Hola!, estoy realizando el ejercicio de la tabla de pacientes para que se realice la cuenta del imc, se ponga en la tabla y que de aviso cuando hay un dato erroneo, este es el problema:
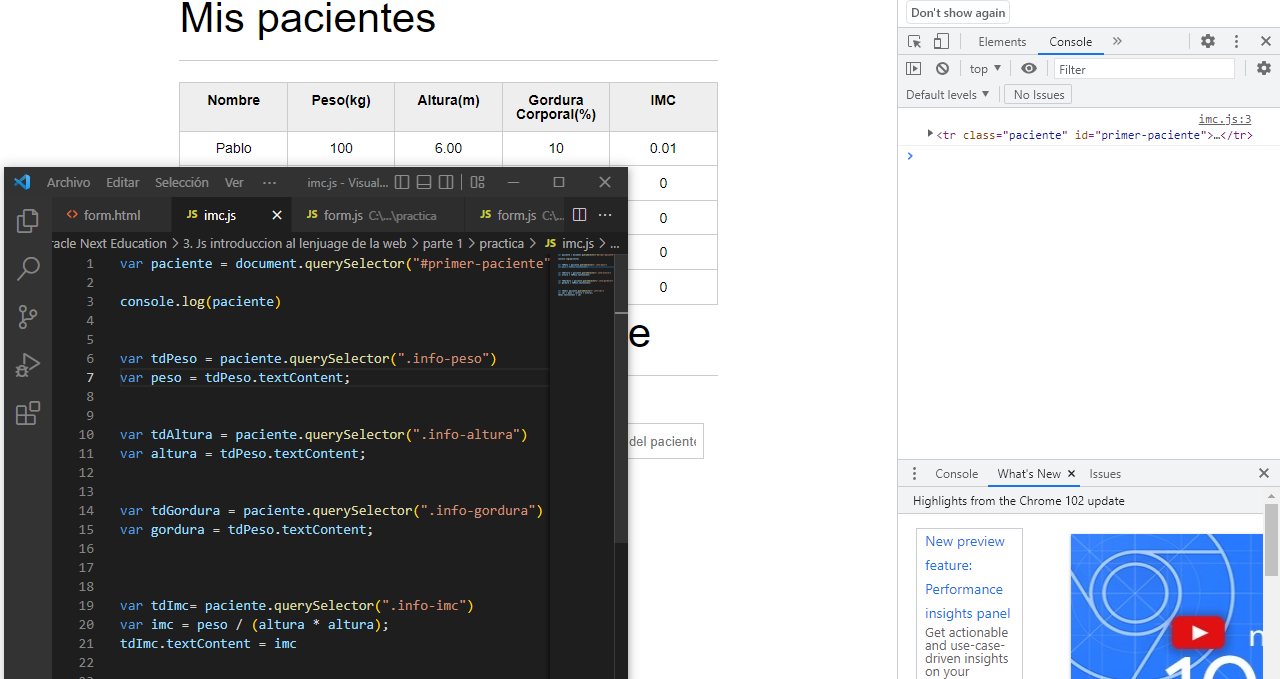
el resultado me da fabuloso con un solo paciente :

