Apliqué los elementos dentro del mismo archivo de clase, para poder seguir con el curso e interactuando con lo que hicimos, sin embargo, creo que estoy aplicando los temas de ejercicio de manera correcta.

//Ejercicio 1
<p class="texto-destacado">¡Hola! Soy Ana García, desarrolladora Front-end con
especialización en React, HTML y CSS. Ayudo a pequeños
negocios y diseñadores a llevar a cabo buenas ideas.
¿Hablamos?
</p>
//Ejercicio 2
<h1 class="titulo-blog">
Eleve tu negocio digital a otro nivel
con un Front-end de calidad!
</h1>
//Ejercicio 3
<p class="urgente"> Noticias Urgentes!!</p>
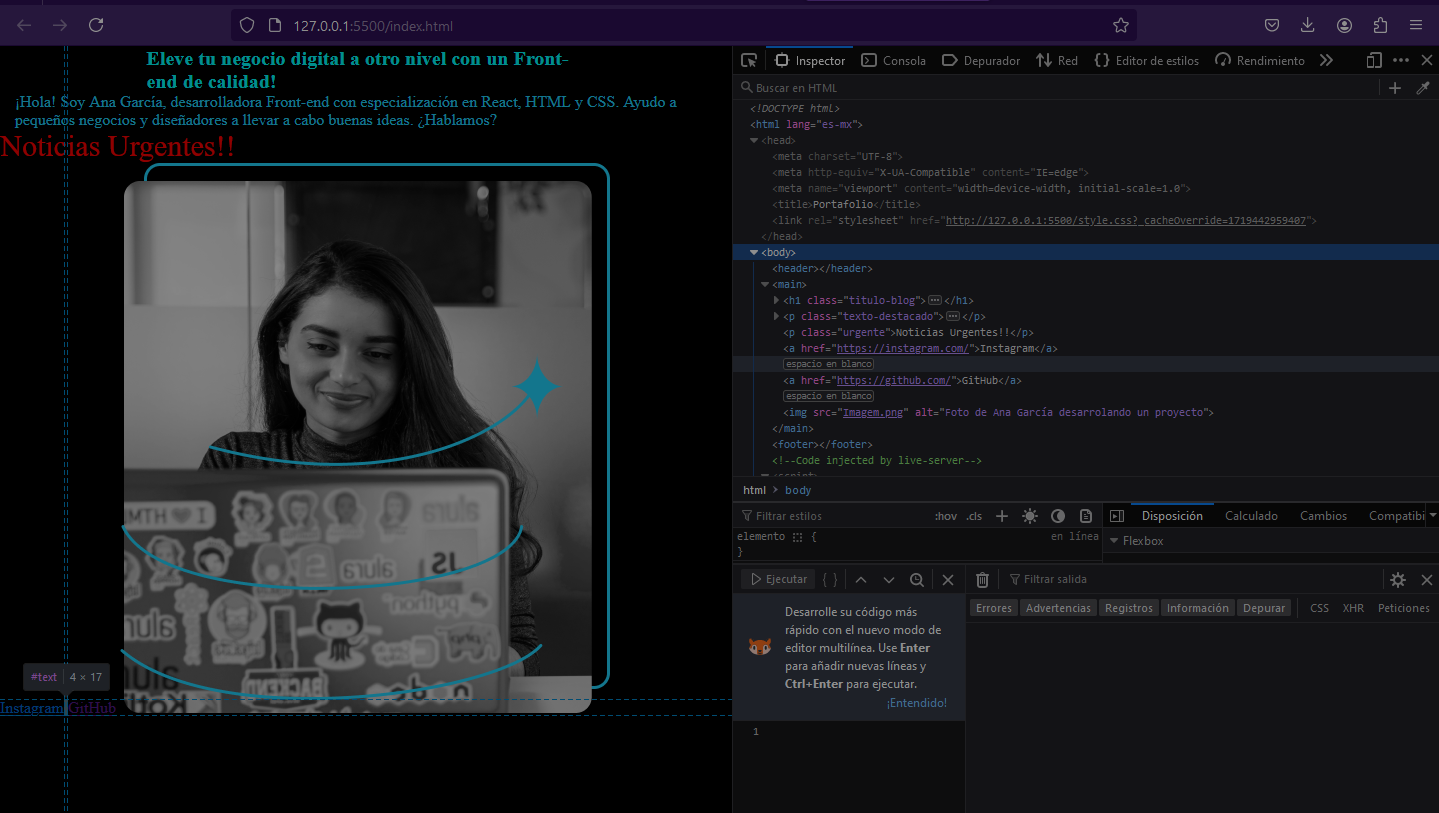
//Ejercicio 4, 5 y 6 Los contenidos se encuentran en el archivo css y en la imagen adjunta.
*{
padding:0;
margin:0;
}
body{
background-color: #000000;
color: #F6F6F6;
margin:5%
}
strong{
}
.texto-destacado{
color: #22D4FD;
padding-left: 2%;
padding-right: 2%;
}
.titulo-blog{
color:aqua;
font-size: 20px;
padding-left: 20%;
padding-right: 20%;
}
.urgente{
color:red;
font-size: 30px;
margin:5%
}
Quisiera realizar por mi cuenta un buen portafolio una vez termine la parte del curso, para aplicar todo lo aprendido c:




