Solo no me corre cuando ingreso que si tiene 18 pero no licencia.

Solo no me corre cuando ingreso que si tiene 18 pero no licencia.

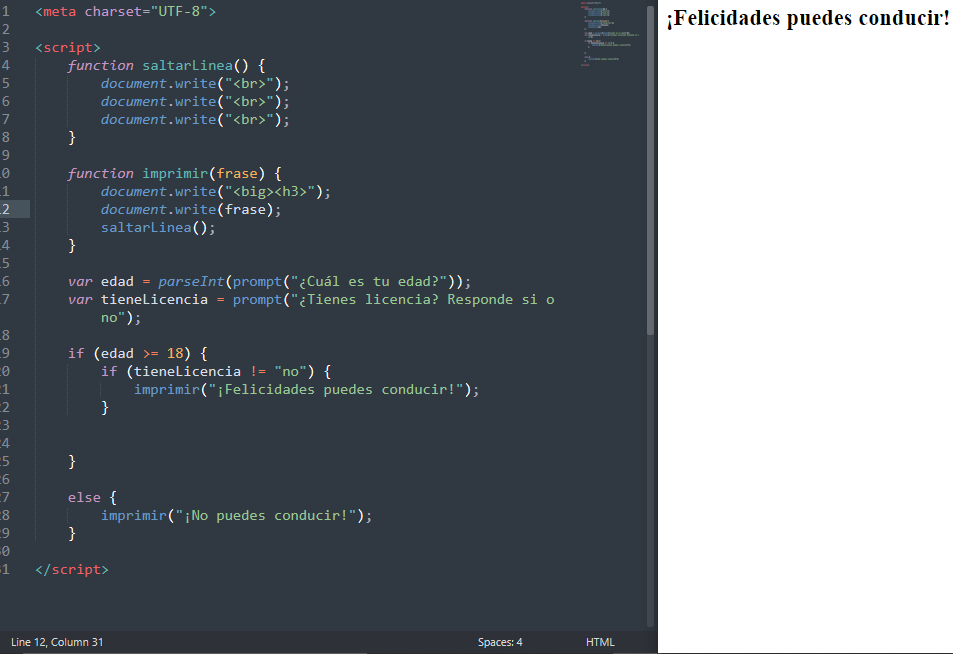
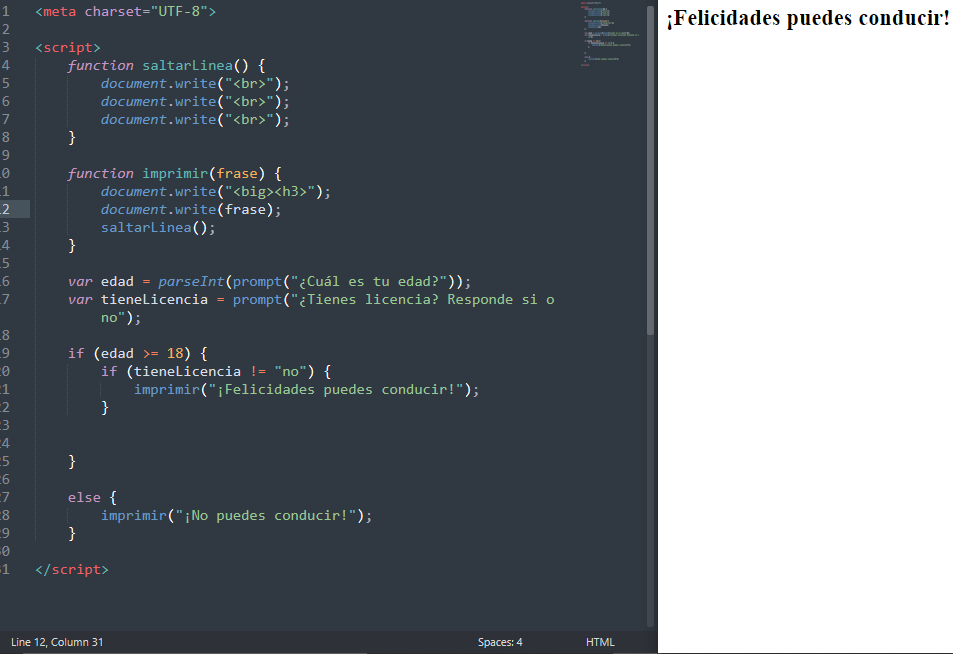
Hola, me pasaba igual, lo solucioné añadiendo otro else. Adjunto ejemplo de mi código. ¡Saludos!
<meta charset="UTF-8">
<h1>¿Será qué puedo conducir?</h1>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
var edad = parseInt(prompt("Cual es tu edad?"));
var tieneLicencia = prompt("Tiene licencia? Responde S o N");
if (edad >= 18) {
if (tieneLicencia == "S") {
imprimir("Puedes conducir.");
}else{
imprimir("No puedes conducir.");
}
}else{
imprimir("No puedes conducir.");
}
</script>Hola!
Algo que les animo a probar es la función confirm().
Ejemplo con el código del curso:
let edad = parseInt(prompt("¿Cuál es tu edad?"))
if (edad >= 18) {
let tieneLicencia = confirm("¿Tienes licencia?")
if (tieneLicencia) {
document.write("¡Felicidades, puedes conducir!");
} else {
document.write("¡No puedes conducir!")
}
} else {
document.write("¡No puedes conducir!")