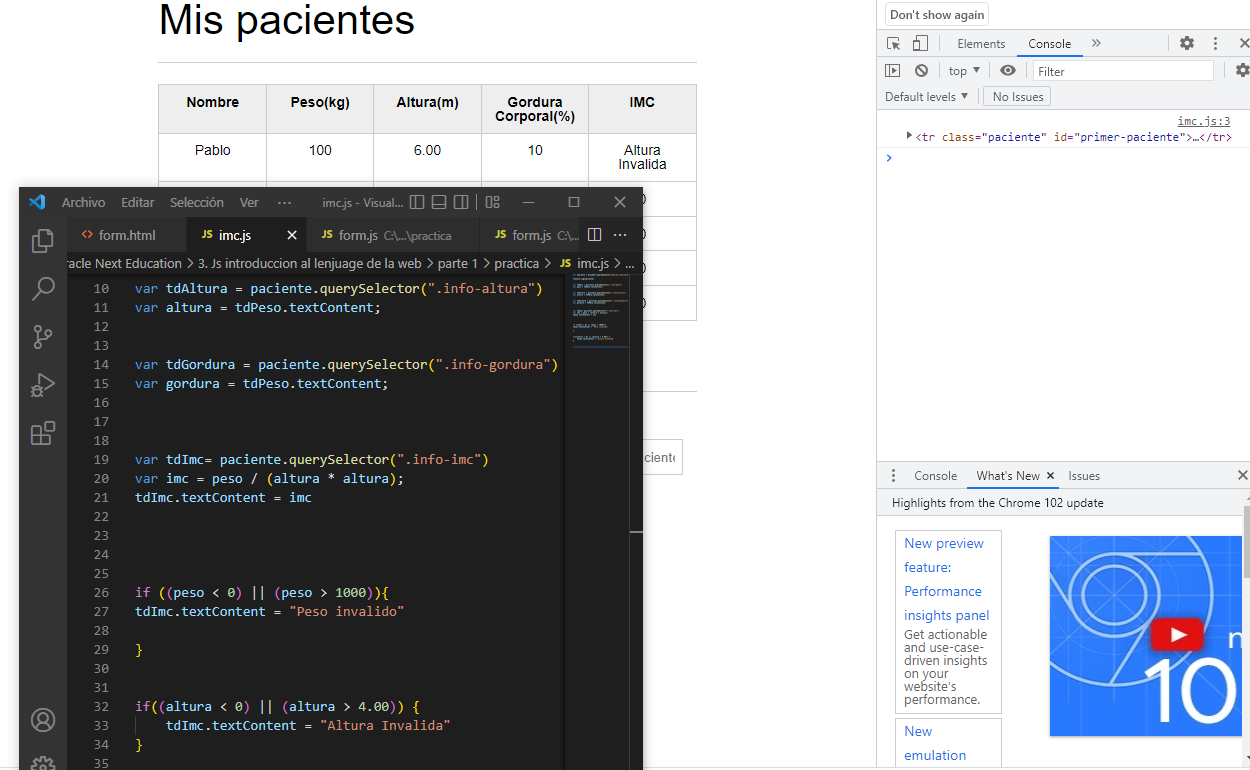
agrego los comandos IF, y todo bien, me avisa que la altura es incorrecta.
 !
!
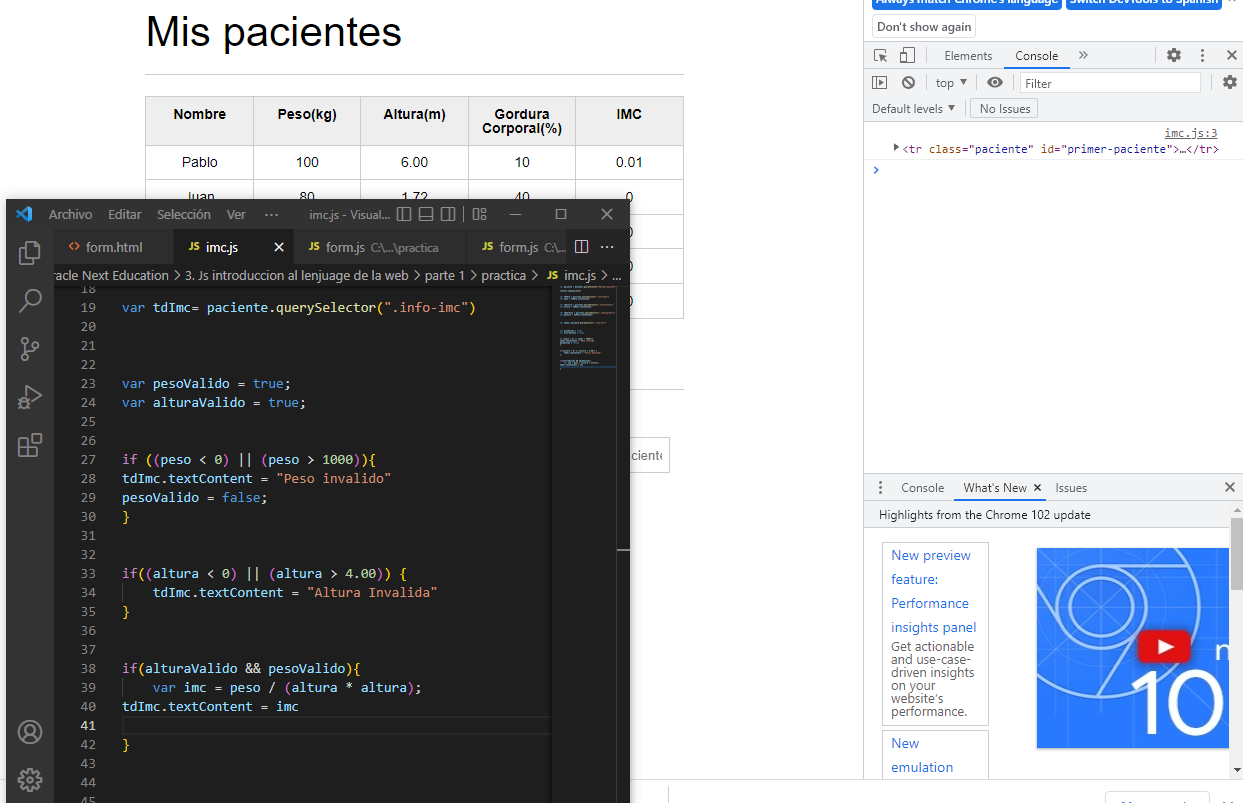
Ya al agregar los valores booleanos , no cumpla las condiciones que le di y