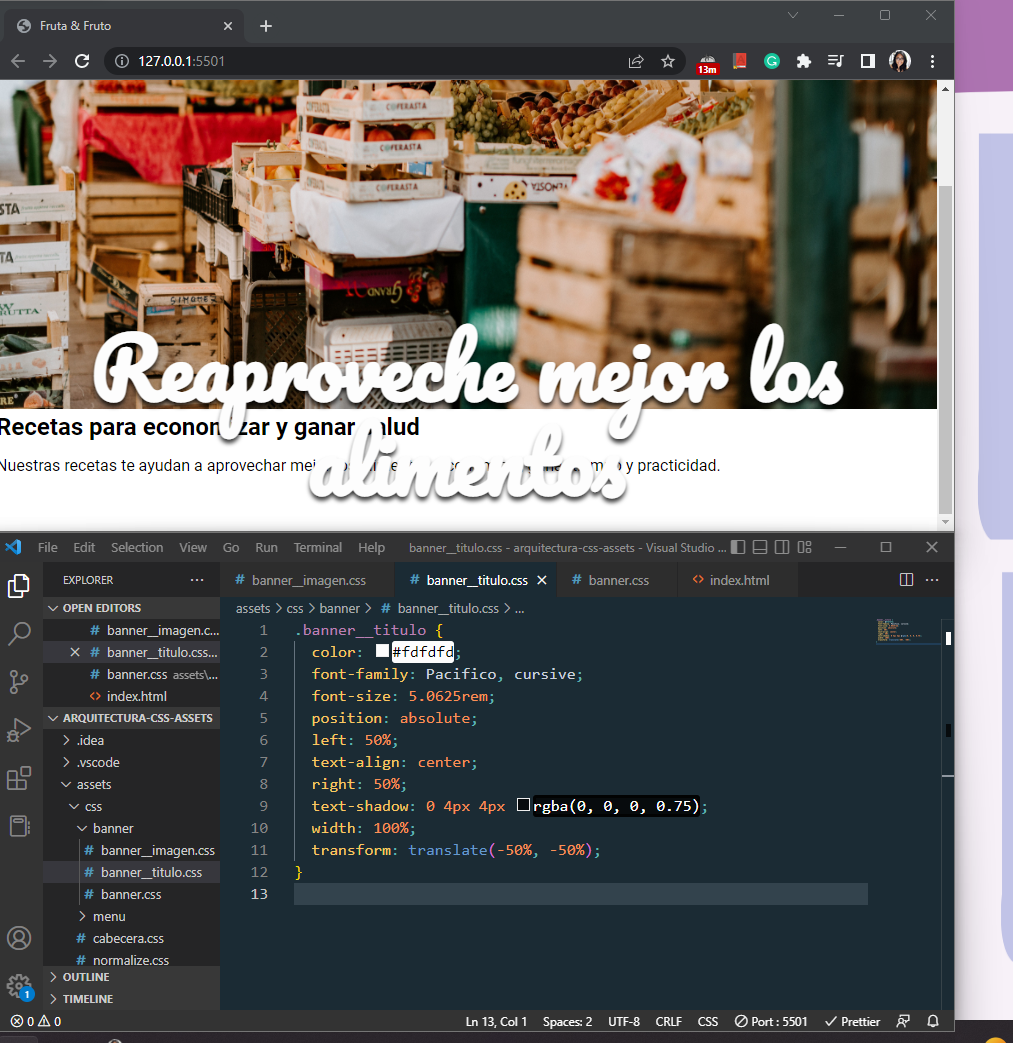
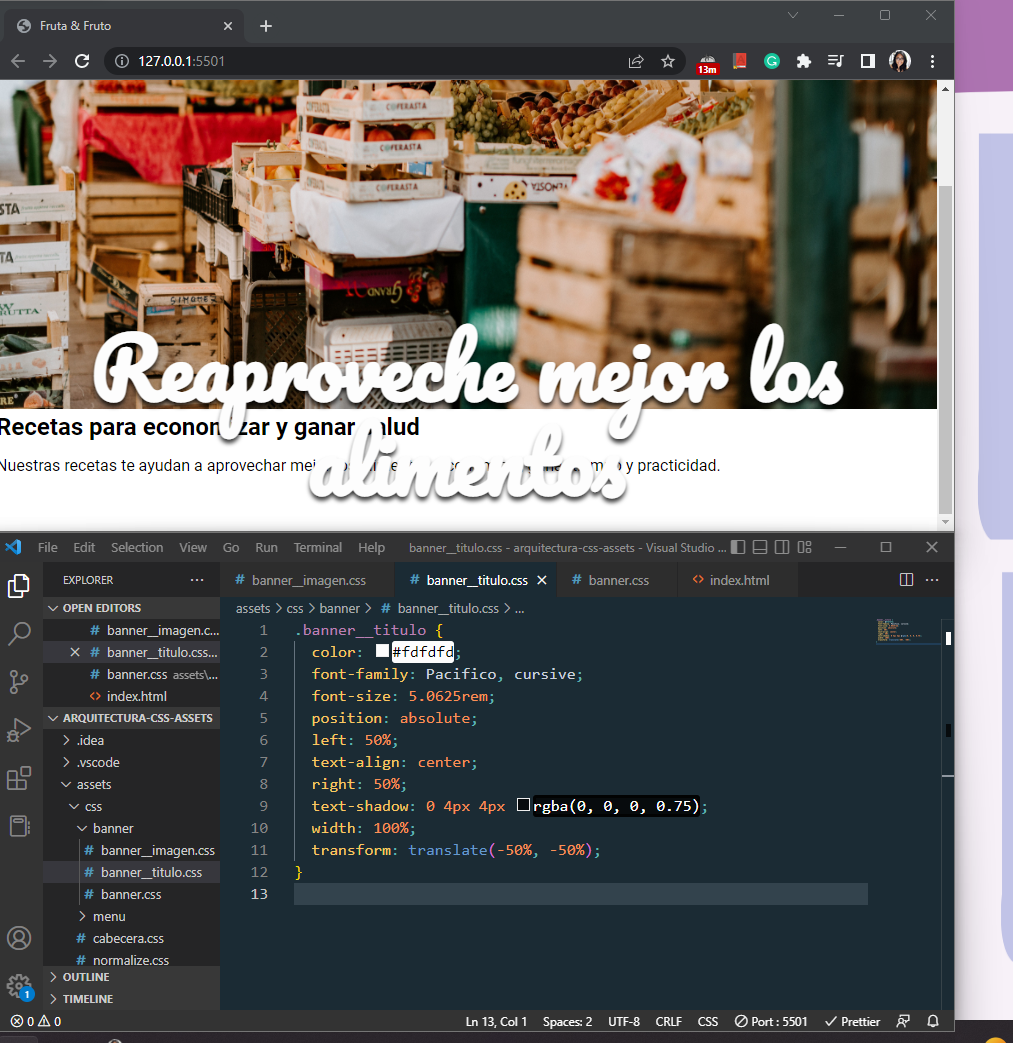
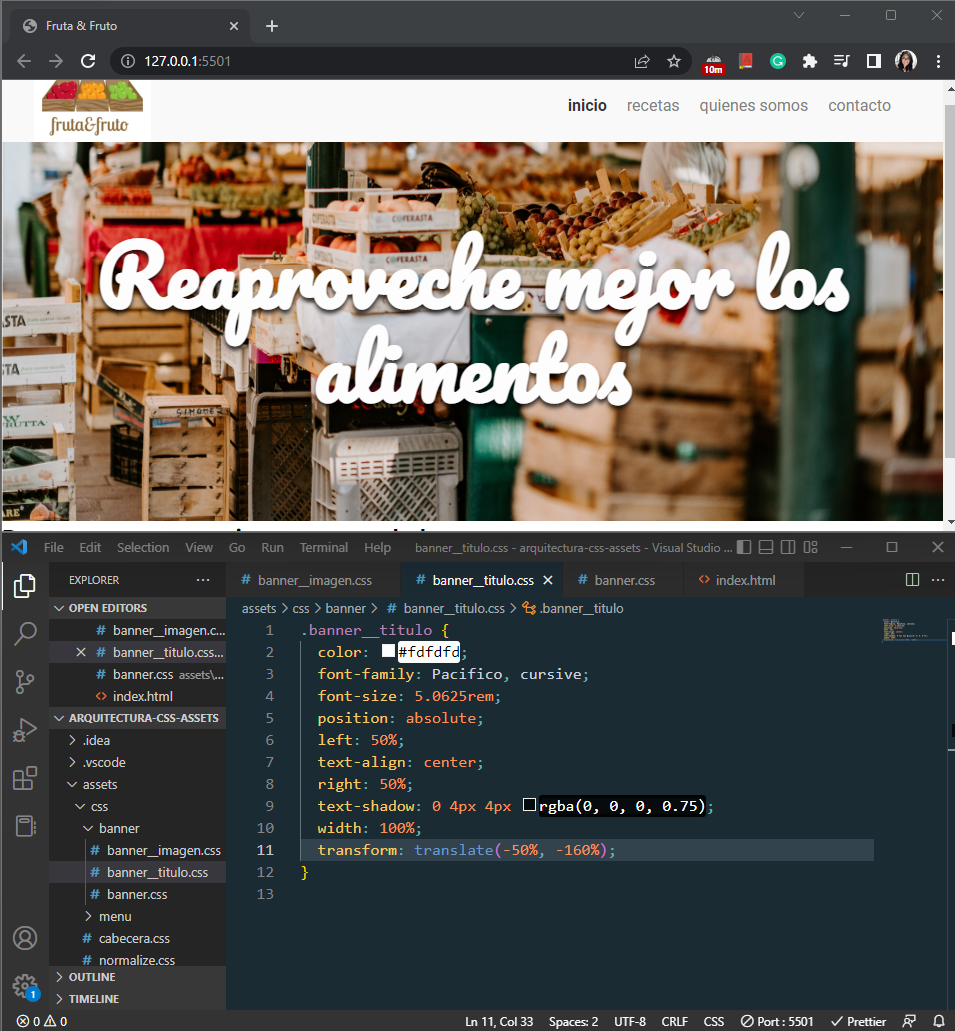
Los valores en la propiedad transform traslate no me generan el mismo resultado, a que se debe?
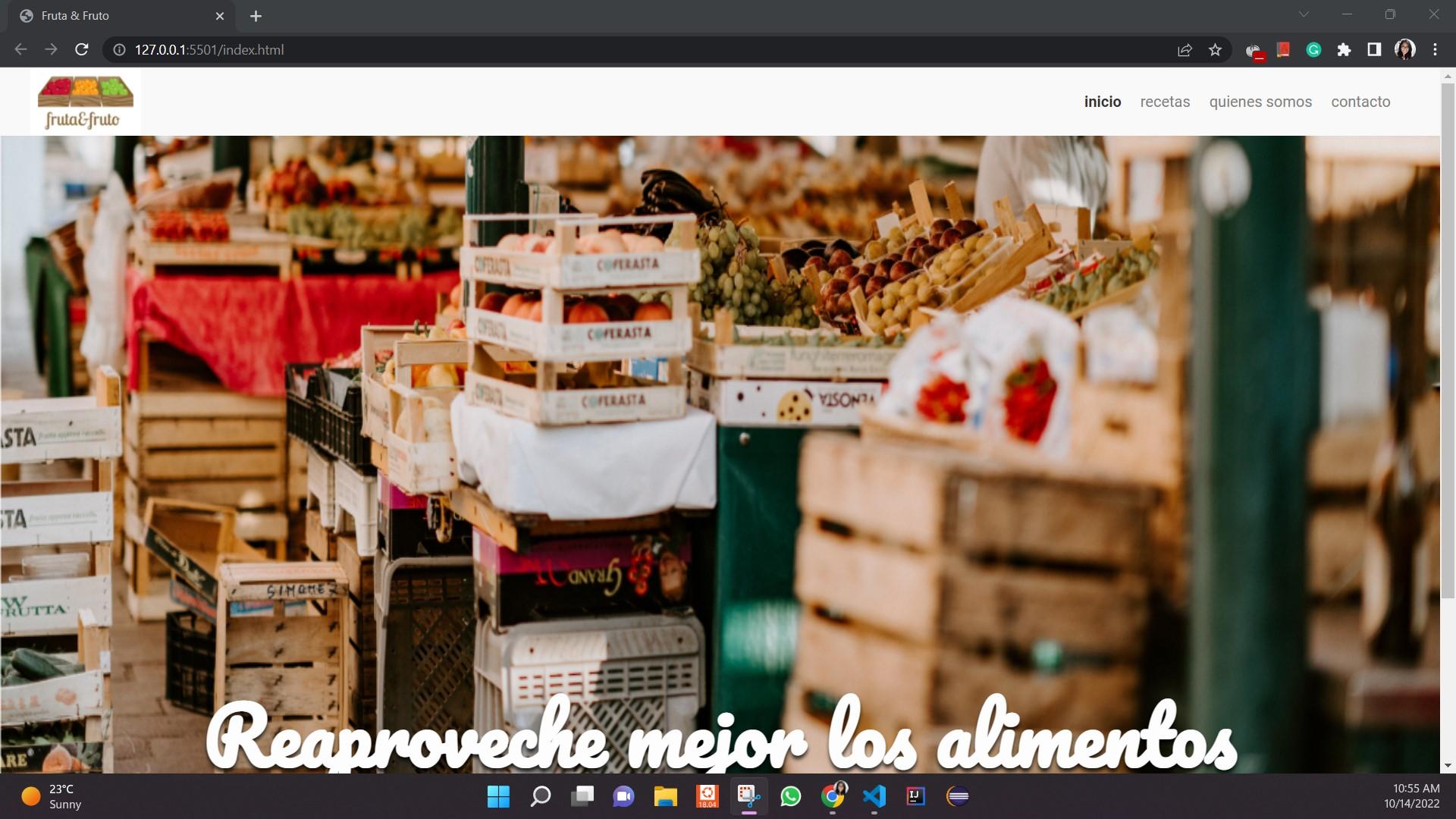
 Para que este mas centrado tengo que usar otros valores pero no estoy segura que este exactamente a la mitad
