viendo el desarrolo del profe puso este codigo al final ,alguien me puede explicar ya que yo hice el triangulo sin escribirt el final y de igual forma me quedo bien.
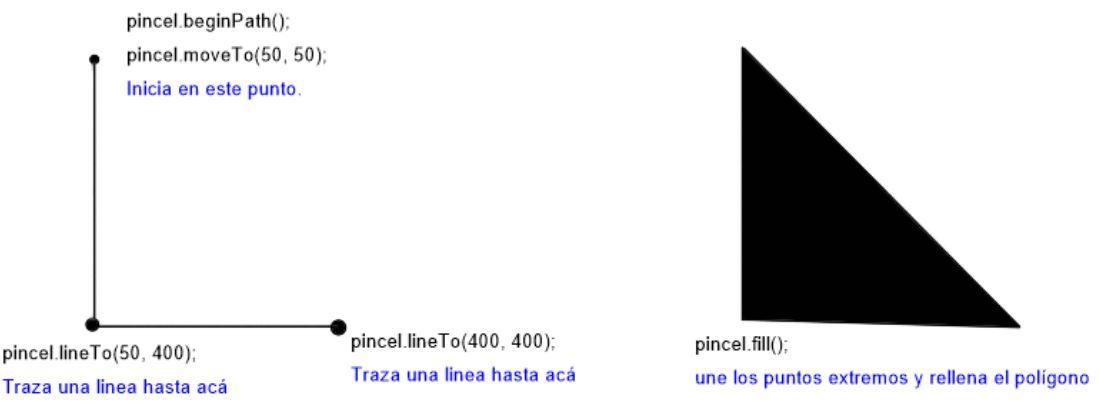
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);haci me quedo mi codigo;
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle="black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(400, 400);
pincel.lineTo(50, 400);
pincel.fill();
pincel.fillStyle="white";
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(275,350);
pincel.lineTo(100,350);
pincel.fill();
</script>