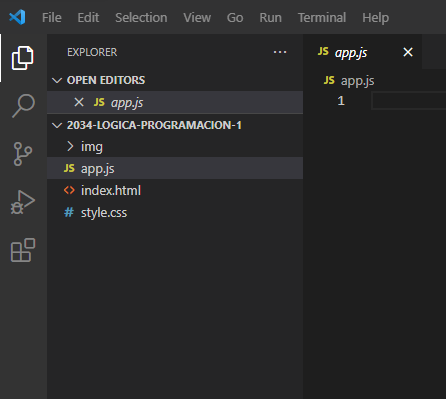
No aparece index.html
Al final el problema no era la descarga, que pude realizar con éxito, sino la atingencia o igualdad de los archivos descargados con los ejemplos de los videos.
Gracias a todos por contribuir.
No aparece index.html
Al final el problema no era la descarga, que pude realizar con éxito, sino la atingencia o igualdad de los archivos descargados con los ejemplos de los videos.
Gracias a todos por contribuir.
¡Hola Eric!
Es posible que el archivo no esté incluido en la descarga que realizaste o que esté ubicado en una carpeta diferente.
Te recomendaría verificar la carpeta en la que descargaste el proyecto y asegurarte de que el archivo index.html esté presente. Si no lo encuentras, puedes intentar descargar el proyecto.
Espero que esto te ayude a resolver tu problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tus estudios!
Espero haber ayudado y ¡buenos estudios!
Hola buenos días.
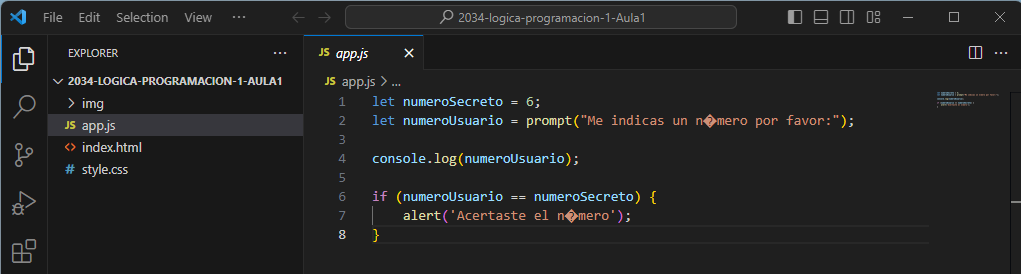
Me sucede algo similar, pero en mi caso es que mi archivo app.js tiene algunas líneas, mientras el archivo de ejemplo en el video está vacío.
no sé si puedo borrar las líneas que tiene el mío o que hacer.
Hola. Estoy en la misma situación. Gracias
Efectivamente, fuera de la carpeta IMG existe un archivo index.html; sin embargo no calza con los ejemplos, será que el link del tutorial apunta a una versión levemente distinta del mismo ejemplo ?
hola buenas a mi me pasaba exactamente lo mismo lo que corrigio el problema fue instalar la extencion de GitHub en el google crome y descargar la carpeta desde ahi y ahora me aparecen todos los archivos de la carpeta suerte y buen dia :)
No explican como descargar para utlizar en el Visual Basic????
