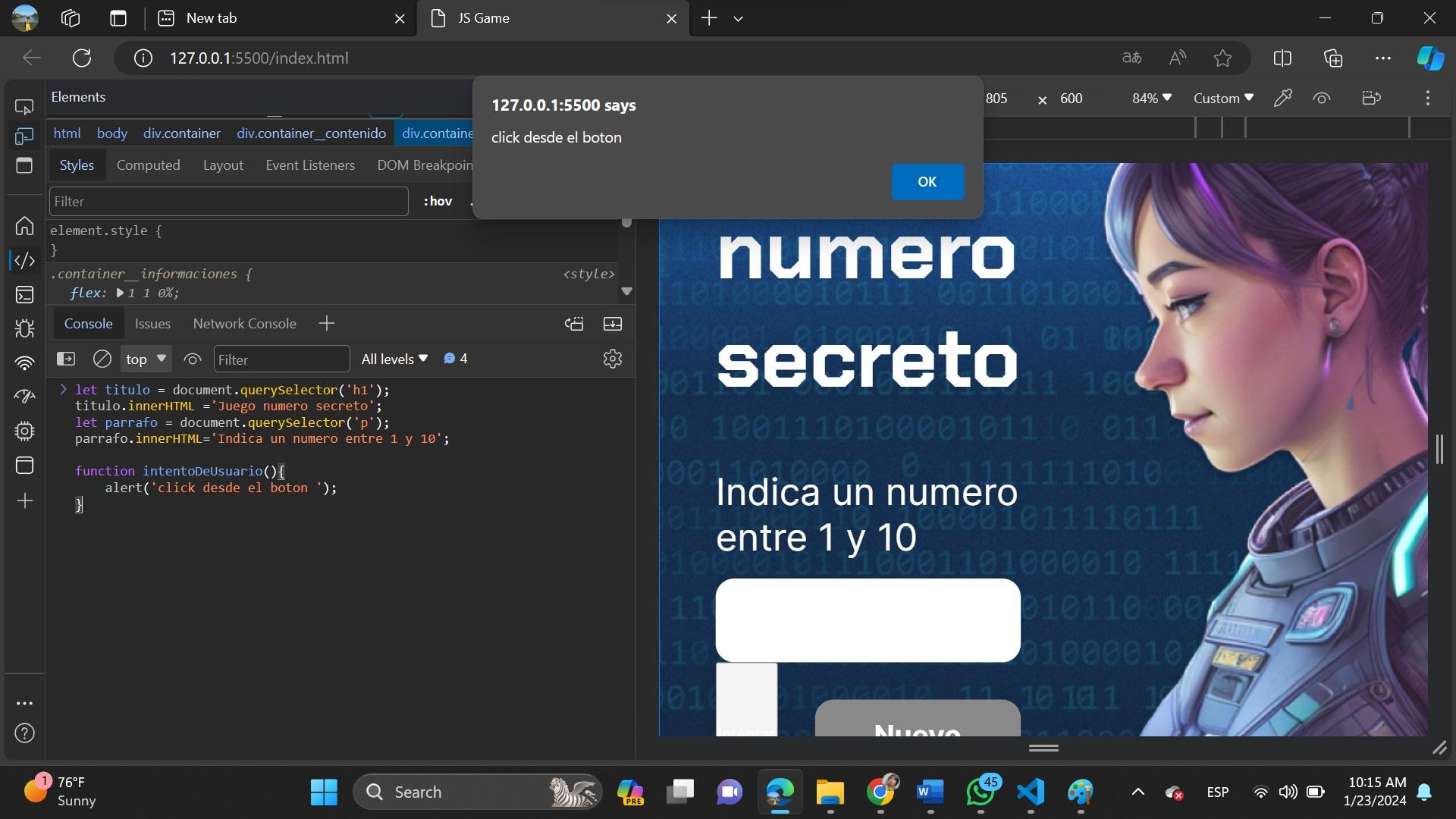
Realice el proceso pero me inquieta que el color y forma del botón cambia a blanco, se pierde la característica del color azul aunque hace lo que debe hacer al tocarlo. Es un error de forma que no se donde lo altere si solo toque las líneas indicadas en el video.