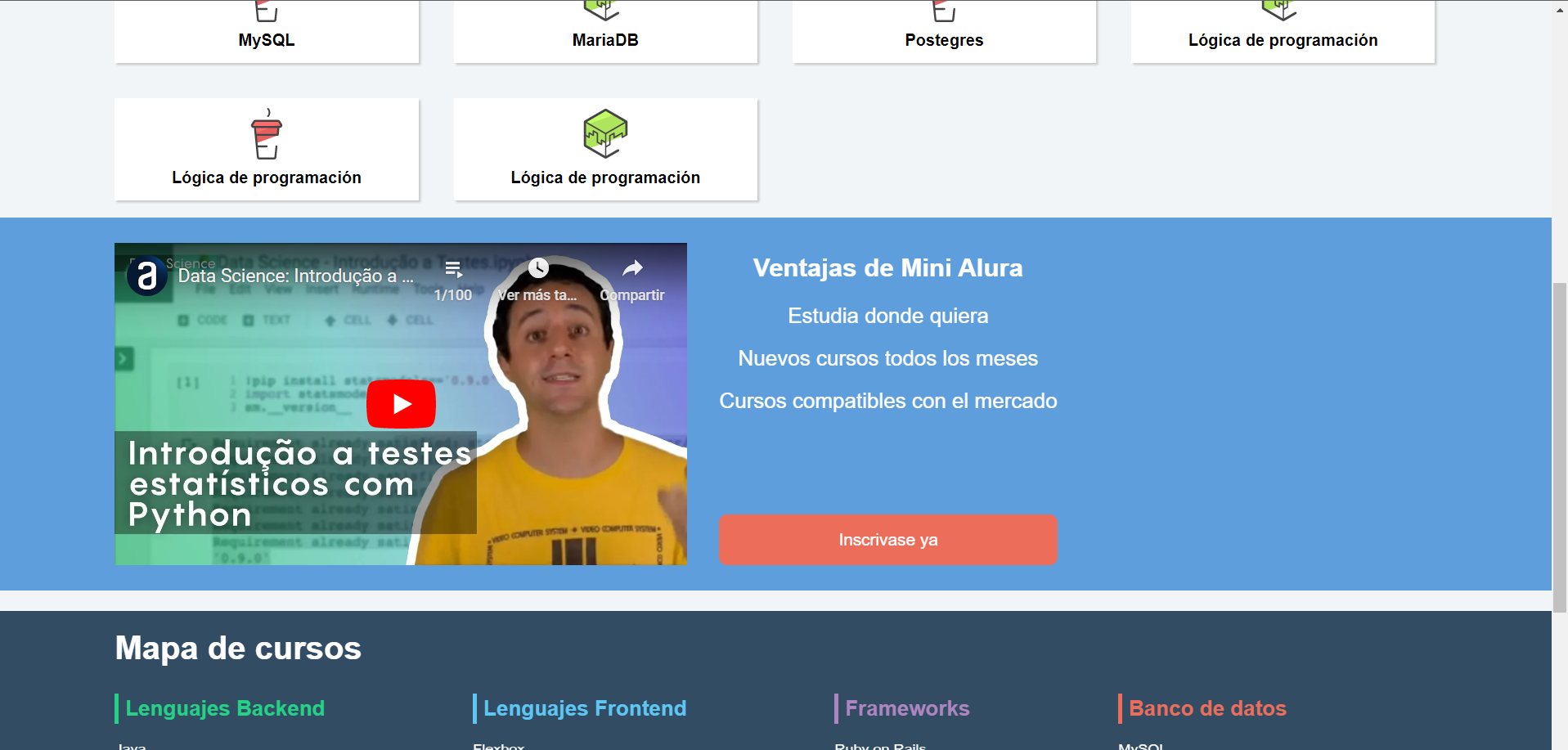
El area del video no centra los elementos y el codigo segun yo, lo tengo igual

...
.contenidoPrincipal-cursos-link {
display: flex;
width: 23%;
}
.videoSobre .container {
display: flex;
}
.videoSobre-sobre {
text-align: center;
display: flex;
flex-direction: column;
}
.videoSobre-sobre .video {
flex-grow: 2;
}
.videoSobre-sobre-list {
flex-grow: 2;
}
/*Responsive*/ ...