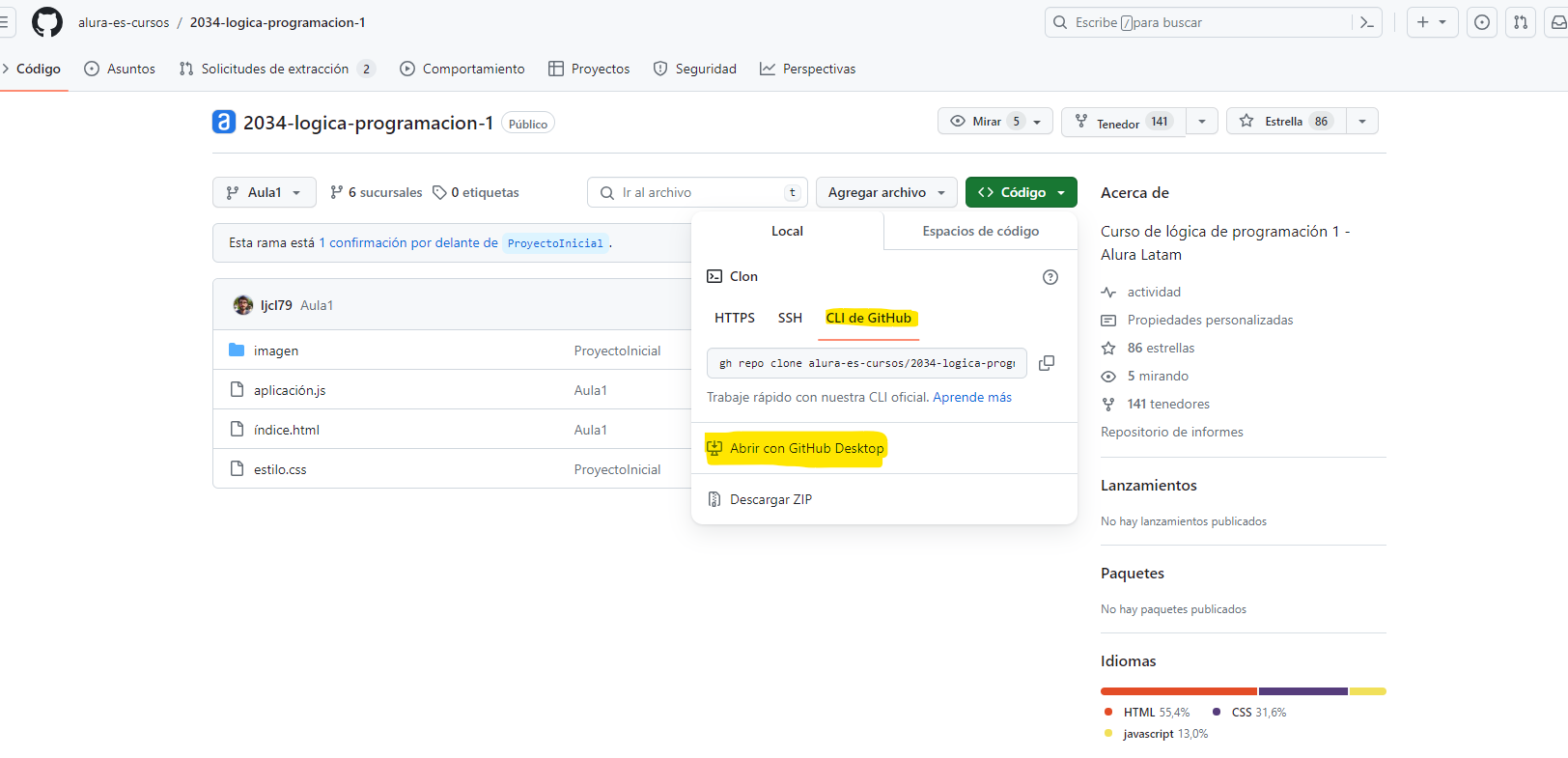
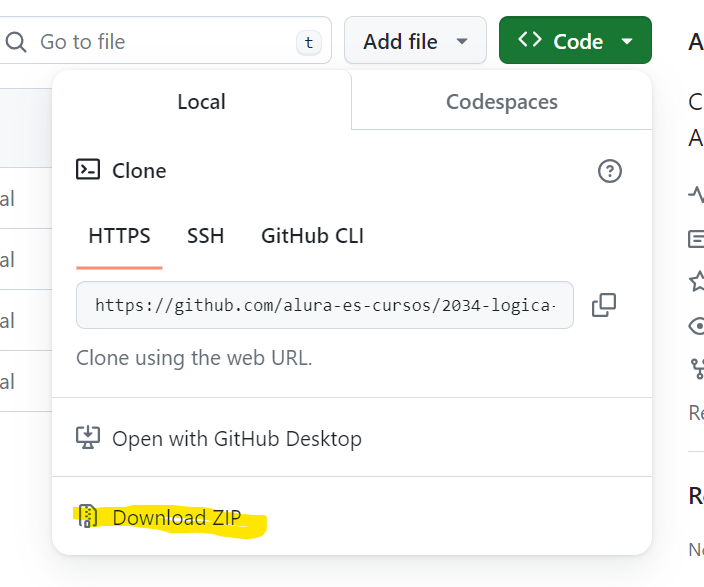
yo borre lo que tenia el archivo app.js, y escribi lo que se está viendo en el curso. para los que tienen duda de como bajar el archivo deben ir a la link que te lleva a github, luego en la parte que dice code le das click,seguido le das donde dice download ZIP y baja la carpeta con todo el contenido.
saludos
Hola Rodrigo. Es sencillo, bajas un ejecutable y lo ejecutas desde descargas en tu pc
Buenas tardes a todos, compañeros.
