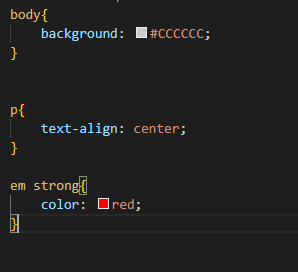
Tengo la siguiente duda, no se si será que he desarrollado mal el selector de etiqueta o cual será el problema, pero a continuación dejo la captura

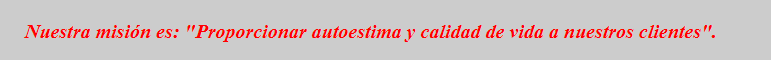
 Necesito que solo marque la frase "proporcionar autoestima y calidad de vida a nuestros clientes" en rojo, tal como en el ejercicio del video
Voy a revisar el resto del código también, para ver si encuentro algún error ahí
Necesito que solo marque la frase "proporcionar autoestima y calidad de vida a nuestros clientes" en rojo, tal como en el ejercicio del video
Voy a revisar el resto del código también, para ver si encuentro algún error ahí





