¡Hola Marcoantonio!
Entiendo tu preocupación por el rendimiento de tu página web. Es normal que al desarrollar en tu entorno local puedas tener ciertas limitaciones en cuanto al rendimiento, pero hay varias cosas que puedes hacer para mejorar el porcentaje de performance.
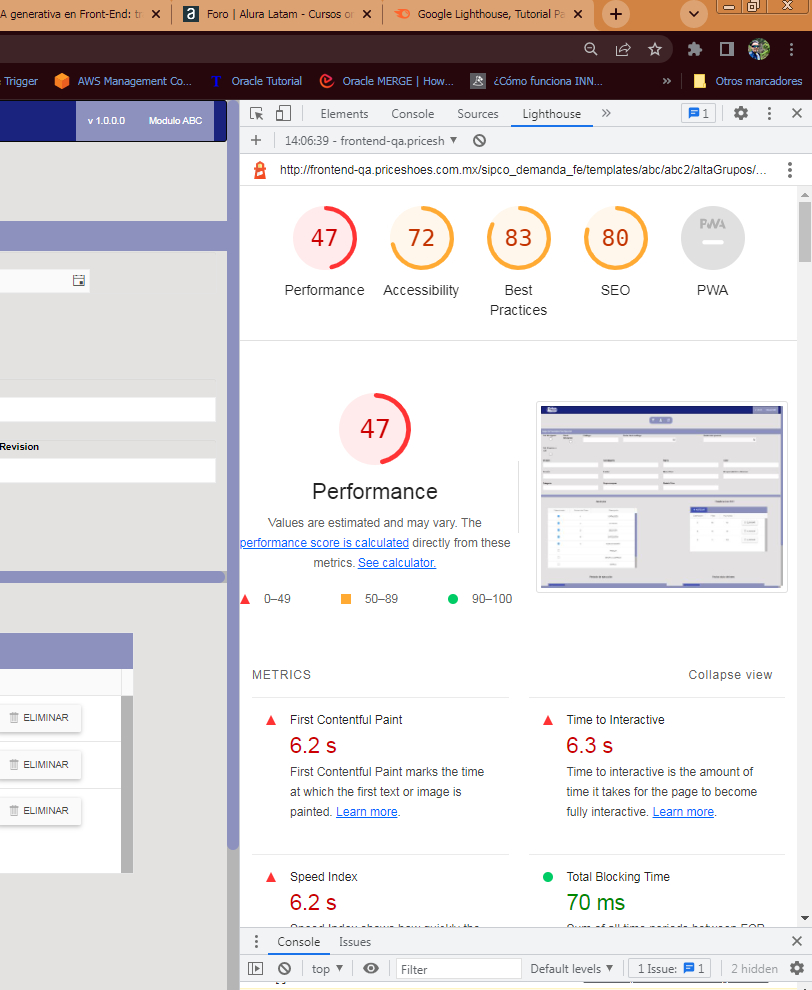
Una herramienta que te puede ser de gran ayuda es Lighthouse, la cual te permite auditar tu página web en términos de rendimiento, accesibilidad, prácticas recomendadas, SEO y PWA. Algunas de las áreas que analiza Lighthouse son el rendimiento, accesibilidad y prácticas recomendadas, lo cual te puede dar pistas sobre qué aspectos específicos de tu página pueden estar afectando el rendimiento.
En cuanto a las incidencias marcadas por las librerías que estás utilizando, es importante revisar si hay formas de optimizar su uso o si existen alternativas que puedan mejorar el rendimiento de tu página.
Recuerda que el rendimiento web es un tema complejo que puede involucrar varios aspectos, desde la optimización de imágenes hasta la eficiencia de la caché y la reducción del impacto de terceros.
Espero que esta información te sea útil para mejorar el rendimiento de tu página web. ¡Mucho ánimo con tu proyecto!
¡Espero haber ayudado y buenos estudios!