Para que este mas centrado tengo que usar otros valores pero no estoy segura que este exactamente a la mitad

Los valores en la propiedad transform traslate no me generan el mismo resultado, a que se debe?
 Para que este mas centrado tengo que usar otros valores pero no estoy segura que este exactamente a la mitad
Para que este mas centrado tengo que usar otros valores pero no estoy segura que este exactamente a la mitad

Hola Erica. Fijate Si cambiando el "width:100%" por "width: 100vw" se soluciona. Y en el archivo banner-imagen tendrias que tener la clase configurada asi :
.banner__imagen {
height: calc(100vh - 72px);
width: 100%;
}Espero te sirva. Saludos
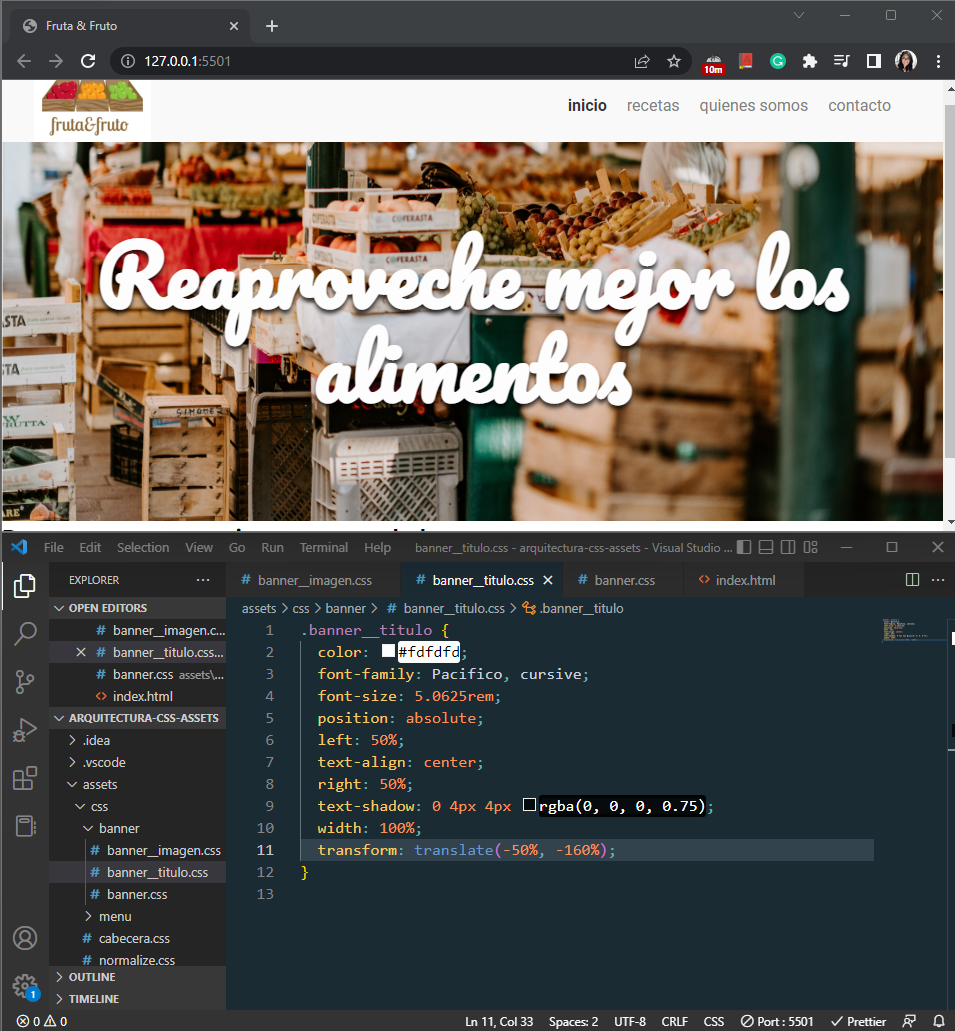
Hola, Ignacio, gracias por tomarte el tiempo de ver mi dilema, sin embargo, se ve igual ya sea con 100% o 100vw :( por lo pronto cambie los valores de tal manera que se vea centrado aunque ese valor tenga que cambiar dependiendo la pantalla.
Por ejemplo cuando extiendo la pagina en toda la pantalla, el valor del tralate tiene que ser -400% en mi ejemplo cuando puse el valor de -160% la pantalla en la coputadora esta a la mitad. Entonces no sé como hacer

.banner__titulo {
color: #fdfdfd;
font-family: Pacifico, cursive;
font-size: 5.0625rem;
position: absolute;
left: 50%;
text-align: center;
right: 50%;
text-shadow: 0 4px 4px rgba(0, 0, 0, 0.75);
width: 100%;
transform: translate(-50%, -400%);
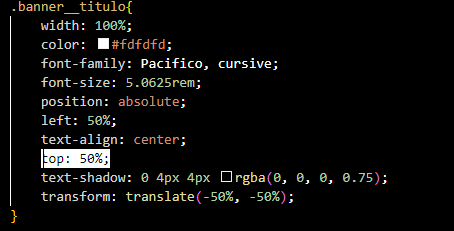
}Hola Erika! Revisé y te faltaría "top:50%;" sin las comillas..
hola, imagino que ya lo solucionaste por la fecha de publicación, pero bueno el error esta en los nombres de medidas de tu CSS, los valores son left:50% y top:50%; y en tu CSS habías puesto right en lugar de top, lo correcto seria así