Buenas noches, la verdad no ente ndí muy bien como el docente soluciono el problema, sin embargo quiero compartir como seria solucionado por mi. Gracias
ndí muy bien como el docente soluciono el problema, sin embargo quiero compartir como seria solucionado por mi. Gracias
Buenas noches, la verdad no ente ndí muy bien como el docente soluciono el problema, sin embargo quiero compartir como seria solucionado por mi. Gracias
ndí muy bien como el docente soluciono el problema, sin embargo quiero compartir como seria solucionado por mi. Gracias
Tu solucion es muy similar a la del instructor, creo que solo cambiaste el nombre de la variable y el orden, pero tienen la misma ideologia
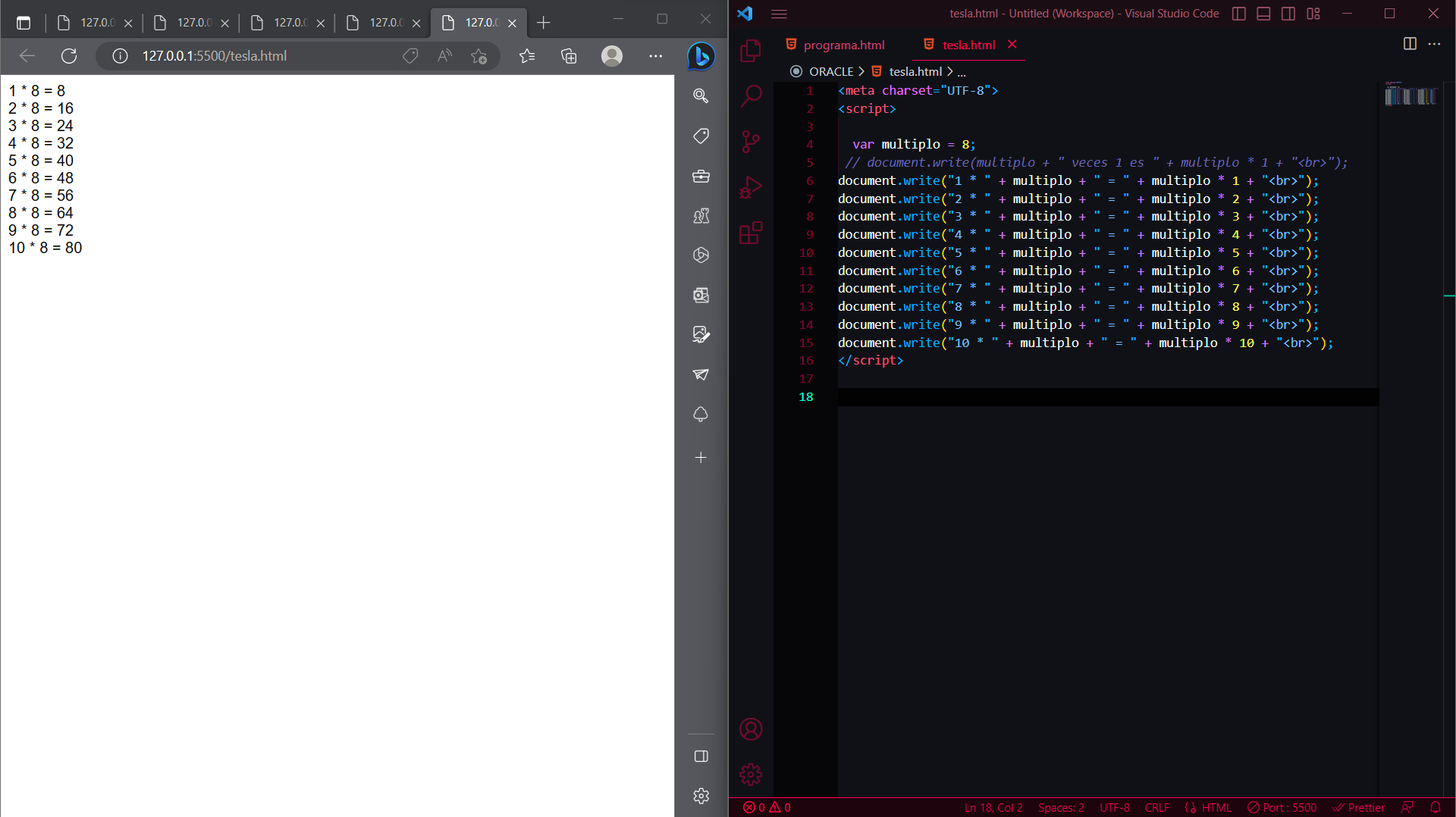
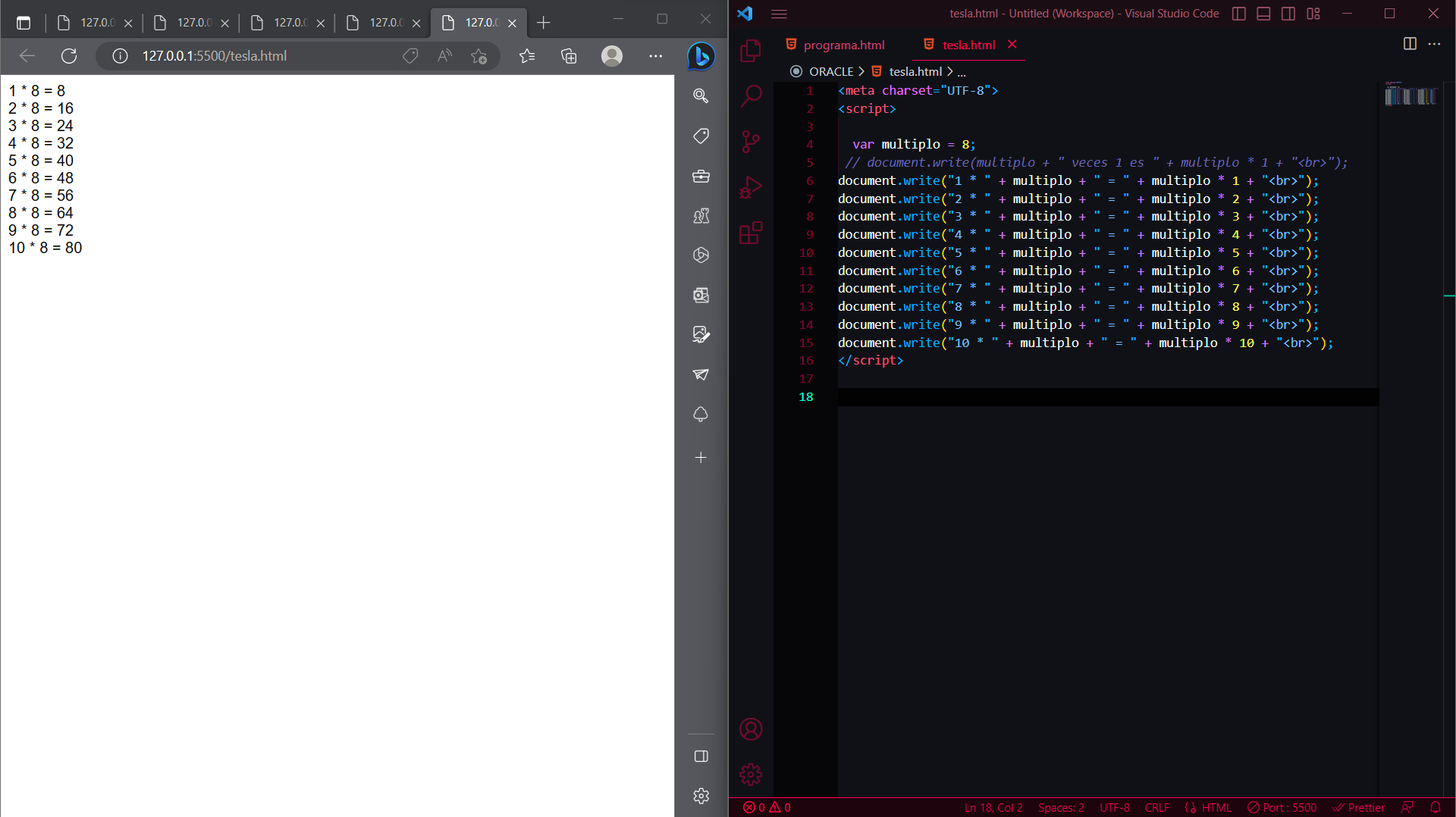
Yo lo hice asi:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tablas de multiplicar</title>
</head>
<body>
<h2>Aprende las tablas de multiplicar</h2>
<script>
function print(string) {
document.write(string + "<br><br>");
}
let n = prompt("Ingresa un numero");
//Convirtiendo el valor ingresado a entero y definiendo los elementos de la multiplicación.
let multiplicando = parseInt(n);
//Se inicia la variable multiplicador en 1.
let multiplicador = 1;
//Aqui inicia el ciclo, que se repetira n-veces si el multiplicador es <=0
while (multiplicador<=10){
print(multiplicando + " x " + multiplicador + " = " + (multiplicando*multiplicador))
//El anterior print, imprime en la pantalla la tabla, la ultima sección (multiplicando*multiplicador es el resultado) y esta linea siguiente hace que el multiplicador aumente de 1 en 1 ejecutandose veces.
multiplicador++;
}
</script>
</body>
</html>
Queda asi:
 )
)