Resolvi el ejercicio sin ver el codigo del Asesor hasta terminar y llegamos a conclusiones diferentes, espero no estar errado por la manera en que lo hice.
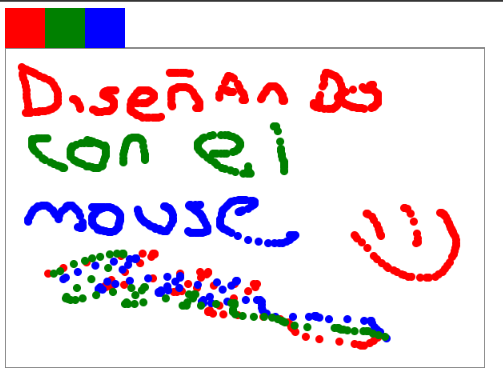
.mi duda es si hay alguna manera de evitar que al mover el cursor muy rapido aparezcan los circulos tan separados.
Ejercicio
<canvas width="600" height="450"></canvas>
<!- Decidi aumetar tamaño de canvas para poder tener la barra de colores arriba
y permitir dibujar en el lienzo completo de 600 x 400->
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
//dibujo rectangulo de 600 X 400 para definir area para poder dibujar
pincel.fillStyle = 'black';
pincel.strokeRect(0, 50, 600, 400)
var puedoDibujar = false;
var color = ["red","green","blue"];
var colorElegido = 2;
function paletaColores(){
var ejeX=0;
for(var i = 0; i< color.length;i++){
pincel.fillStyle = color[i];
pincel.fillRect(ejeX, 0, 50, 50);
ejeX+=50;
}
}
function cambioColor(eventoClick){
var clickX = eventoClick.pageX - pantalla.offsetLeft;
var clickY = eventoClick.pageY - pantalla.offsetTop;
if(clickX<=50 && clickY<50){
colorElegido = 0;
}
else if(clickX<=100 && clickY<50){
colorElegido = 1;
}else if(clickX<=150 && clickY<50){
colorElegido = 2;
}
}
function dibujarCirculo(evento) {
// se añade condicional al if para no permitir escribir en la parte superior del canvas
//tambien en el evento PageY a parte de restar offset tambien reste radio de circulo
//para que no pase del marco dibujado
if(puedoDibujar && evento.pageY - pantalla.offsetTop - 5 > 50) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color[colorElegido];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
paletaColores();
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
pantalla.onclick = cambioColor;
</script>Resultado