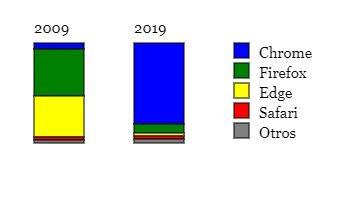
Comparto mi ejercicio del grafico de barras , le agregue las leyendas para complementarlo y cambie la ubicación de las variables pantalla y pincel , me pareció raro que se declararan en cada función y lo hice de forma global
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarRectangulo(x, y, base, altura, color) {
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x,y,serie,color,texto){
escribirTexto(x,y-10,texto);
var sumaAltura=0;
for(var i=0; i< serie.length ;i++){
dibujarRectangulo(x,y+sumaAltura,50,serie[i],color[i]);
sumaAltura=sumaAltura+serie[i];
}
}
function dibujarLeyenda(x,y,serie,color){
var espacio=0;
for(var i=0; i< serie.length ;i++){
dibujarRectangulo(x,y+espacio,15,15,color[i]);
escribirTexto(x+25,y+espacio+15,serie[i]);
espacio = espacio +20
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
var serieNavegadores=["Chrome","Firefox","Edge","Safari","Otros"]
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
dibujarLeyenda(250,50,serieNavegadores,colores);
</script>aquí como quedo