hace la cuenta igual por mas que la altura es 6.00 y puse un limite 4.00

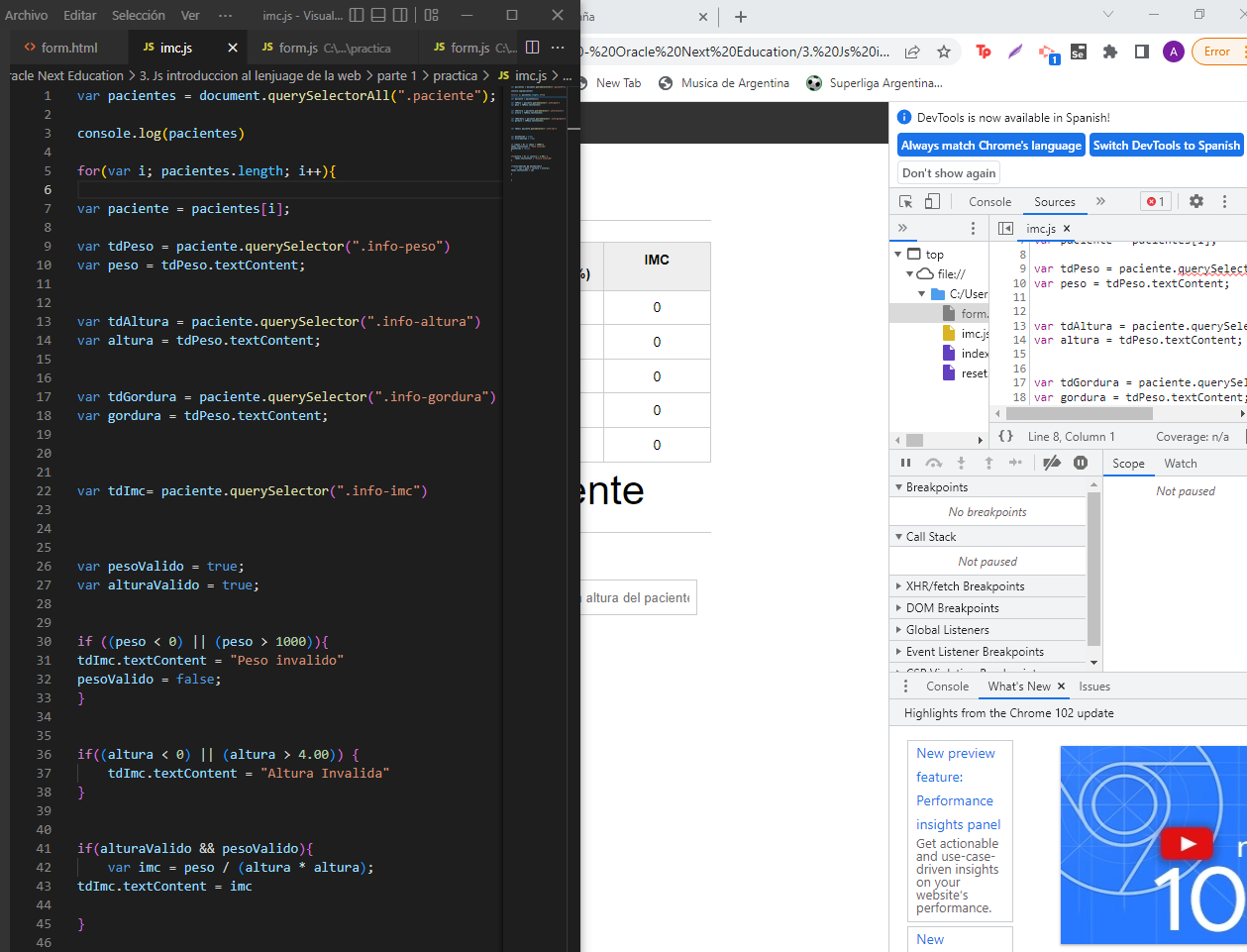
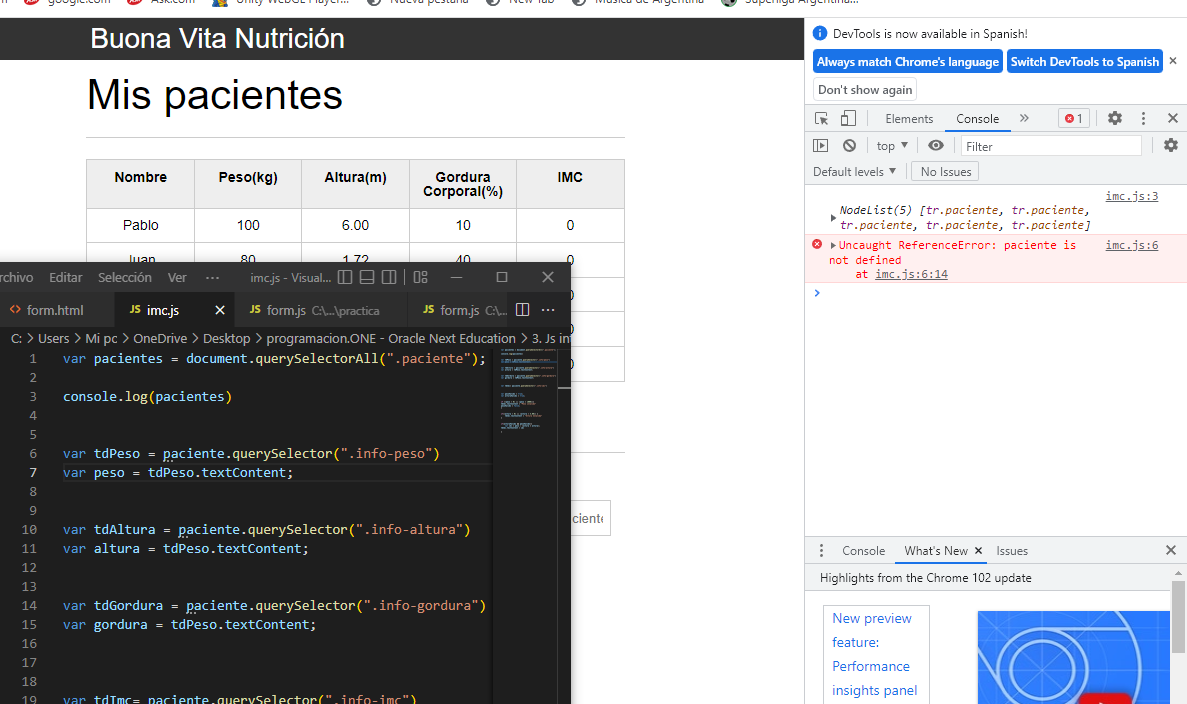
Luego uso All y compruebo que me reconozca todos los pacientes.
 Ya al poner el for, ya no me reconoce nada, no me realiza la cuenta imc y mucho menos me indica que la altura o peso esta incorrecto ¿por que será?
Ya al poner el for, ya no me reconoce nada, no me realiza la cuenta imc y mucho menos me indica que la altura o peso esta incorrecto ¿por que será?