}copien el código dentro de la etiqueta <script></script> de su archivo html para probarlo.
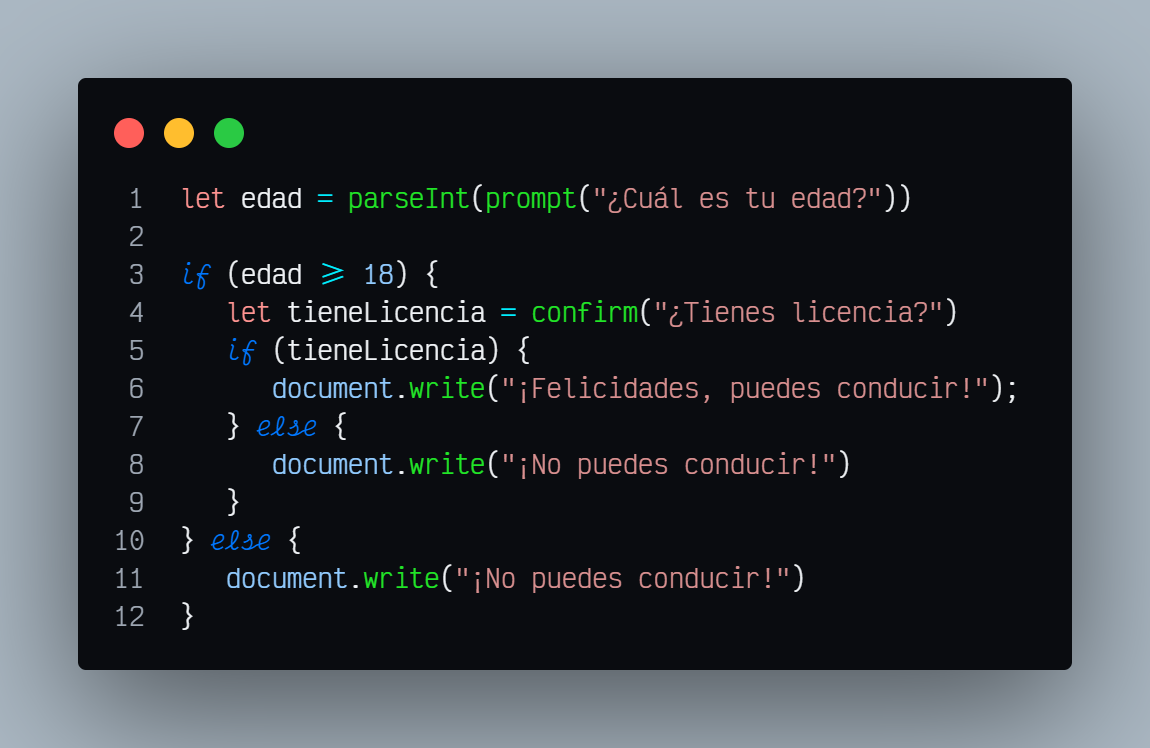
Les pongo captura del mismo código para que se vea más legible.

Con la función confirm() en una variable lo que nos devuelve es un valor booleano, es decir true o false. Por lo que solo basta poner el nombre de nuestra variable en la condicion if y está ya nos devolvería una confirmacion o no de nuestra pregunta.
hola
<meta charset="UTF-8">
<h1>puedes conducir?</h1>
<script>
function saltarLinea()
{
document.write("<br>");
}
function imprimir(frase)
{
document.write(frase);
saltarLinea();
}
var edad = parseInt(prompt("¿Cuál es tu edad?"));
var tieneLicencia = prompt("¿Tienes licencia? Responde Si o No");
if(edad >= 18 && tieneLicencia != "No")
{
imprimir("si puedes conducir");
}
else
{
imprimir("usted no puede conducir");
}
</script>Buen trabajo!!! es más simple usando esta parte: edad >=18 && tieneLicencia == "S", se debe cumplir con las dos condiciones para que sea verdadera y si no cumple entra a else y lanza el mensaje
Saludos.