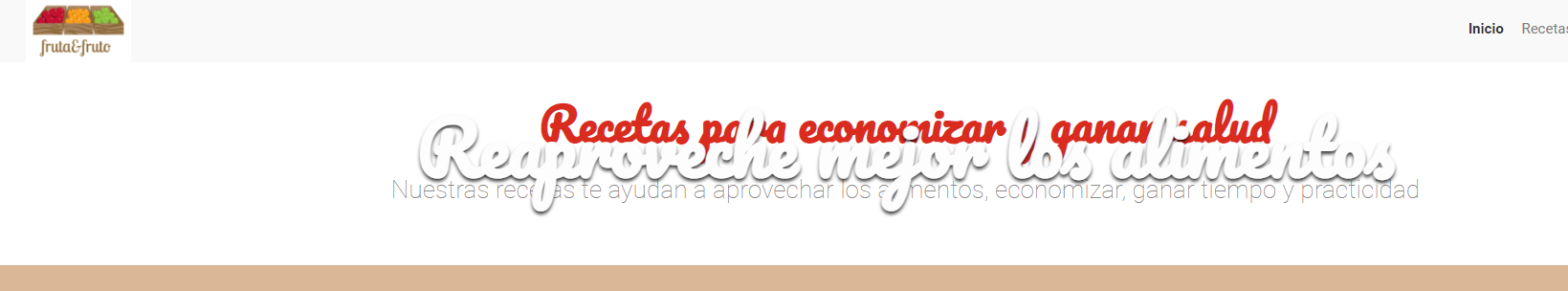
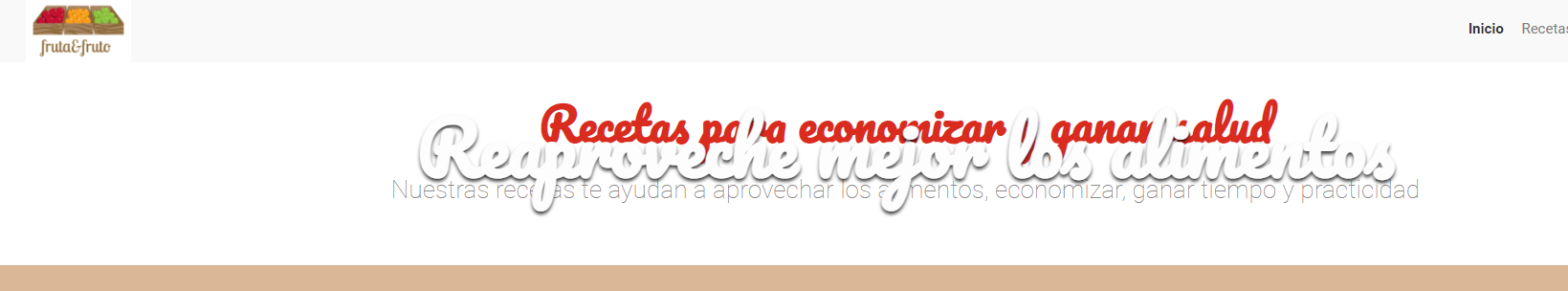
 Realizando el ejercicio y comparando con el archivo con el que realiza la instructora no jala, no aparece el banner
Realizando el ejercicio y comparando con el archivo con el que realiza la instructora no jala, no aparece el banner

 alguien que me oriente, gracias, pero, editando el banner como una si jala, alguien que me descomplique...
alguien que me oriente, gracias, pero, editando el banner como una si jala, alguien que me descomplique...
 Realizando el ejercicio y comparando con el archivo con el que realiza la instructora no jala, no aparece el banner
Realizando el ejercicio y comparando con el archivo con el que realiza la instructora no jala, no aparece el banner

 alguien que me oriente, gracias, pero, editando el banner como una si jala, alguien que me descomplique...
alguien que me oriente, gracias, pero, editando el banner como una si jala, alguien que me descomplique...
Hola, Juan! Cómo estás?
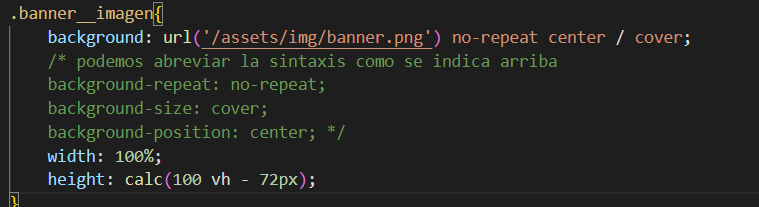
Bueno, mira que el elemento con la clase "banner__imagen" ya es una imagen, así que definir su background no es necesário, pues la imagen ya está siendo referenciada en la tag HTML.
Intenta hacerlo como la intructora lo hace en la clase 2.04.
¡Continúa con tus estudios y hasta la próxima!
Hola Nathalia, buen día, gracias, en la clase 2.4 funciona correctamente, sin embargo en la clase 4.6 modifica en CSS por background realizando una div en html, que es donde ya no jala el codigo, los comentarios los realizo con el fin de no perderme. Voy a realizar un intento más, de no funcionar como creeo que puede quedar, lo dejare como en la clase 2.4. (saldria muy facil copiar el codigo de la clase anterior, pero donde queda el aprendizaje, de no errar)
Hola, Juan!
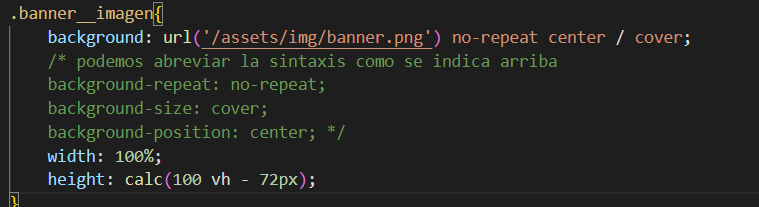
Comprendi! Puedo ver que en tu código css, tu escribió los valores de la propriedad height de manera incorrecta.
No podemos separar el vh del valor numerico. Así que deberia ser lo siguiente:
height: calc(100vh - 72px);El error ocurre debido a esta pequeña falla.
Mira que al corrigirlo, el color tambien se va a cambiar.
¡Continúa con tus estudios y hasta la próxima!
Gracias, lo veia raro, y de hecho la separación del vh pero dijeme, asi lo escribio ella. Gracias, (sin animo de ofender eres muy amable) osea te amo... :) (asi me dice mi hija cuando algo sale bien) hasta la proxima.