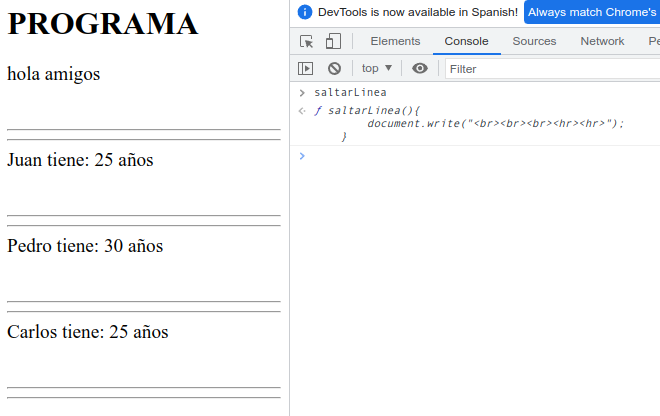
Asi fue como quedo el codigo del ejercicio ¿Qué pasa si te olvidas la palabra function a la hora de declarar una de las funciones? R= Pues no corre el programa y marca un error de sintaxis ¿Y los paréntesis en la declaración de la función saltarLinea? R= En este caso si corre el programa pero sin ninguna de los saltos de linea Este es mi codigo
<meta charset="UTF-8">
<h1>PROGRAMA</h1>
<script>
function saltarLinea() {
document.write("<br><br><br><hr><hr>");
}
function imprimir(frase) {
document.write("<big>" + frase + "</big>");
saltarLinea();
}
var anho = 2025;
imprimir("hola amigos");
// este código calcula las edades de Juan, Pedro y Carlos
imprimir("Juan tiene: " + (anho-2000) + " años");
imprimir("Pedro tiene: " + (anho-1995) + " años");
anho = 2030
imprimir("Carlos tiene: " + (anho-2005) + " años");
</script>