A todos aquellos que estén confundidos con cómo descargar completo el archivo para la clase, aquí está la respuesta:
Y sobre el contenido, según entiendo sólo tienen que borrar el código existente en su archivo Js, donde estamos escribiendo el "Hola Mundo", ya que el código que viene por defecto es sobre la clase anterior, y funciona para adivinar un número, pero solo hay que borrarlo.
Saludos.

Lo que sale en el video no es igual a los archivos descargados

Por lo que es dificil seguir el video, resalto yo no se nada de programación y pensaba que estos cursos era para aprender pero esta metodologia de enseñanza esta un poco compleja.
Hola Harold Ramirez Gutierrez, lo que no te explican es que, tenes que borrar todo lo que sale en el archivo bajado, para hacerlo de nuevo desde cero, y a medida que van explicando. También me parece que para el que no sabe nada, es medio complicado este curso, pero este foro es de mucha ayuda, cuando no sepas algo , pregunta por aca o fijate capaz alguien ya consulto. Saludos
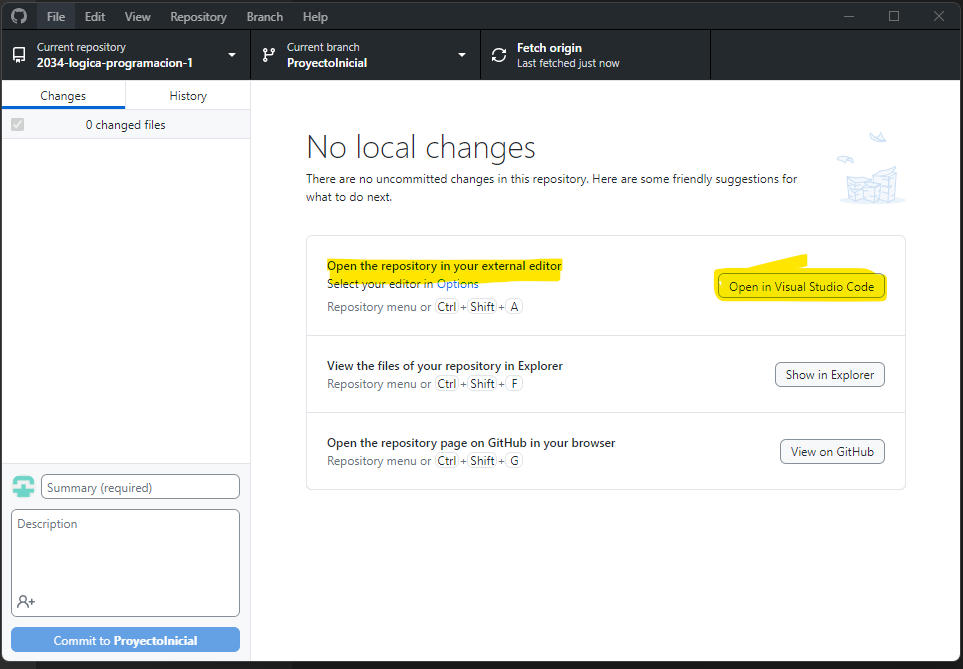
Me pasaba exactamente lo mismo, segui el consejo de instalar la extencion de GitHub en el google crome. Se tienen que crear un usuario, pero es bastante fácil. Primero instalé a extencion de GitHub en el google crome , después lo descargue donde dice CLI de GitHub y luego en abrir con Github desktop.

Luego te pide permiso para descargarlo en el escritorio o en línea, yo le di en el escritorio y me salió descargarlo en Visual Studio Code

y me lo descargo todo en Visual Sudio Code
 Espero les sirva :)
Espero les sirva :)
Buenas, doy mi experiencia. Yo descargue ell ZIP , Lo descomprimi y lo abri en el editor.!!
el Js lo deje en un comentario de bloque por las dudas / * aca dentro deje el codigo que vino en el js por si las moscas */   )
)
ojala sirva!
Gracias a todos. Al final cree un archivo nuevo y comencé a digitar mi propio codigo similar al de las explicaciones. Tal vez no sea lo optimo pero la experiencia valió el esfuerzo, mejor aprendizaje y más rápido.
Esto de ser neofito tiene sus cuitas!
Ahora leyendo las explicaciones generales de como funciona una pg web, y el rol del Html, Ccs y JS. => mdn web docs . . . muy interesante.